Hello,
I do not have a lot of programming knowledge so Im struggling with something that I think is quiet easy, but I could not find the answer online (at least not an easy one).
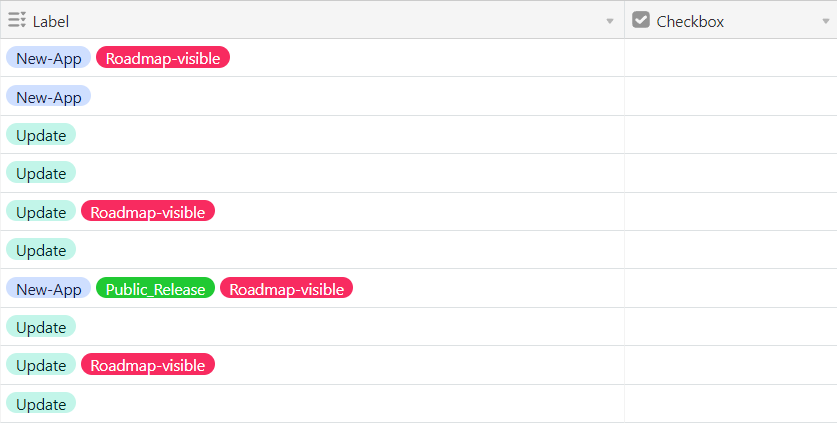
I would like to create a script that I could run on demand to check all the boxes if Label contains “Roadmap-visible”
Something like if Label contains “roadmap-visible” then checkbox = true

I know it is easy to do it with automation and I have already done it but I would like to do it with a script because it is more practical to run the command on demand.
Thanks a lot for your help :slightly_smiling_face:


