I would like to use airtable Forms to track Requests for Interpretation with my Architect. Here’s what I’m struggling with…
I want to fill out each RFI with the information I’m requesting comments on. Each form will be a different request. Once I’ve filled out the Question, I want to share the form for the Architect’s Response. I only see ways to share the same blank form every time.
- Home
- Community
- Ask the Community
- Other Questions
- Using Forms for RFI?
Using Forms for RFI?
- July 21, 2020
- 24 replies
- 124 views
- Known Participant
24 replies
- Author
- Known Participant
- July 21, 2020
I would start here.
Thanks Bill. Looks like that would work. Not sure if it saves any time or not, but good to know about it!
- Inspiring
- July 21, 2020
Thanks Bill. Looks like that would work. Not sure if it saves any time or not, but good to know about it!
Well, imagine a system where the data you capture in a record is a waypoint for yet another form entry - i.e., the record itself creates a URL that becomes another process step for the same form. Except, the second step in the workflow (a new URL to the same form) includes the field values entered thus far; it has all the data you added. The URL that’s generated is then shared in some automated fashion to the person who needs to complete the form. When they open it, the fields you wanted to be prepopulated are filled in.
This approach is how you create workflows and workflows create seamless progressions where people needn’t enter the data a second time; that’s how it saves time and it seems that this is what you needed, right?
One recommendation, sketch your workflow; it will help you discover opportunities to save time and streamline the process. Sharing it here will only make it easier and more likely to energize some forms-handling ideas from the community.
- Author
- Known Participant
- July 22, 2020
Well, imagine a system where the data you capture in a record is a waypoint for yet another form entry - i.e., the record itself creates a URL that becomes another process step for the same form. Except, the second step in the workflow (a new URL to the same form) includes the field values entered thus far; it has all the data you added. The URL that’s generated is then shared in some automated fashion to the person who needs to complete the form. When they open it, the fields you wanted to be prepopulated are filled in.
This approach is how you create workflows and workflows create seamless progressions where people needn’t enter the data a second time; that’s how it saves time and it seems that this is what you needed, right?
One recommendation, sketch your workflow; it will help you discover opportunities to save time and streamline the process. Sharing it here will only make it easier and more likely to energize some forms-handling ideas from the community.
Thanks Bill! I had to read that a few times, but I got it to work… partially. I can get it to redirect to the same form with the specified fields prefilled, but they are prefilled with the literal record id. Should I be using something other than “Record Name”={record_id} ?
- Inspiring
- July 22, 2020
Thanks Bill! I had to read that a few times, but I got it to work… partially. I can get it to redirect to the same form with the specified fields prefilled, but they are prefilled with the literal record id. Should I be using something other than “Record Name”={record_id} ?
Um, yes. Perhaps something like:
“Field Name”={Field Name}
Where “Field Name” is an actual field in the form/table.
- Author
- Known Participant
- July 22, 2020
Um, yes. Perhaps something like:
“Field Name”={Field Name}
Where “Field Name” is an actual field in the form/table.
can you share the full syntax? Where does the reference to the Record ID for the partially completed form go?
Thanks.
- Inspiring
- July 22, 2020
can you share the full syntax? Where does the reference to the Record ID for the partially completed form go?
Thanks.
The syntax depends greatly on your solution; can you share some of that so I can see what we’re building?
- Genius
- July 22, 2020
This is not possible with Airtable’s native forms, but you can get this with Fillout’s advanced forms for Airtable.
Fillout offers hundreds of features that Airtable’s native forms don’t offer, including the ability to update Airtable records using a form, generate PDF files from form submissions, display Airtable lookup fields & Airtable rollup fields & Airtable attachments & formulas on forms, control access to a form via SSO or email domains, perform math or other live calculations on your forms, accept payments on forms, collect signatures on a form, create multi-page forms with conditional paths, create new linked records on a form, connect a single form to dozens of external apps simultaneously, add CAPTCHAs to your form, and much more.
I show how to use a few of the advanced features of Fillout on these 2 Airtable podcast episodes:
- Using Fillout to create an eSignature approval process with PDF file creation.
- Using Fillout to create an order entry form with line items.
Hope this helps! If you’d like to hire the best Airtable consultant to help you with anything Airtable-related, please feel free to contact me through my website: Airtable consultant — ScottWorld
- Inspiring
- July 22, 2020
Hi @Glenn_Fick, what you’re requesting cannot be natively done in Airtable.
It sounds like you’re looking for this tool:
There are also many other very useful form tools on that website as well.
I highly recommend checking out all of their offerings!
