Hello @JonathanB ! I found your interface/template while searching for a simple employee time tracking solution that I could use but I think I'm missing something now that I've bought/copied your template onto my base: there are no automations and I'm not quite savvy enough to figure out how you configured everything. Any chance I could get a little clarity on making it work?
Hello @JonathanB ! I found your interface/template while searching for a simple employee time tracking solution that I could use but I think I'm missing something now that I've bought/copied your template onto my base: there are no automations and I'm not quite savvy enough to figure out how you configured everything. Any chance I could get a little clarity on making it work?
Sure, happy to help.
All you need to do is:
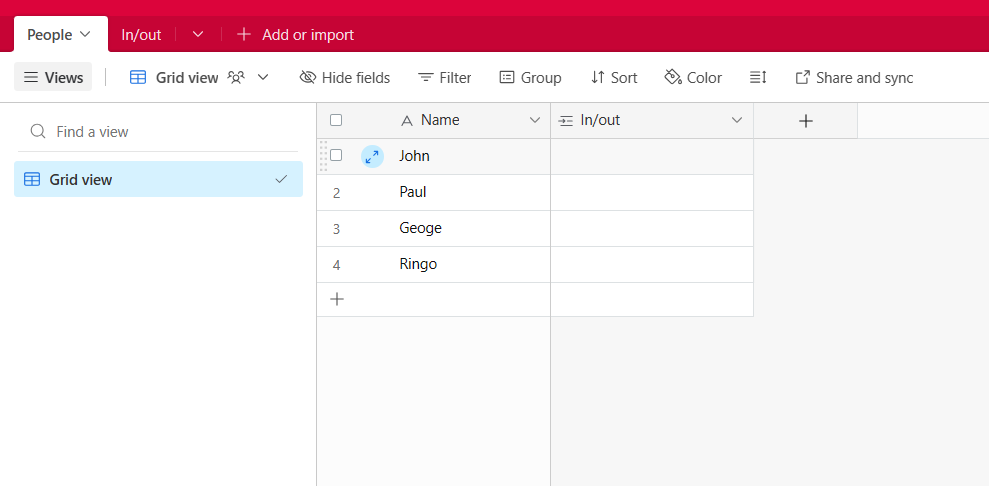
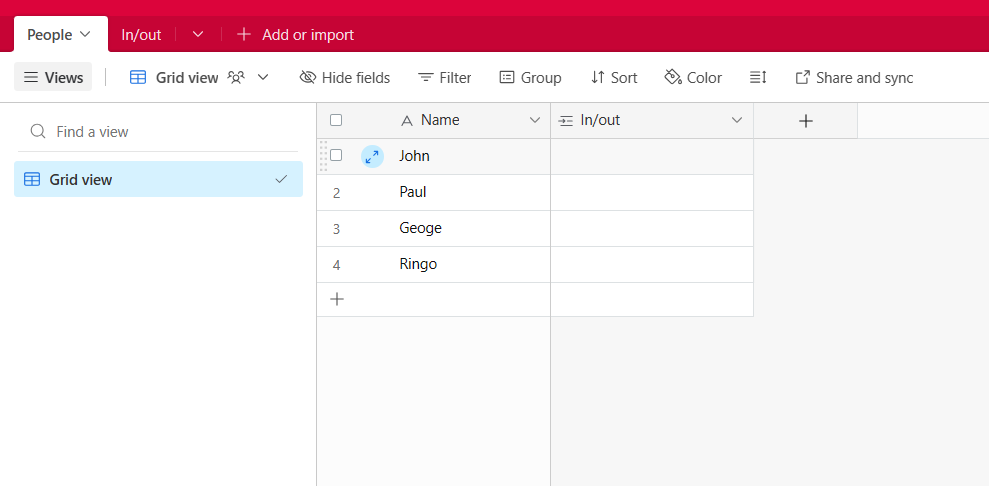
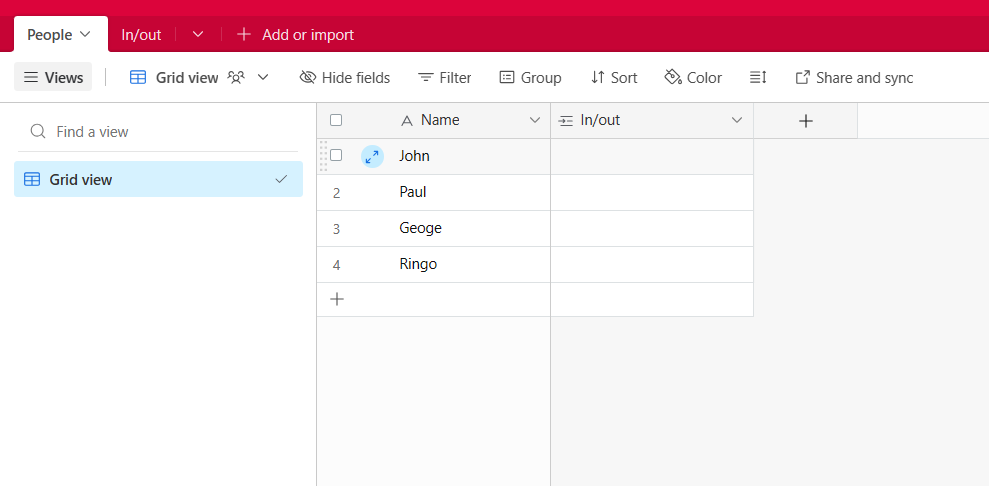
- Use the People table to list the names of your employees. One record per person.

