I know this has been asked and answered, but I’m still confused about what I’m doing wrong.
2 tables, ‘Cust.’ & ‘Vehicles’.
(1) Cust can have (many) vehicles
(1) Vehicle can have only (1) Cust.
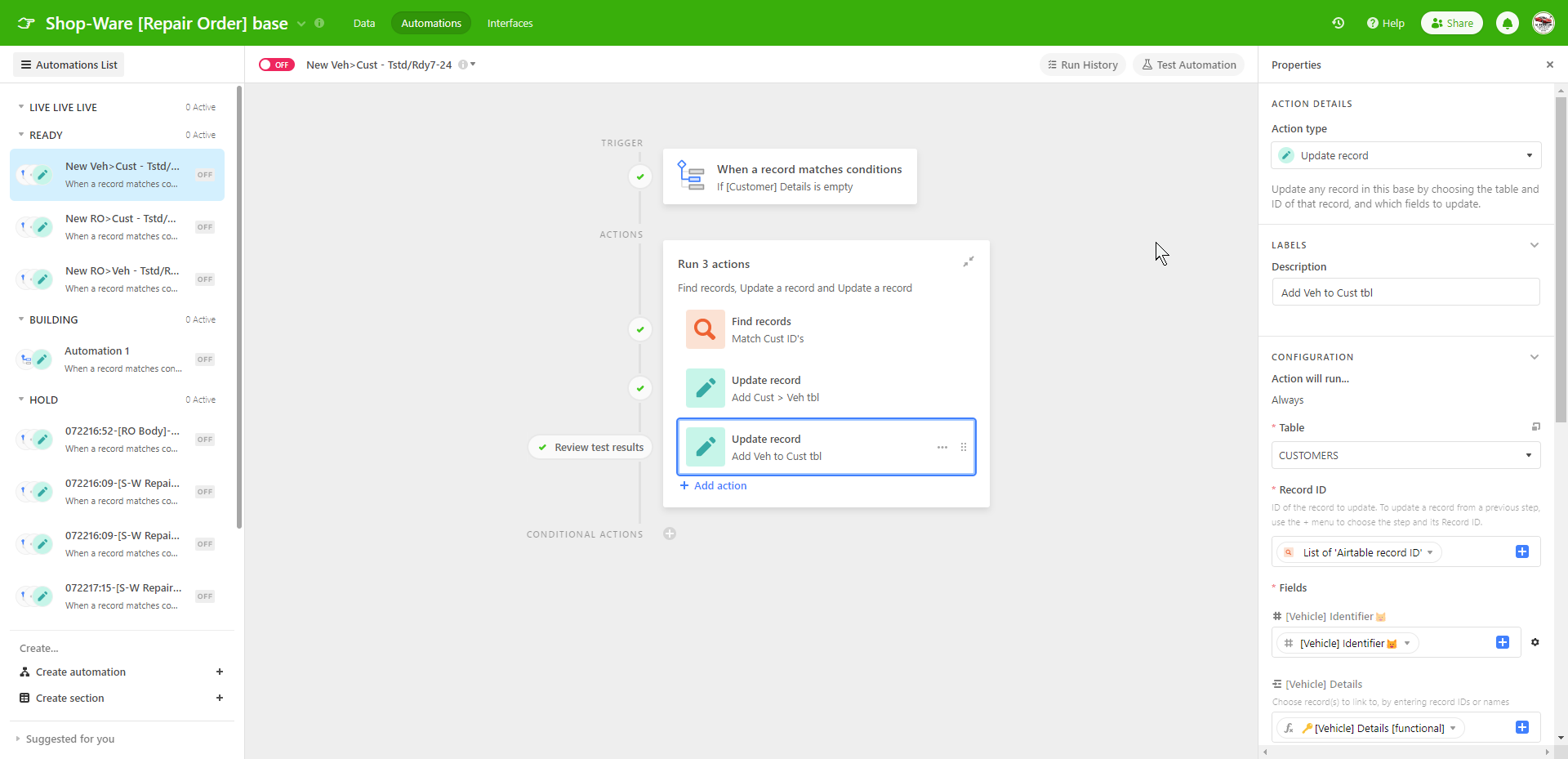
I have the automation setup to add the ‘Cust. Name’ to the ‘Vehicles’ table, and then add the ‘Vehicle’ to the ‘Cust.’ table.