I’m certainly no expert in form-building matters, but I think this is natively possible.
- Is it not possible to create a dynamically populated URL to the form in a record?
- Isn’t it possible to take that URL and establish access in a view? Or send it via a block?
MiniExtensions might make it easier, but I don’t think native Airtable is incapable of workflow steps that are centric to a single form that reaches milestones where fields are increasingly more populated.
- Genius
- July 22, 2020
Fillout offers hundreds of features that Airtable’s native forms don’t offer, including the ability to update Airtable records using a form, display Airtable lookup fields & Airtable rollup fields & Airtable attachments & formulas on forms, control access to a form via SSO or email domains, perform math or other live calculations on your forms, accept payments on forms, collect signatures on a form, create multi-page forms with conditional paths, create new linked records on a form, connect a single form to dozens of external apps simultaneously, add CAPTCHAs to your form, and much more.
I show how to use a few of the advanced features of Fillout on these 2 Airtable podcast episodes:
- Using Fillout to create an eSignature approval process with PDF file creation.
- Using Fillout to create an order entry form with line items.
Hope this helps! If you’d like to hire the best Airtable consultant to help you with anything Airtable-related, please feel free to contact me through my website: Airtable consultant — ScottWorld
- Author
- Known Participant
- July 22, 2020
As far as I know, this is not possible to do natively with Airtable.The prefill values have to be predetermined & hardcoded ahead of time.
I’m not sure I understand these questions?
From my interpretation, it sounded like @Glenn_Fick wants to give his users access to update certain records via a form interface, and that the form should start off with pre-populated data from that particular record. If I’m wrong about this, please let me know, @Glenn_Fick!
If I’m interpreting this correctly, neither one of those tasks is possible in Airtable — you can’t update a record via the form, and you can’t start off the form with dynamically-updated data.
p.s. Oops, I just realized that the link that I posted in my previous comment did not do what @Glenn_Fick wants to do, so I have updated my previous comment above with the proper link. This is the proper link:
Correct. That is what I’m trying to do. I was able to make it work, but I’m confused on the syntax of how to 1. reference the record, then 2. reference the specific fields to prefill. When I used {record_id}, it prefills the actual record ID # in the field I specified. Similar issue to another thread I found.
- Inspiring
- July 22, 2020
As far as I know, this is not possible to do natively with Airtable.The prefill values have to be predetermined & hardcoded ahead of time.
I’m not sure I understand these questions?
From my interpretation, it sounded like @Glenn_Fick wants to give his users access to update certain records via a form interface, and that the form should start off with pre-populated data from that particular record. If I’m wrong about this, please let me know, @Glenn_Fick!