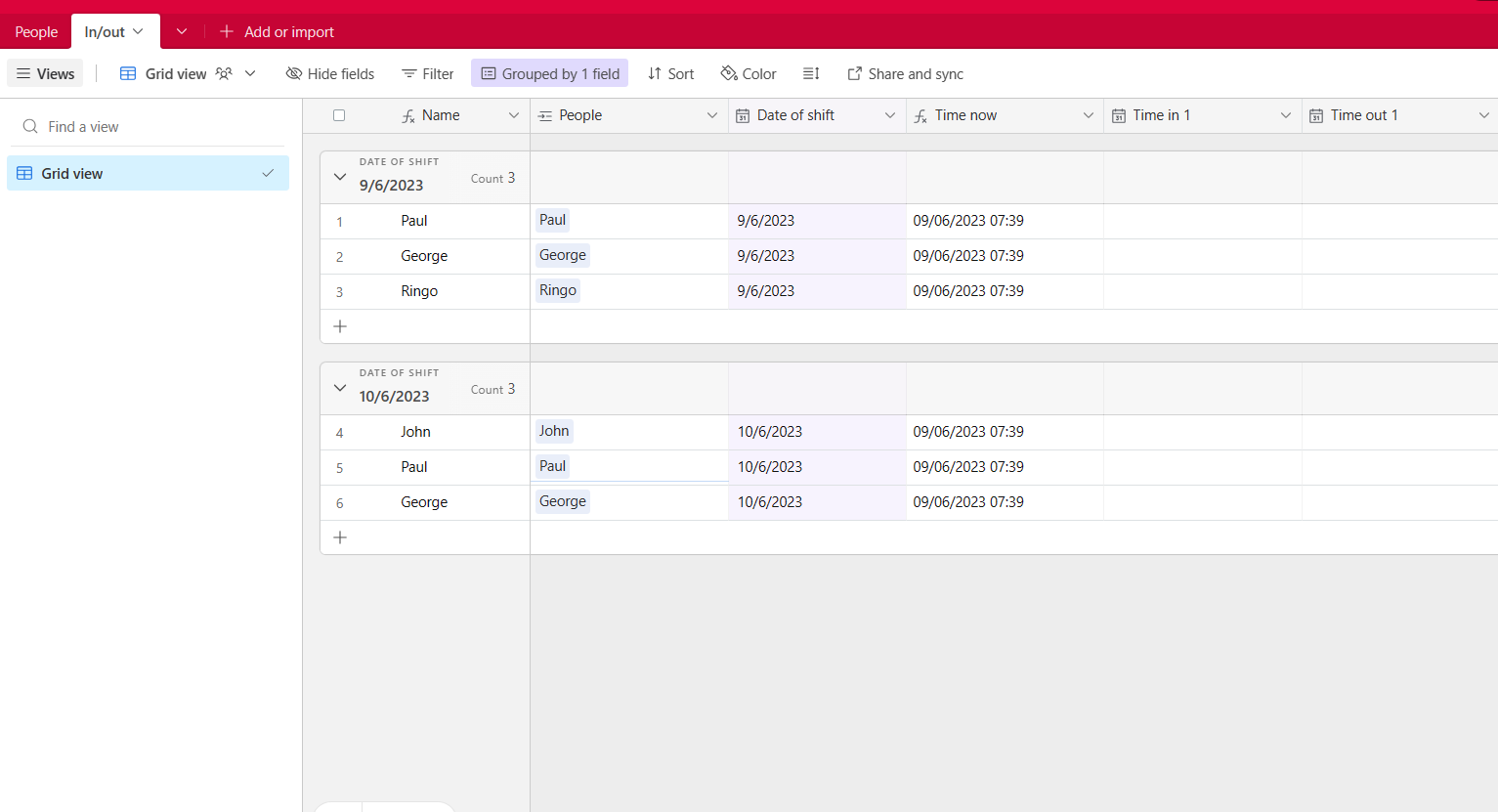
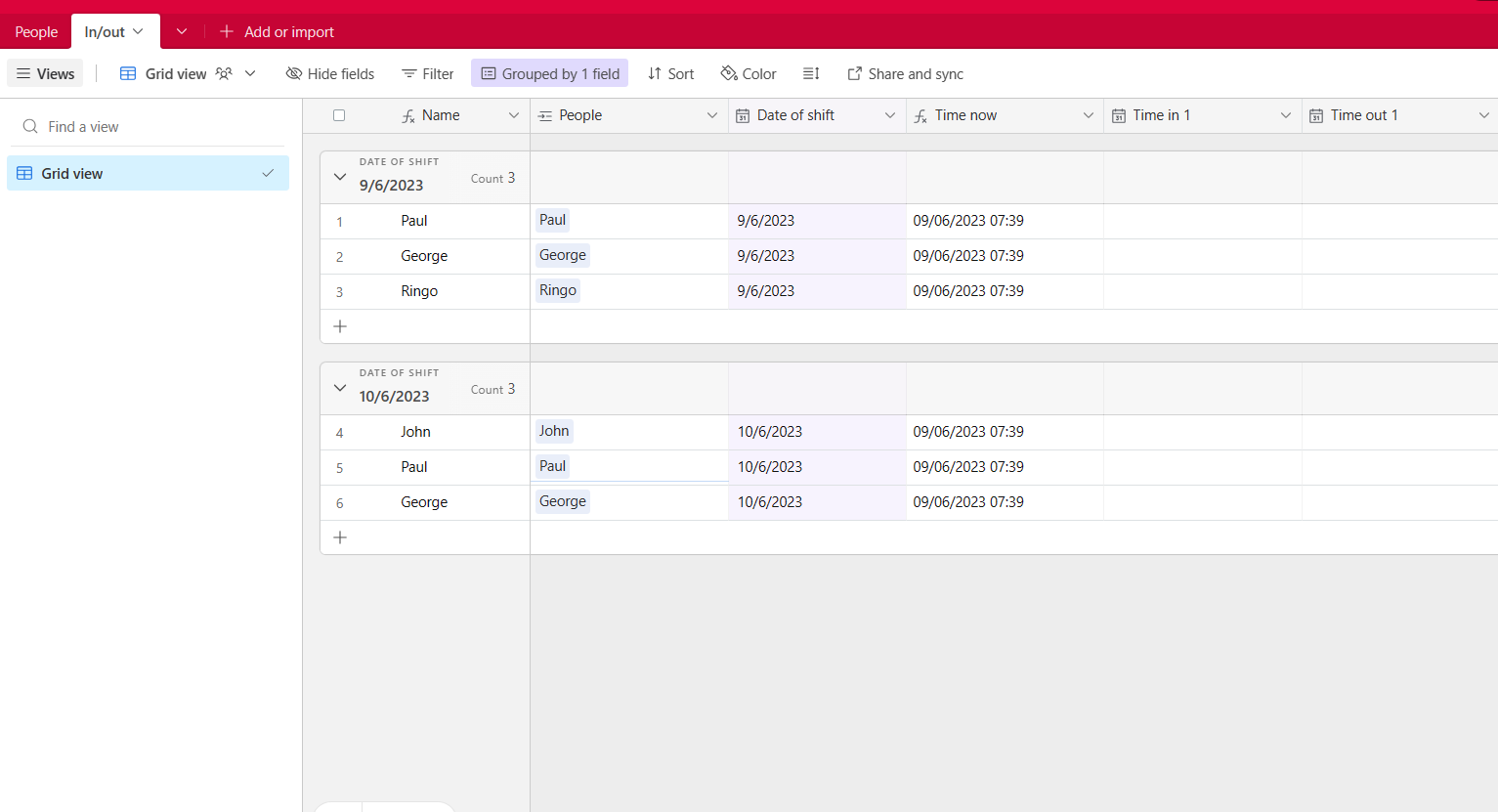
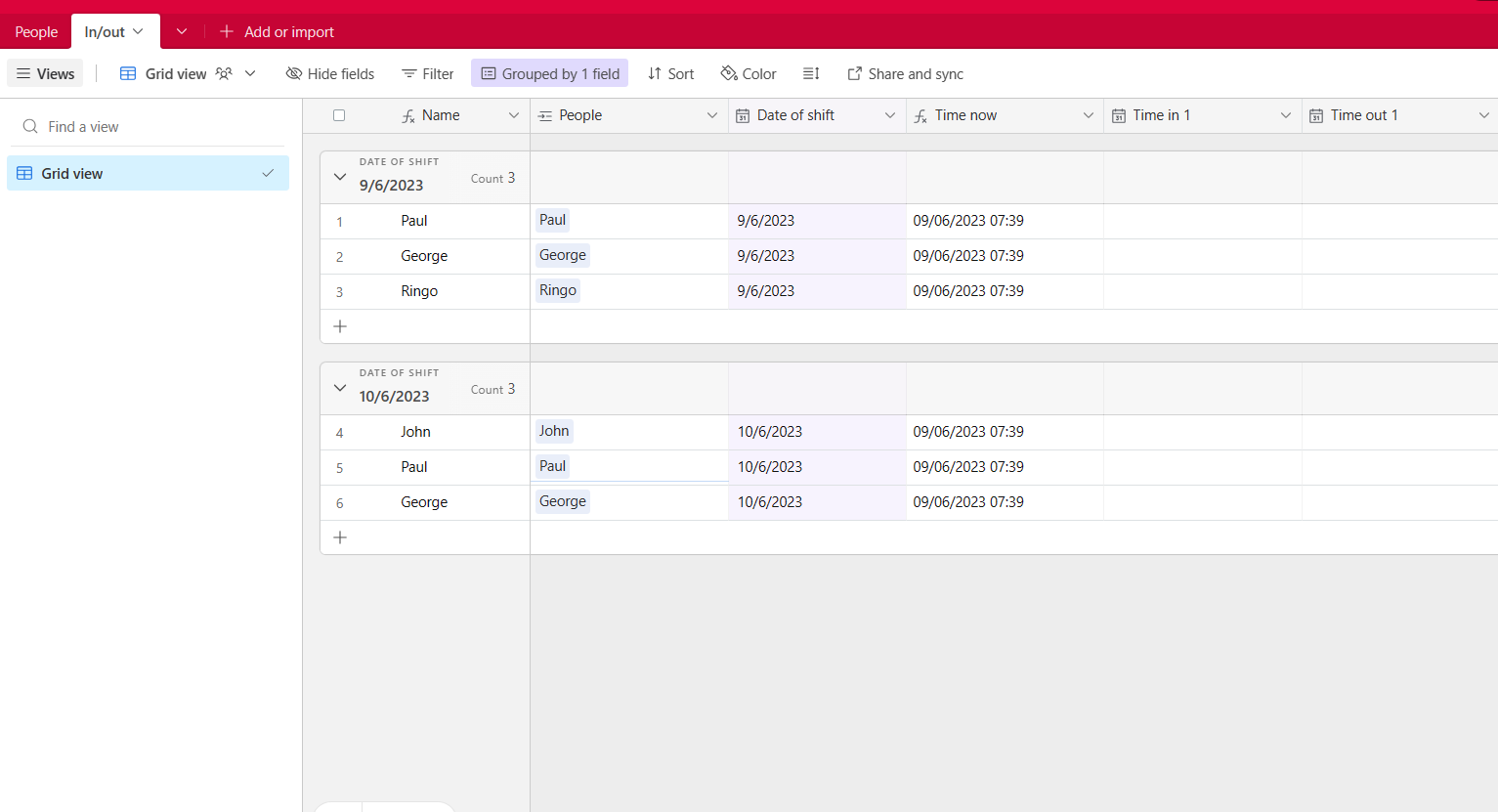
- Use the In/Out table to add the date each person is on duty. Each day they are on duty will need a new record, e.g.

