Hello
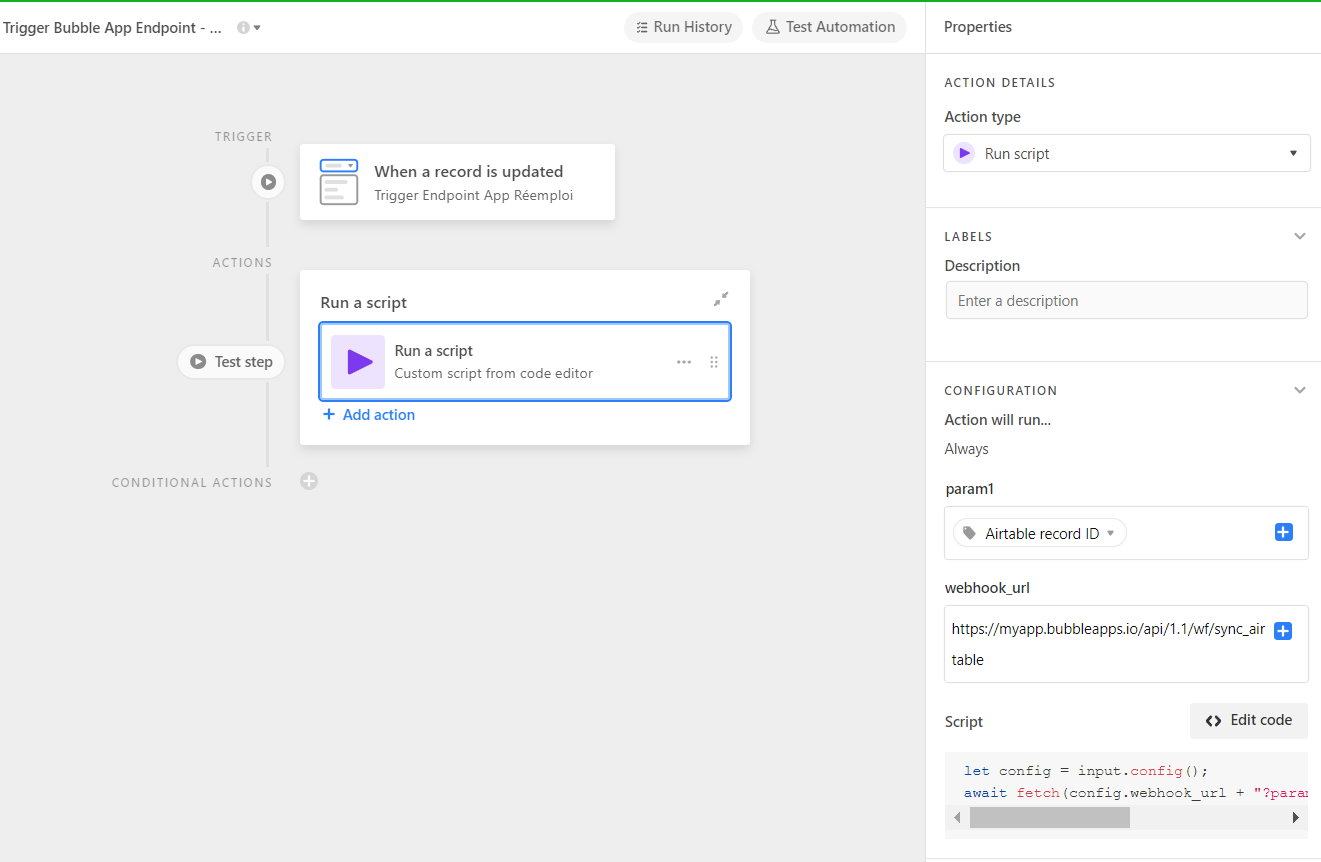
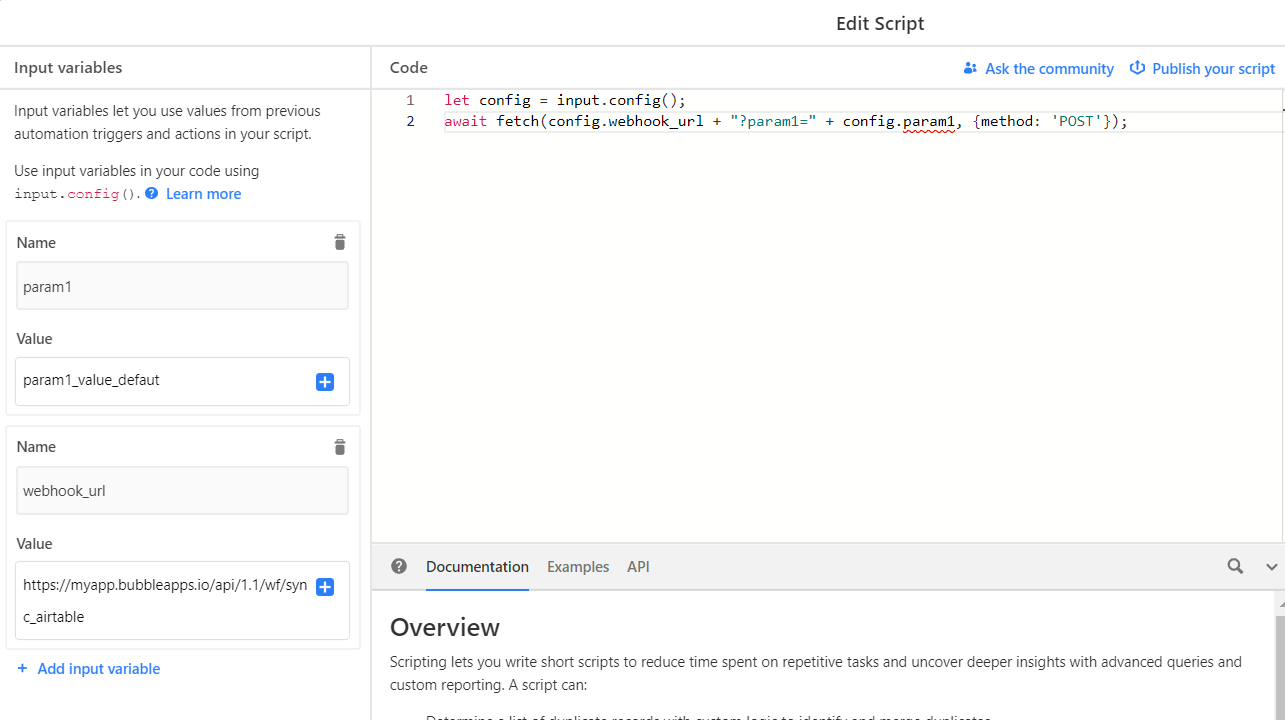
Just to share. I use this code to trigger an endpoint in my Bubble app :

let config = input.config();