If I’m interpreting this correctly, neither one of those tasks is possible in Airtable — you can’t update a record via the form, and you can’t start off the form with dynamically-updated data.
p.s. Oops, I just realized that the link that I posted in my previous comment did not do what @Glenn_Fick wants to do, so I have updated my previous comment above with the proper link. This is the proper link:
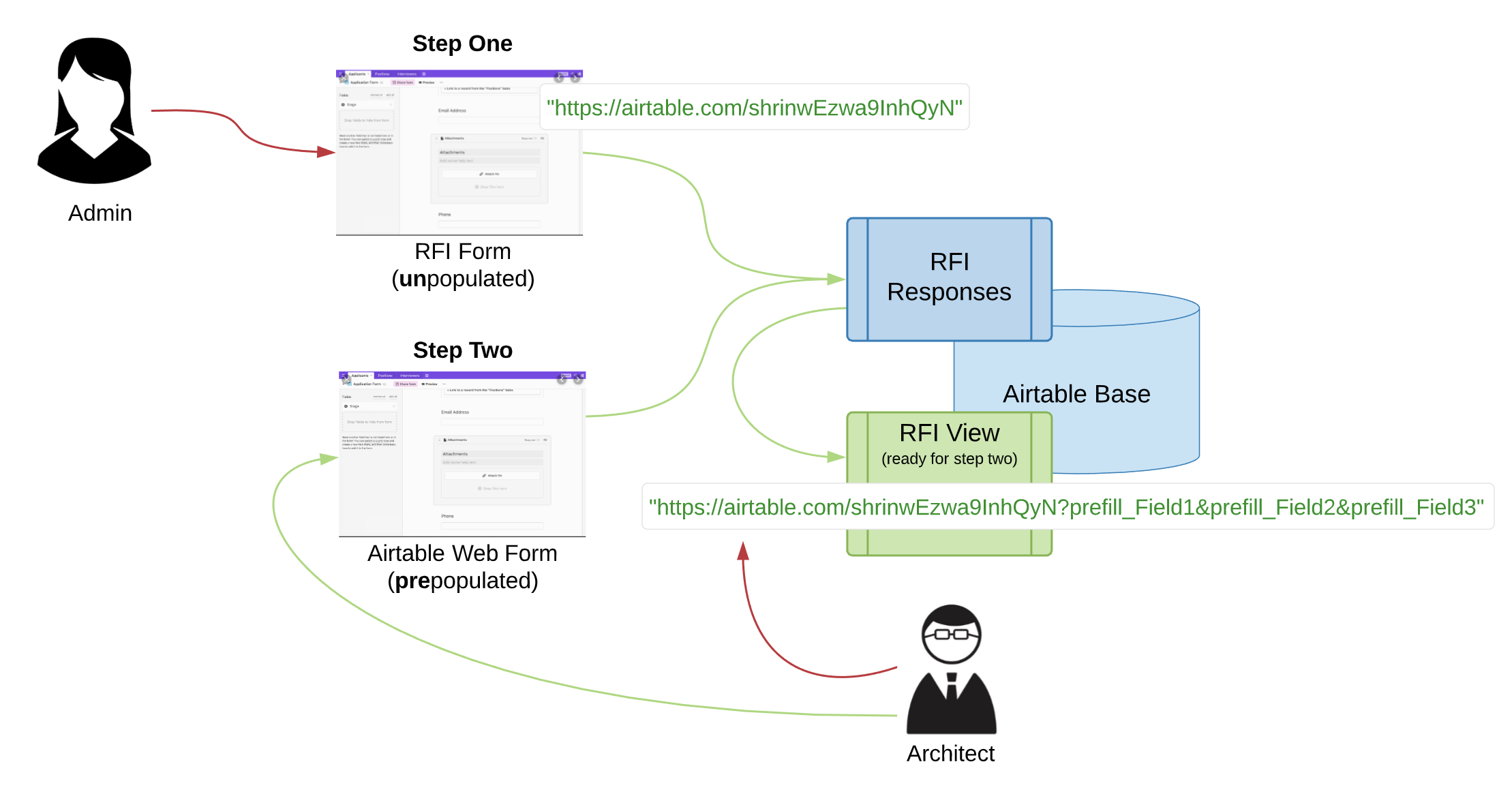
I think that’s exactly what he wants and I believe the workflow looks something like this:

Perhaps I’m missing something, but I believe a single form can generate responses that dynamically create yet additional workflow stages where the original form reaches a higher degree of completeness with each process step. Isn’t this fundamentally the promise of Airtable’s ability to handle workflows?
- Genius
- July 22, 2020
That would be nice, but it is not possible with Airtable’s native form features. Airtable’s form is designed to submit new records into a database, not edit existing records.
This is part of the reason why we have such a flourishing 3rd-party market for form integrations with Airtable.
- Genius
- July 22, 2020
Correct. That is what I’m trying to do. I was able to make it work, but I’m confused on the syntax of how to 1. reference the record, then 2. reference the specific fields to prefill. When I used {record_id}, it prefills the actual record ID # in the field I specified. Similar issue to another thread I found.
As I have now mentioned several times, you can’t edit a record via Airtable’s native form. You can only submit new records via Airtable’s native form. Also, you can’t natively prefill your data based on a record or record ID — you would need to hardcode your data that you want to prefill.
To do what you want to do, you would need to use Fillout’s advanced forms for Airtable.
Check out my videos above and you can see how easy this is to setup.
- ScottWorld, Expert Airtable Consultant
- Inspiring
- July 22, 2020
That would be nice, but it is not possible with Airtable’s native form features. Airtable’s form is designed to submit new records into a database, not edit existing records.
This is part of the reason why we have such a flourishing 3rd-party market for form integrations with Airtable.
On2Air Forms, Stacker, and many other tools all fill in the gap here. And, once again, I will refer people to this website, where there are many different easy & quick tools available:
Indeed, and that’s what makes it more suitable as a workflow tool. Ideally, each stage in the workflow should create a new state (i.e., a state machine). Discrete records showing the values at the various stages in the process and how the data has transpired over the entire process. The most recent record entry in the workflow shows the current “state” of the entire workflow.
I see Airtable’s form limitation as an advantage in this (or any) particular use case involving workflows.
