Hello!
I’m absolutely stumped - I’ve set up a webhook that is based on a record entering into a specific view.
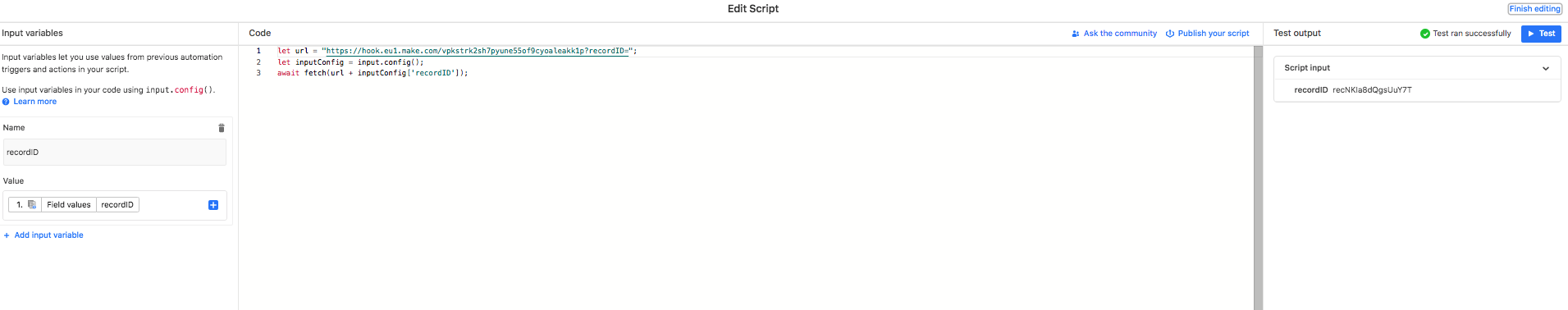
To obtain the recordID - I have created a formula field named ‘recordID’ and have set the script up based on the following code:
let url = "https://hook.eu1.make.com/vpkstrk2sh7pyune55of9cyoaleakk1p?recordID=";
let inputConfig = input.config();
await fetch(url + inputConfig['recordID']);
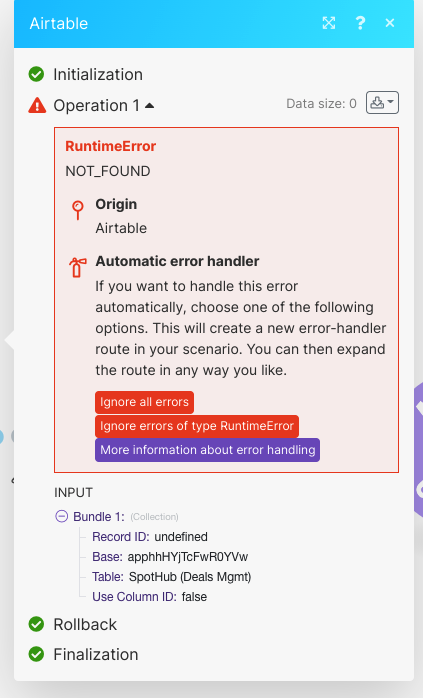
I have also set up my input variable to be based on the recordID field, however when I run this in integromat I’m getting a ‘NOT_FOUND’ error and it looks like its because the recordID is ‘undefined’.
Any help would be greatly appreciated as I’m pulling my hair out!