await fetch(config.webhook_url + "?param1=" + config.param1, {method: 'POST'});

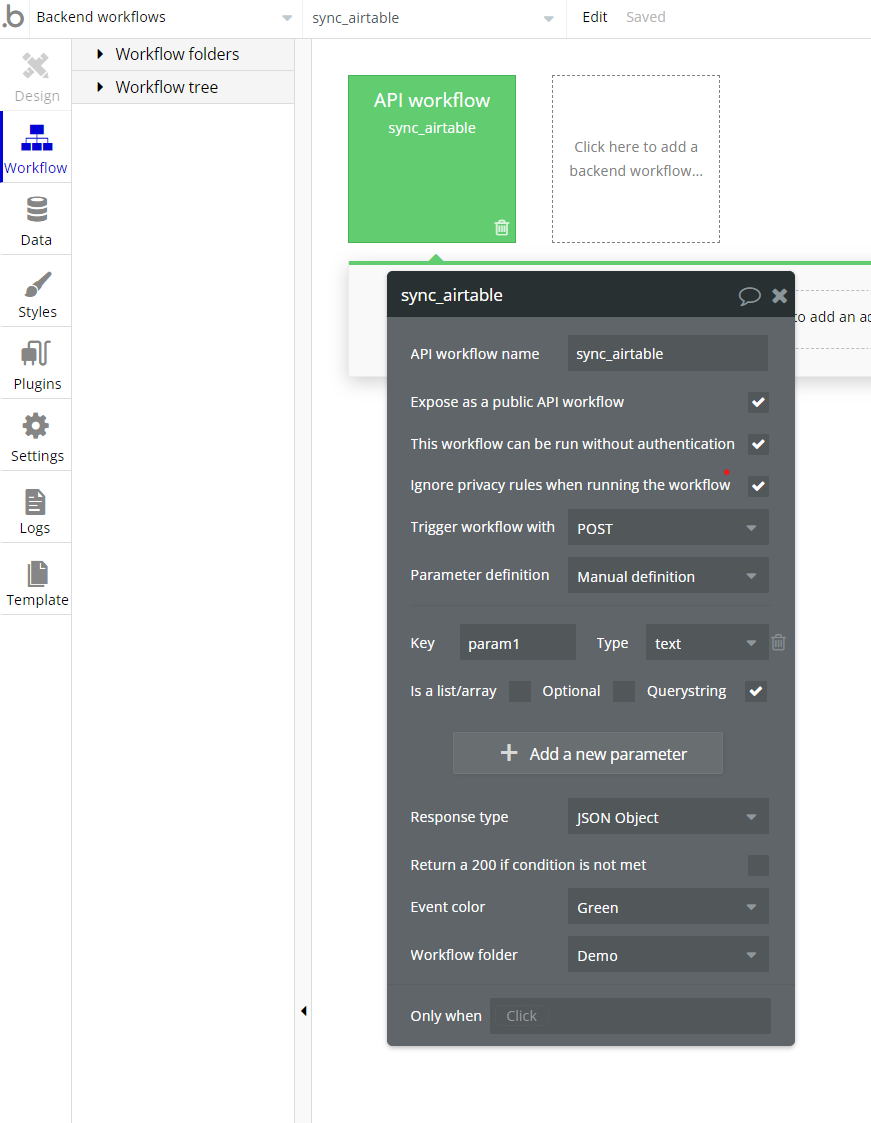
Make sure you enabe the quesystring option and the endpoint is exposed as a public API Workflow :