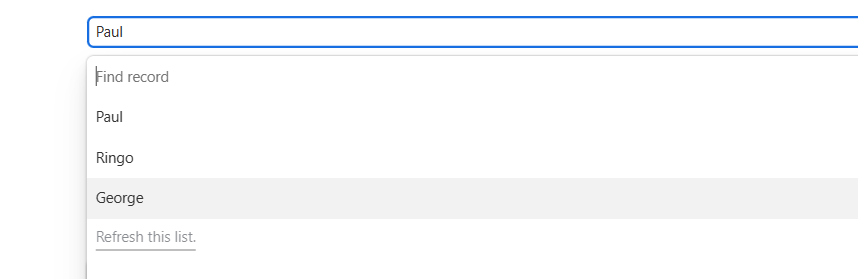
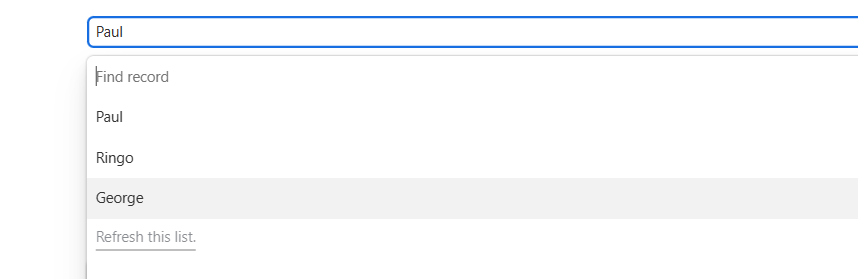
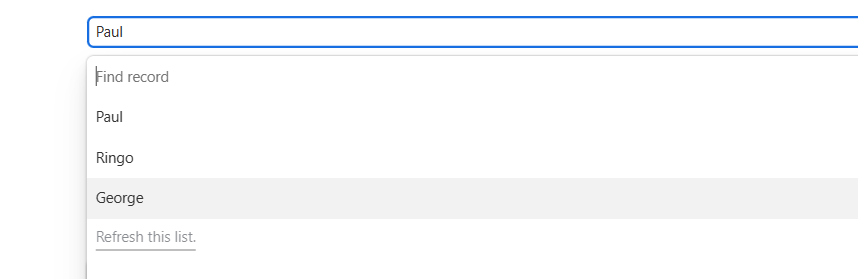
- Your interface will then list only the people who are on duty that day, for them to select their name to clock in/out, e.g. for 09/06/2023 only Paul, George and Ringo will show on the list:

...and then the next day it will show John, Paul and George.
You could also set up an automation each day to populate the list for you automatically , or even have set people on set days each week, in advance. I can help with that too if you like?
Sure, happy to help.
All you need to do is:
- Use the People table to list the names of your employees. One record per person.

