We’re excited to announce a new input method for the scripting block: input.fileAsync! This enables script users to upload files, which the script can then use to do things like create or update records.
If you’ve ever wanted to preprocess the data in your files before importing it to your base with the CSV or XML import block, you can now do so with input.fileAsync! Because you can access the file contents from inside the script, you could also do things like conditional record creation or custom fuzzy matching to update existing records. We’re excited to see how you can use this to empower your scripts!
The returned value from the file input gives you access to the uploaded File itself, as well as the parsed contents of the file (if supported). Currently, parsing is automatically performed for .csv, .xls, .xlsx, .json, .xml, and .txt files, giving you immediate access to the underlying data. Check out the full documentation for input.fileAsync in the API reference inside the block, or take a look at the new “Spreadsheet importer” example.
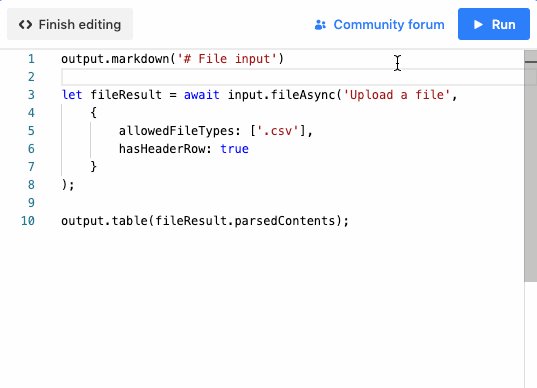
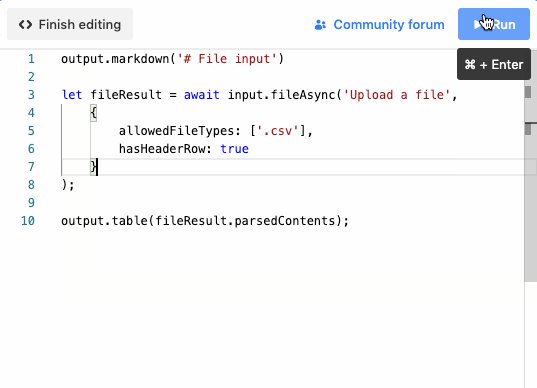
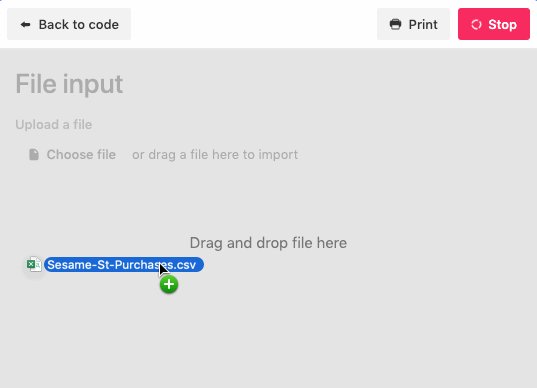
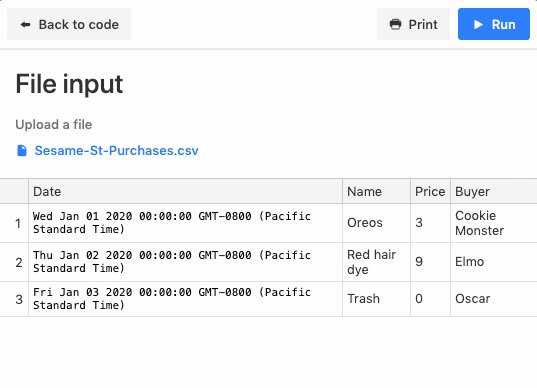
Here’s a quick demo of the file input in action:

Cheers, and happy scripting!