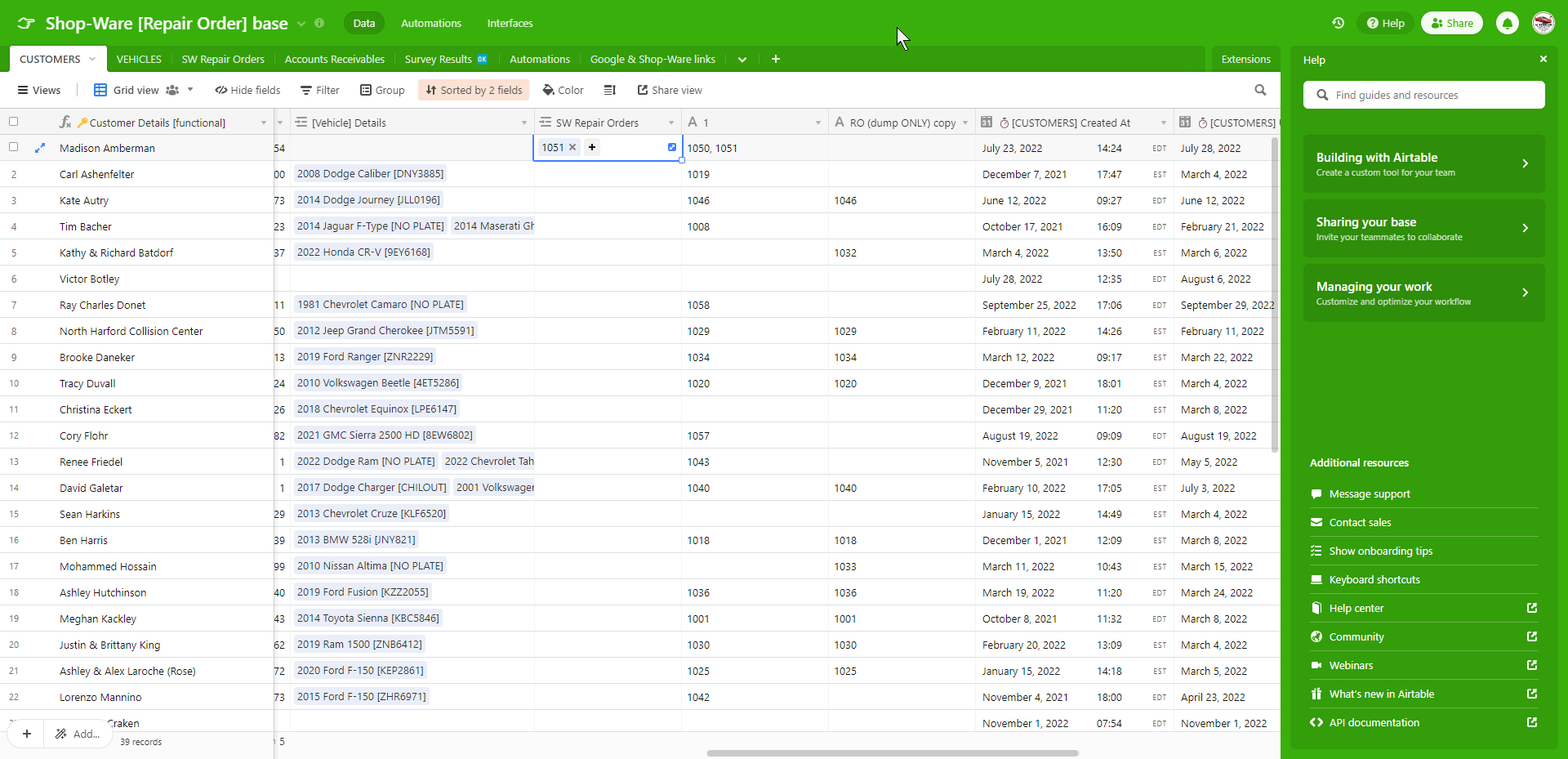
ISSUE: Any customer who has more than one Vehicle is having the previous ‘Vehicle’ overwritten by the new one!?!?
ASK: Please tell me how to fix this… (screenshots to follow)


Thanks,
dg