- Use the In/Out table to add the date each person is on duty. Each day they are on duty will need a new record, e.g.

- Your interface will then list only the people who are on duty that day, for them to select their name to clock in/out, e.g. for 09/06/2023 only Paul, George and Ringo will show on the list:

...and then the next day it will show John, Paul and George.
You could also set up an automation each day to populate the list for you automatically , or even have set people on set days each week, in advance. I can help with that too if you like?
Fantastic! Thank you, I have all of that set up now.
Would you mind sharing the automations you set up for the clock in/ clock out buttons on the interface? I appreciate the offer of help, if I can't get those automations working as they should I will absolutely reach back out.
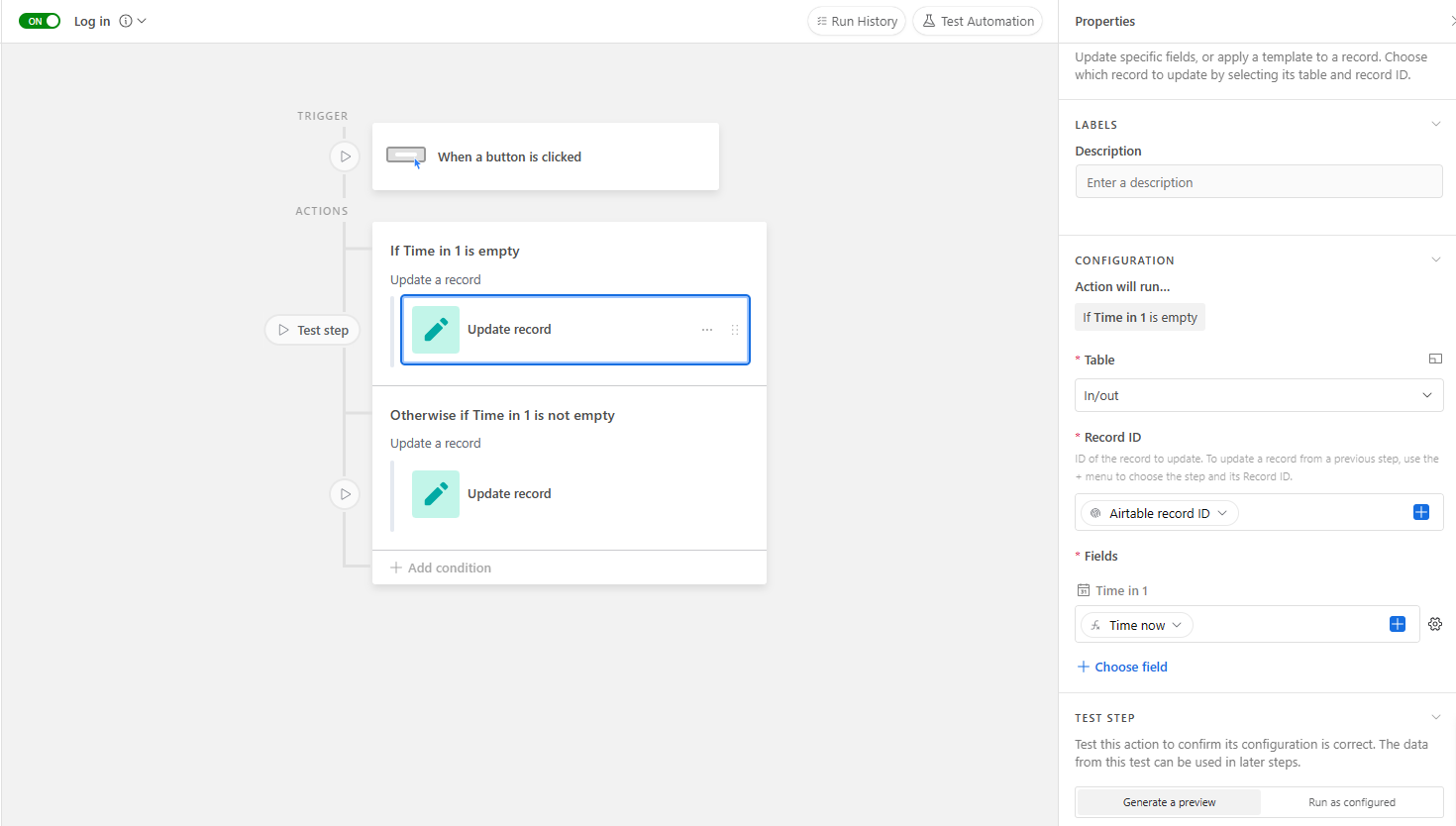
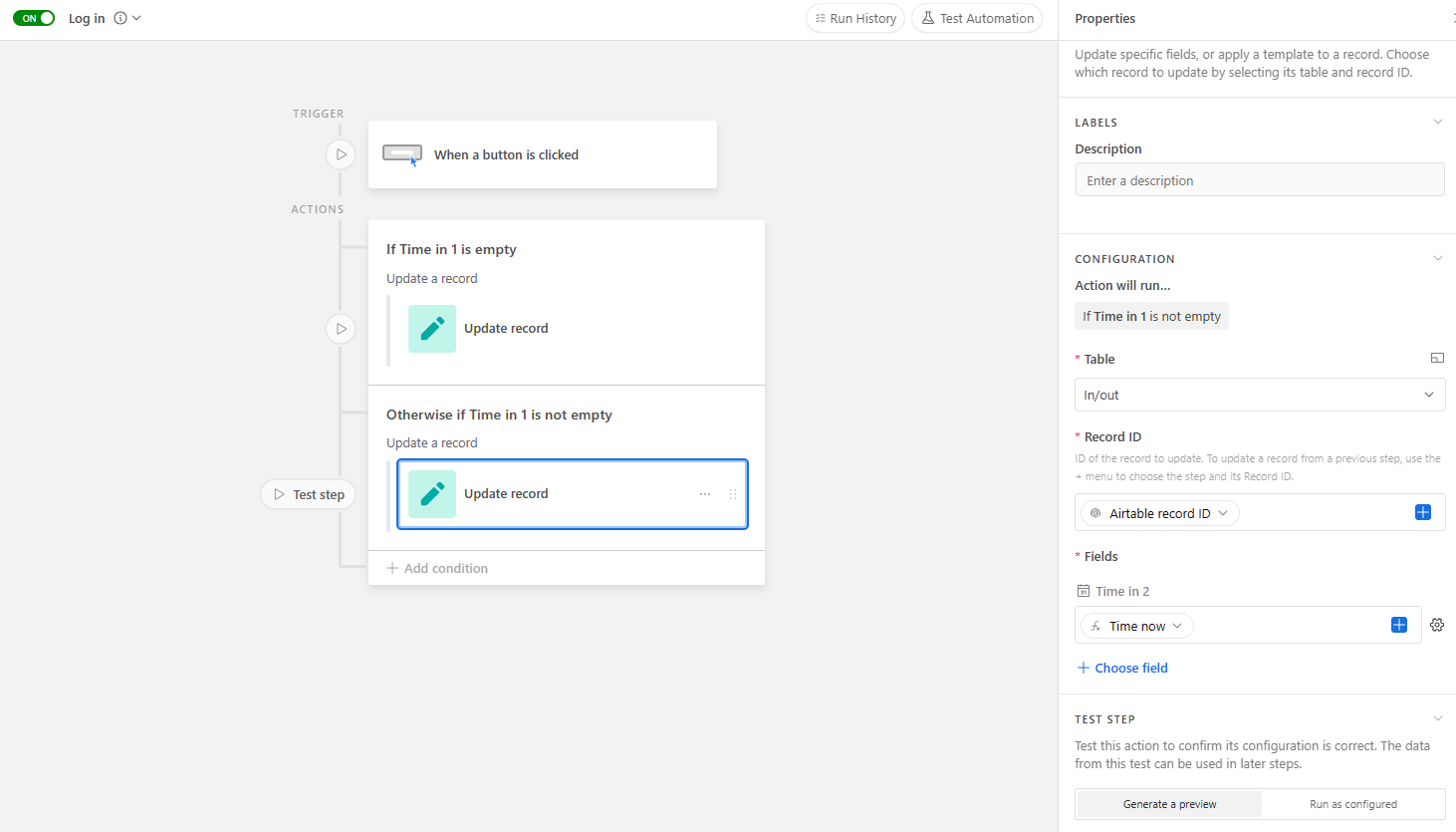
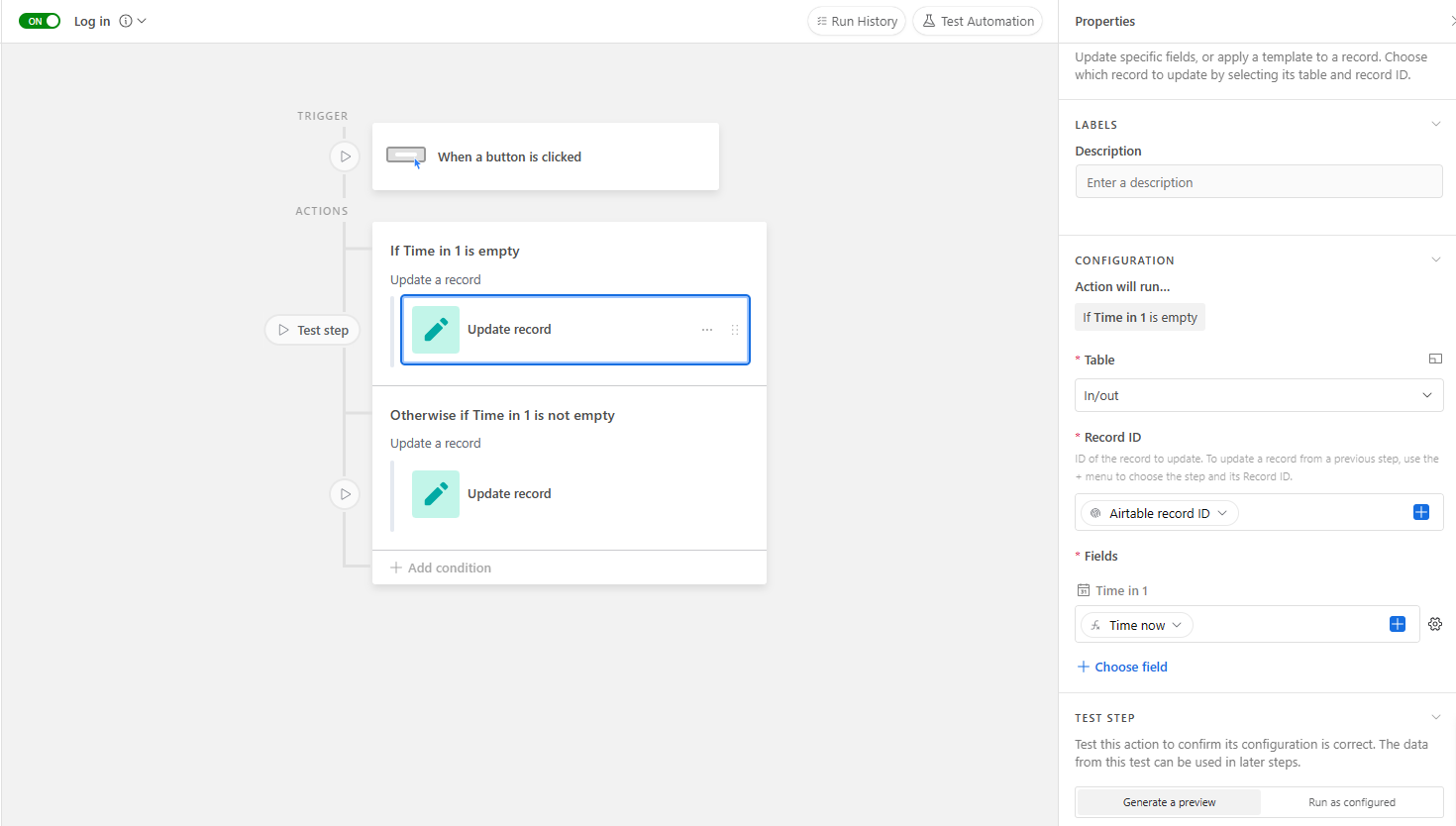
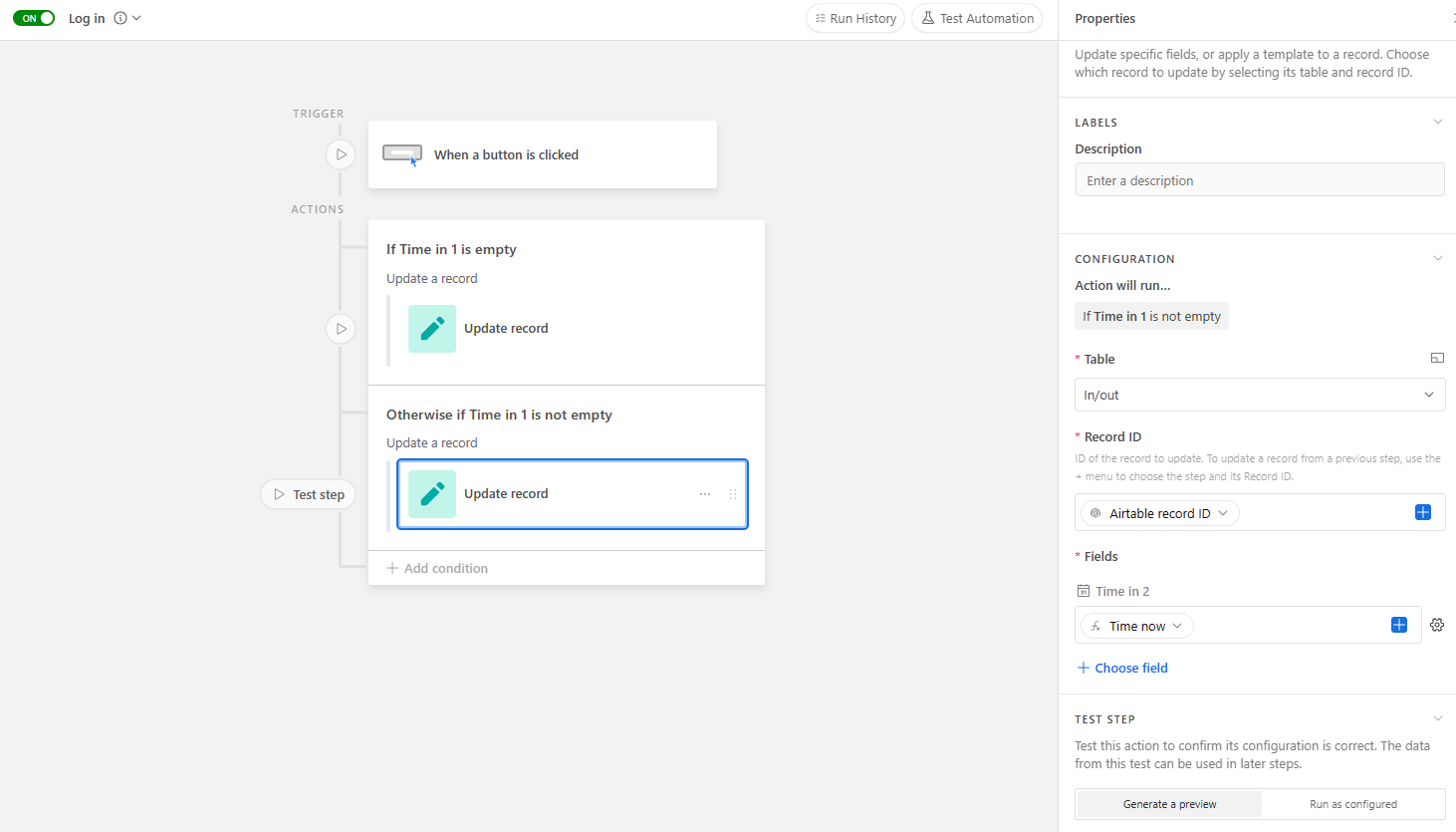
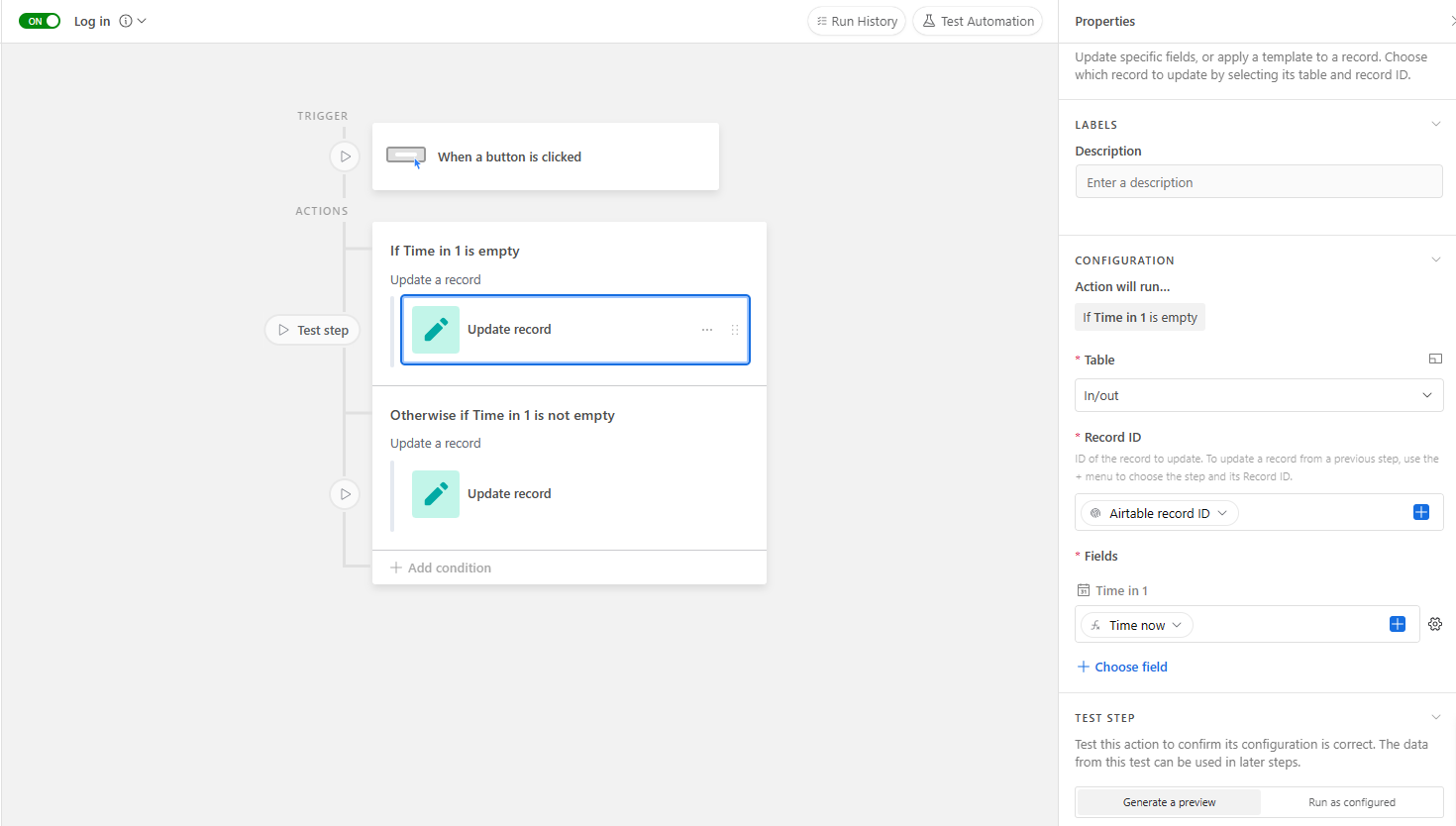
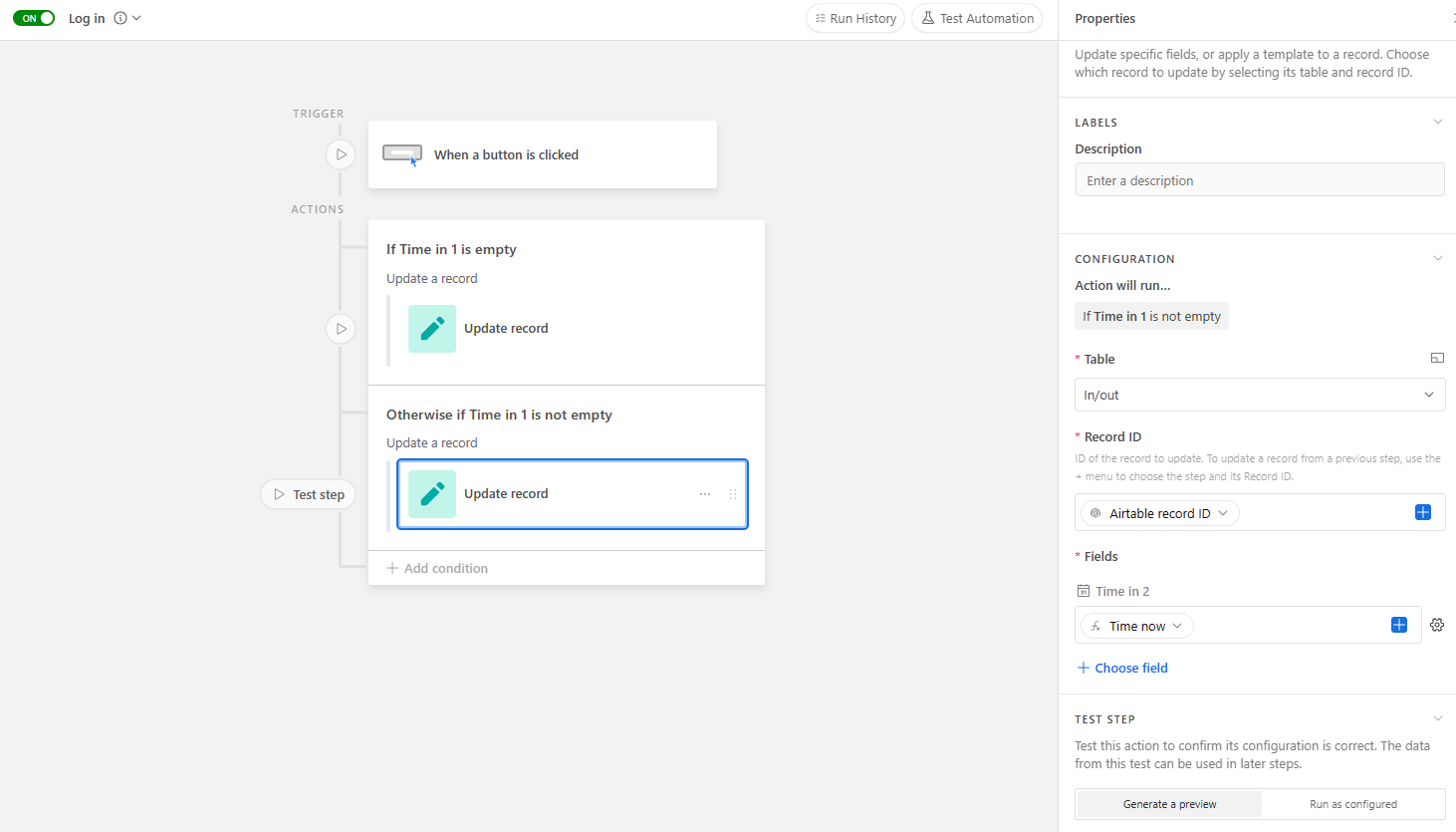
They should already be set up to work so that if someone clicks "In", it populates the current time in "Time in 1" if this field is empty, otherwise it fills in the time now in "Time in 2". Same logic for "Out".


They should already be set up to work so that if someone clicks "In", it populates the current time in "Time in 1" if this field is empty, otherwise it fills in the time now in "Time in 2". Same logic for "Out".


Hi again!
I wanted to circle back and let you know that with your assistance (thanks for the screen shots!) I was able to get the template and interface working perfectly for our new time clock- just in time for a bunch of new employees to start this Summer.
Your help and time is much appreciated!
Really happy to hear this. Good luck!
If you're interested, I just released another simple work application: this one's a meeting room booking system.
I also purchased it. The automations do not copy over and need to be re created.
I also purchased it. The automations do not copy over and need to be re created.
Thanks for pointing this out. I will look at updating it and/or adding instructions to the interface itself 🙂
I followed your screenshots also. Its great thanks!
You should consider adding a calendar interface so that this can also be used to view and set schedules similar to the Float project management tools basic function.
Also an option where there is no lunch break and just a clock in and clock out for the day rather than just using the first clock in and out.