I found a script that fetches info from IMDB (Image, synopsis, etc.). My question is how do I alter this code to remove the need for user input. Here is how the script works as is, and I’ll insert the code below.
Titles are put into the script,

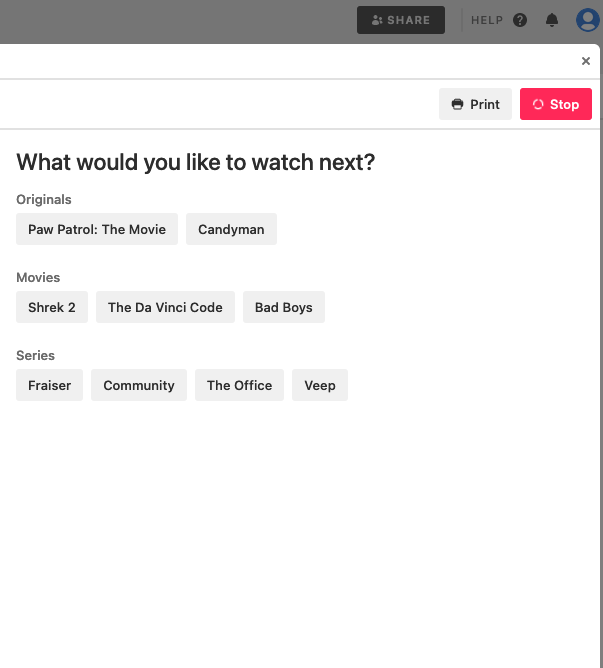
When it runs it asks for the user to click a button to pick which title to fetch.

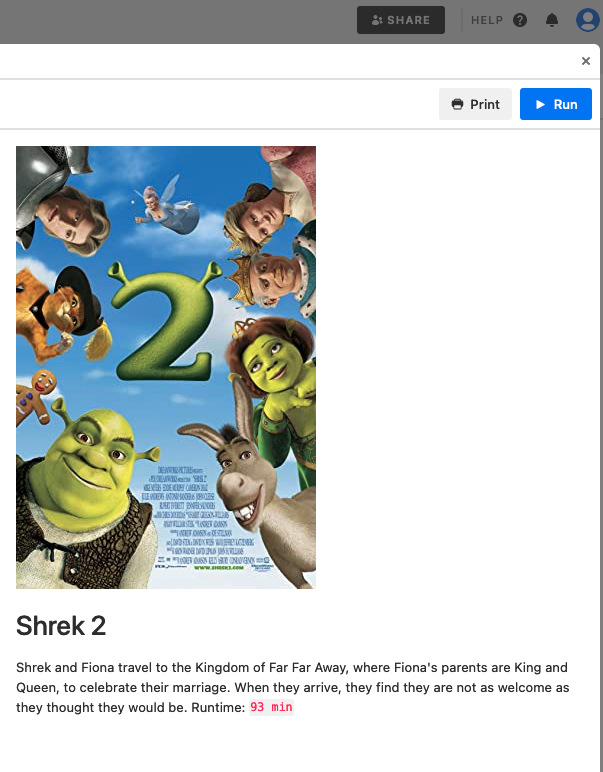
Then it shows you the data.

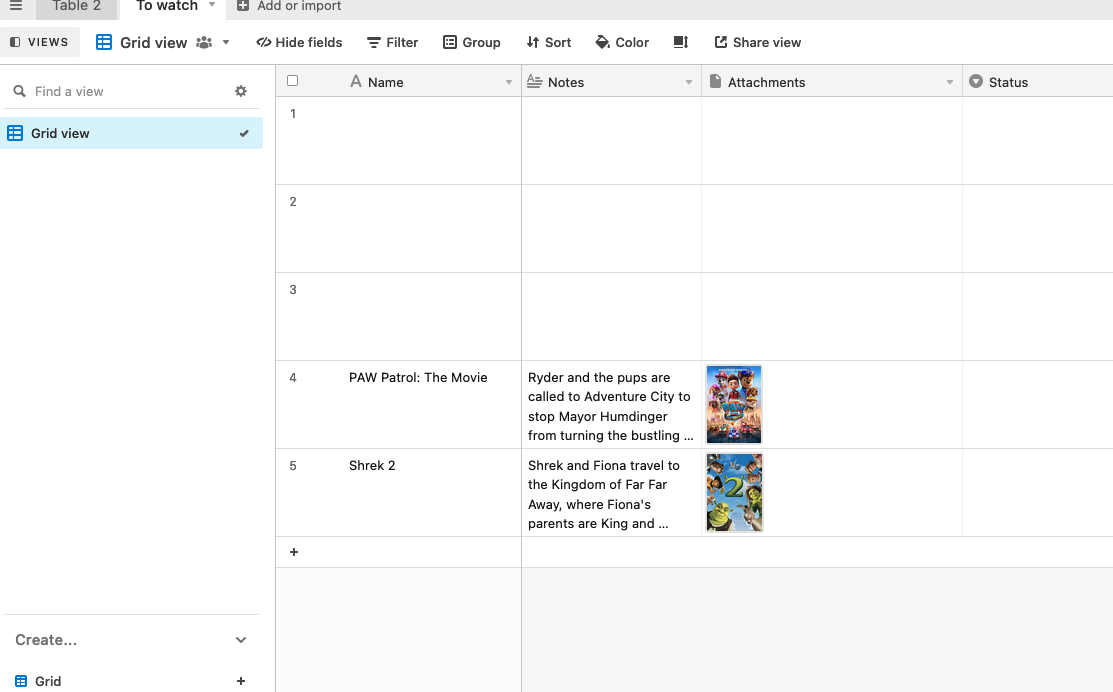
And adds it to a record.

I want to eliminate the need for a button and have the script fetch all the titles within the list.
// Get an API key from OMDB here: http://www.omdbapi.com/apikey.aspx
const OMDB_API_KEY = 'xxxxxx';
// Shows all the button groups together and waits for a button click
// Returns the first button that was clicked
async function chooseFromButtonGroups(label, buttonGroups) {
output.markdown(`## ${label}`);
return await Promise.race(buttonGroups.map(([label, options]) =>
input.buttonsAsync(label, options)
));
}
async function addTitle(title) {
const info = await fetch(`https://www.omdbapi.com/?t=${title}&apikey=${OMDB_API_KEY}`);
const { Title, Runtime, Plot, Poster } = await info.json();
output.markdown(`

# ${Title}
${Plot}
Runtime: \`${Runtime}\`
`);
const table = base.getTable('To watch');
await table.createRecordAsync({
'Name': Title,
'Notes': Plot,
'Attachments': [{
url: Poster,
filename: `${Title}.png`,
}]
});
}
/I want to remove the need to choose a button.
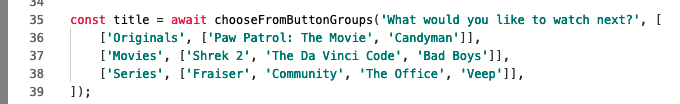
const title = await chooseFromButtonGroups('What would you like to watch next?', [
['Originals', ['Paw Patrol: The Movie', 'Candyman']],
['Movies', ['Shrek 2', 'The Da Vinci Code', 'Bad Boys']],
['Series', ['Fraiser', 'Community', 'The Office', 'Veep']],
]);
output.clear();
await addTitle(title);
Thanks for any help!