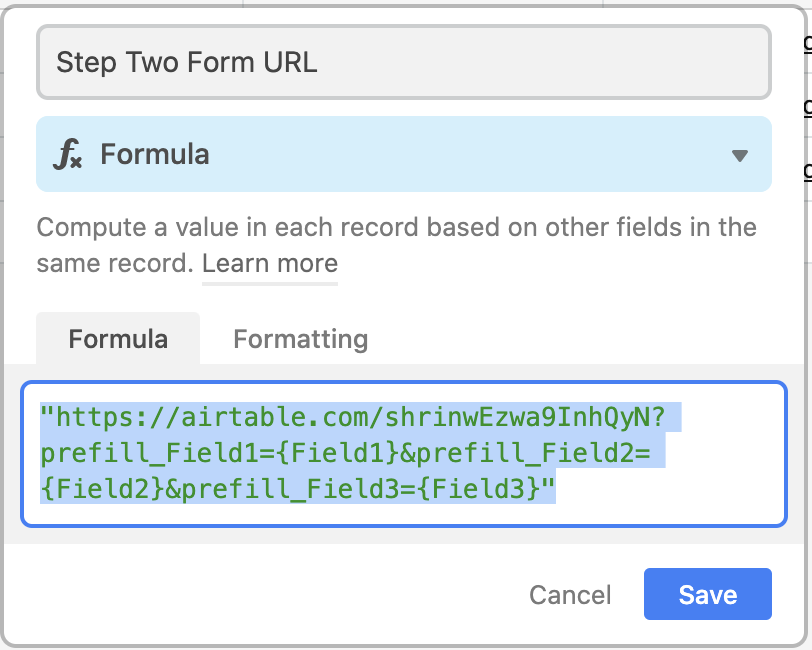
I don’t think this is a limitation either because the formula field containing the URL for the next form’s stage would be easily created after the fields are populated bu the stage 1 process.
"https://airtable.com/shrinwEzwa9InhQyN?prefill_Field1={Field1}&prefill_Field2={Field2}&prefill_Field3={Field3}"
- Inspiring
- July 22, 2020
Correct. That is what I’m trying to do. I was able to make it work, but I’m confused on the syntax of how to 1. reference the record, then 2. reference the specific fields to prefill. When I used {record_id}, it prefills the actual record ID # in the field I specified. Similar issue to another thread I found.
I think you are better off not trying to reference the record - just let the system created a new, more complete record and use view/filters to set aside the prime (incomplete) records.
This is how I would create a formula that compiles the refill for the next phase of the workflow -

The bigger question - how do we convey this dynamic URL to the architect? There are a few ways to do this, but first you need to prove the process works.
- Genius
- July 22, 2020
To repeat: Airtable forms ADD NEW RECORDS, they DO NOT UPDATE EXISTING RECORDS.
Would it be a nice feature to have? Yes. Does it exist natively? No.
- Inspiring
- July 22, 2020
Right, this is what I’ve been trying to say. If you’re just giving out one URL to the person, it can’t dynamically pull the data from the record on the fly. The values need to be hardcoded into the URL itself, which is what you’ve done with this formula here.
And then you could potentially embed this Airtable view on a website, where every record displays this URL formula to click on — BUT —
BUT even if you gave somebody access to this dynamically-changing URL formula, you still can’t edit/update an Airtable record via a form. You can only add new records via a form.
To repeat: Airtable forms ADD NEW RECORDS, they DO NOT UPDATE EXISTING RECORDS.
Would it be a nice feature to have? Yes. Does it exist natively? No.
Hence, the myriad of solutions that I outlined above.
I feel like we’re going around in circles here. I think I’ve pretty clearly stated that some sort of external tools are necessary to do this task, even if it’s as simple as using Integromat or Zapier or a JavaScript to create an external form that pulls in data from Airtable and then updates that same record upon submission.
I mean, there’s a million different options here — but all of them require outside help.
The URL in the formula is dynamic based on the values that the admin entered, so please stop suggesting it’s hard-coded. The fields in the prefill are certainly hard-coded, but the data values entered are not and this is desired by Glenn as near as I can tell.
In a workflow process, this is the desired behaviour. You don’t want to edit the record, you want to create a collection of outcomes at each stage in the process because then – and only then – do you have a complete picture of the process.
To repeat: In a workflow process you don’t want Airtable doing anything BUT adding new records.
- Genius
- July 22, 2020
![]() Bill.French:
Bill.French:
The URL in the formula is dynamic based on the values that the admin entered, so please stop suggesting it’s hard-coded. The fields in the prefill are certainly hard-coded, but the data values entered are not and this is desired by Glenn as near as I can tell.
