Hi,
I have a lookup field that is showing the address of different radio controlled products i make.
I would like to sort these using a script automation.
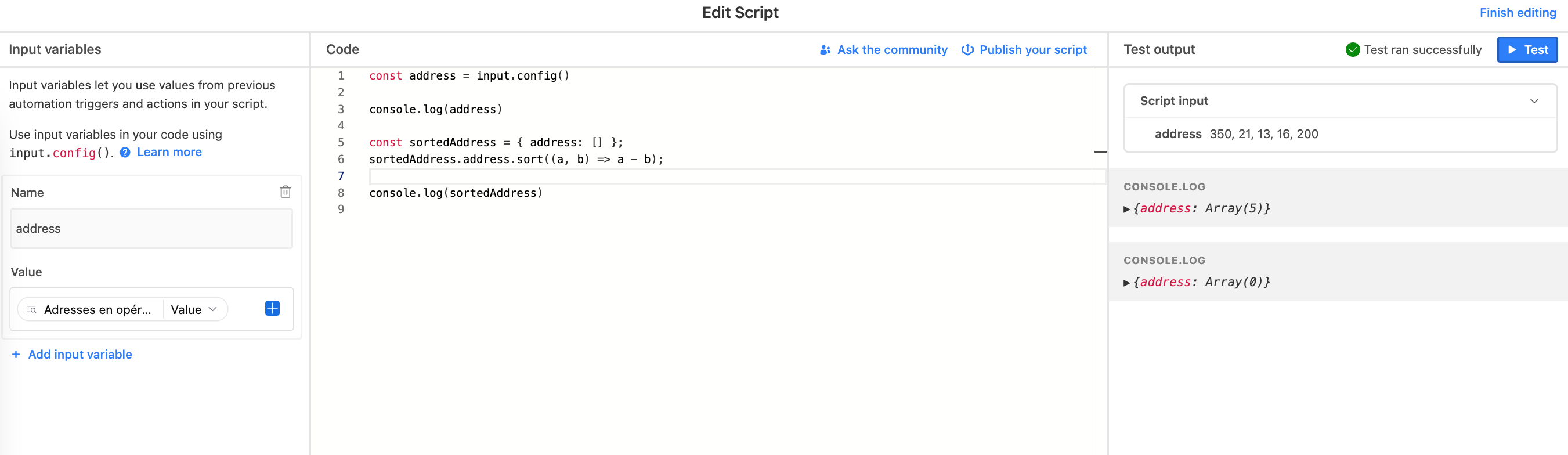
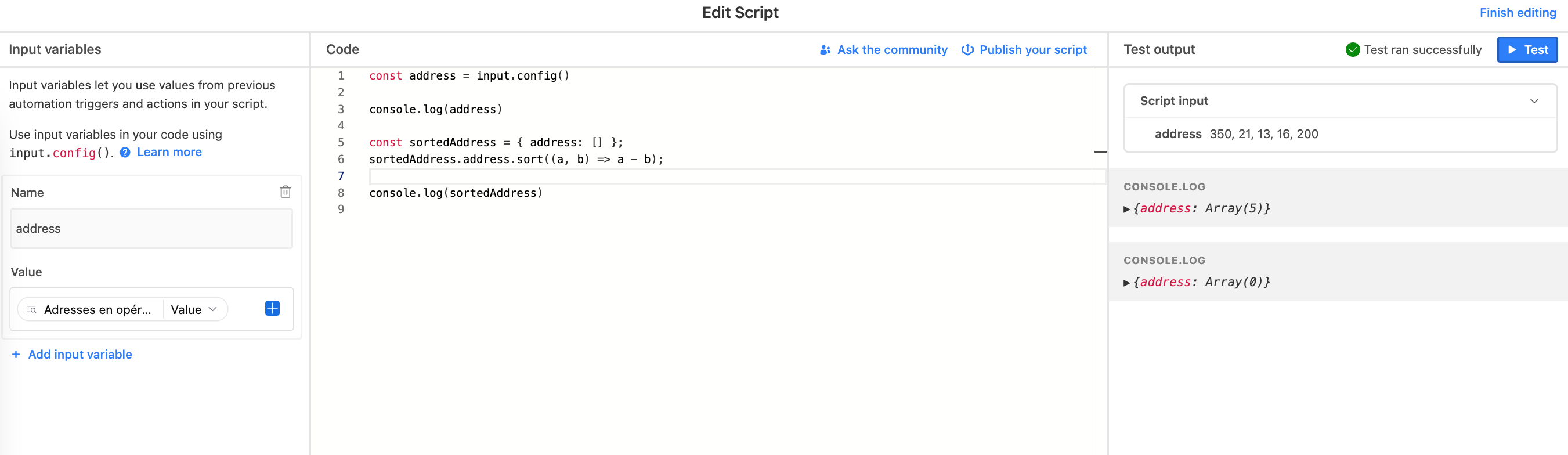
Here is the script I came up with:

Hi,
I have a lookup field that is showing the address of different radio controlled products i make.
I would like to sort these using a script automation.
Here is the script I came up with:

Best answer by Alexey_Gusev
Hi,
you need array to sort.
input.config() is always an object containing properties that you set on left side.
You can write:
const x = input.config() // x={address: Array[5]}
const y = x.address // y=[17,254,38,8,22]if you set several values on the left side, you need to assign each, like
const a=x.second_value
const b=x.third_value...
to avoid this, ES6 allows to assign object properties to variables with same names.
like
const {address, second_value,third_value} = input.config ()but you have only one, so
const {address} = input.config ()
// other part
console.log(address)
let sorted=address.sort((a,b) => a-b )
console.log(sorted)
problem is that you can't do nothing with it, lookup field is read-only
If you want to write result to the table, you need to reorder links (according to their lookup values).
So, you need to query linked table, get all IDs of records you want to reorder, together with their values, sort according to values, and write sorted array of IDs to the linked field (in format : [ {'id':'rec123qweDSA456'},{'id':'rec456....'}, ....three ID objects more.. ]
the task might be easier if you use selectRecordsAsync at full power (with sorts and recordIDs)
of course, you can write it to table by script, but you can do
output.set('sorted', variable_with_result)
and then use it in next, 'no code' step, to update record
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.