Hello everyone,
I am new to Airtable although not to databases. Thank you in advance for any advice you can give me.
I am trying to embed a View of a grid table on a web page. The table gives information about traditional fiddle tunes (name, key, etc.). I had no problem following the instructions and getting the iFrame code. I modified the code slightly to change the width from the default 533 to 1200.
My website is being built with RapidWeaver 8.8.3 using Stacks 4.2.2 and Foundation 6.8.4. Everything went well, and when I published the page the View was there and all the controls worked. However, when I looked at the web inspector (using Safari on a Mac running Big Sur), there were some error messages (details shortly).
I tried embedding the View on other pages, decreasing third-party involvement until finally I just uploaded an index.html page created in a text editor. The result was always the same: the View functioned just fine but there were error messages, always about the same.
My problem is that while the error messages appear to be fairly serious (e.g. jQuery failing to load), given that everything appears to be working, do I need to worry about it?
Here are links for anyone who wants to look:
RapidWeaver version — ignore the explanatory text as it goes with an earlier version of the web page.
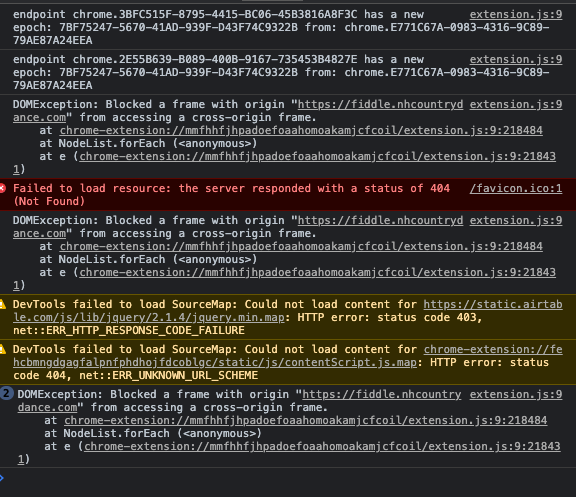
The error messages were about the same in all versions. Here’s what I got from the RapidWeaver version:
------>Begin error messages
[Error] Feature policy 'Fullscreen' check failed for iframe with origin 'https://airtable.com' and allow attribute ''.
(anonymous function) (share-br.js:1:7196222)
o (share-br.js:1:366)
(anonymous function) (share-br.js:1:4063832)
o (share-br.js:1:366)
(anonymous function) (share-br.js:1:9326903)
o (share-br.js:1:366)
(anonymous function) (share-br.js:1:2545)
Global Code (share-br.js:1:2557)
[Error] Failed to load resource: the server responded with a status of 403 () (jquery.min.map, line 0)
[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (jsSourceMap, line 0)
[Error] Failed to load resource: the server responded with a status of 404 (Not Found) (favicon.ico, line 0)
------>End error messages
They come across better in the web inspector for anyone who wants to look. Although it implies that jQuery didn’t load, I see it listed under Scripts in the Web Inspector.
So my main question is whether I should be worried about this given the apparent functioning of the View when embedded in my web page.
Thank you very much for any opinions.

 The text editor version has no errors on my side as well.
The text editor version has no errors on my side as well.