Bill, when you give someone the URL to paste into their web browser, the values are hardcoded into the URL. Just because your formula is dynamic doesn’t do @Glenn_Fick any good, if he has to continually keep giving people a constantly-updated URL. Unless he wants to do that. Now, if that’s what he WANTS to do, then that’s perfect! As I outlined above, he could just share his Airtable view with a share link, and the URL will be constantly updated there for people to click on! If that’s what he’d like to do, that’s a pretty simple & straightforward & easy solution right there!
But again, he can only add new records. You keep suggesting that this is a good thing, and maybe it is! But it’s up to @Glenn_Fick to decide if that’s what he wants to do! He has to decide what his ideal workflow needs to be.
- Inspiring
- July 22, 2020
Bill, when you give someone the URL to paste into their web browser, the values are hardcoded into the URL. Just because your formula is dynamic doesn’t do @Glenn_Fick any good, if he has to continually keep giving people a constantly-updated URL. Unless he wants to do that. Now, if that’s what he WANTS to do, then that’s perfect! As I outlined above, he could just share his Airtable view with a share link, and the URL will be constantly updated there for people to click on! If that’s what he’d like to do, that’s a pretty simple & straightforward & easy solution right there!
But again, he can only add new records. You keep suggesting that this is a good thing, and maybe it is! But it’s up to @Glenn_Fick to decide if that’s what he wants to do! He has to decide what his ideal workflow needs to be.
Well, that’s just it, he doesn’t have to keep giving people an updated URL - I surmised that each RFI is a two-stage process:
- He primes a form with some basic data.
- He asks an architect to embellish that data.
The first record created by the form is the “primed record” and its sole objective it to craft a dynamic pre-filled form link that the architect is assigned to complete.
Once the architect completes her embellishment, the newly-created instance of the primed record (we’ll call it “prime-plus”) is now complete and likely enters process stage three which is not disclosed by Glenn.
Views and filters are able to work their magic to shield Glenn and other workers from earlier states of the process (i.e., filtering out all but the latest version of the same workflow states).
Indeed, we’ve said more than enough - Glenn can chime in to see if this works for his business.
- Genius
- July 22, 2020
Well, that’s just it, he doesn’t have to keep giving people an updated URL - I surmised that each RFI is a two-stage process:
- He primes a form with some basic data.
- He asks an architect to embellish that data.
The first record created by the form is the “primed record” and its sole objective it to craft a dynamic pre-filled form link that the architect is assigned to complete.
Once the architect completes her embellishment, the newly-created instance of the primed record (we’ll call it “prime-plus”) is now complete and likely enters process stage three which is not disclosed by Glenn.
Views and filters are able to work their magic to shield Glenn and other workers from earlier states of the process (i.e., filtering out all but the latest version of the same workflow states).
Indeed, we’ve said more than enough - Glenn can chime in to see if this works for his business.
LOL, yes. At this point, we’re just trying to deduct how Glenn wants to run his business. :winking_face:
- Author
- Known Participant
- July 22, 2020
LOL, yes. At this point, we’re just trying to deduct how Glenn wants to run his business. :winking_face:
Thanks guys! Let me digest all this when I have time and get back to you. I truly appreciate the input. Trying to balance getting my work done with optimizing new software…
- Genius
- July 22, 2020
Thanks guys! Let me digest all this when I have time and get back to you. I truly appreciate the input. Trying to balance getting my work done with optimizing new software…
You’re welcome! Also, if you have a budget for this project and need to hire an Airtable consultant to help you with this, feel free to send me a private message.
 +4
+4- New Participant
- November 1, 2023
I know this is a long dead thread, but I stumbled across it while looking up a different question...
But Bill is right. There is a way to do this natively. I've been really cheap and have not paid the $110/mo for MiniExt and have done a very similar thing on many bases.
Bill's explanation is pretty spot on (I use it more to update records than to create new ones).
If you need the form to refill with all of the latest info... just have a standalone table with one record with all the necessary lookups to contain all the prefill info you want. (You can update it w an automation upon each form submission if you wish). Make a gallery view. Pare down the visible fields to just having the formula driven URL visible. Share that gallery view. The client then has to click twice. Once on the static URL you share (the one-card-gallery view) and then again on that dynamic link on the card in the gallery view.
Certainly not a pretty solution. But if you don't want to add/pay for externals it is doable within airtable alone.
(You could probably also just do this w Bills original primer record being automation-updated instead of a whole extra table- and filter the gallery view for that one record. I'm certainly guilty of making bases way more complicated than need be.)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK


