Thank you for participating in the custom blocks beta!
To celebrate the holidays and ring in the next decade, the latest version of custom blocks has all kinds of presents :gift:
Upgrade to the latest version and get all the goodies below. Just open up your terminal and run:
cd <your-block-folder>
npm install @airtable/blocks
npm install -g @airtable/blocks-cli
Be sure to check the changelog for any minor breaking changes. Now on to the fun stuff!
New examples and documentation :memo:
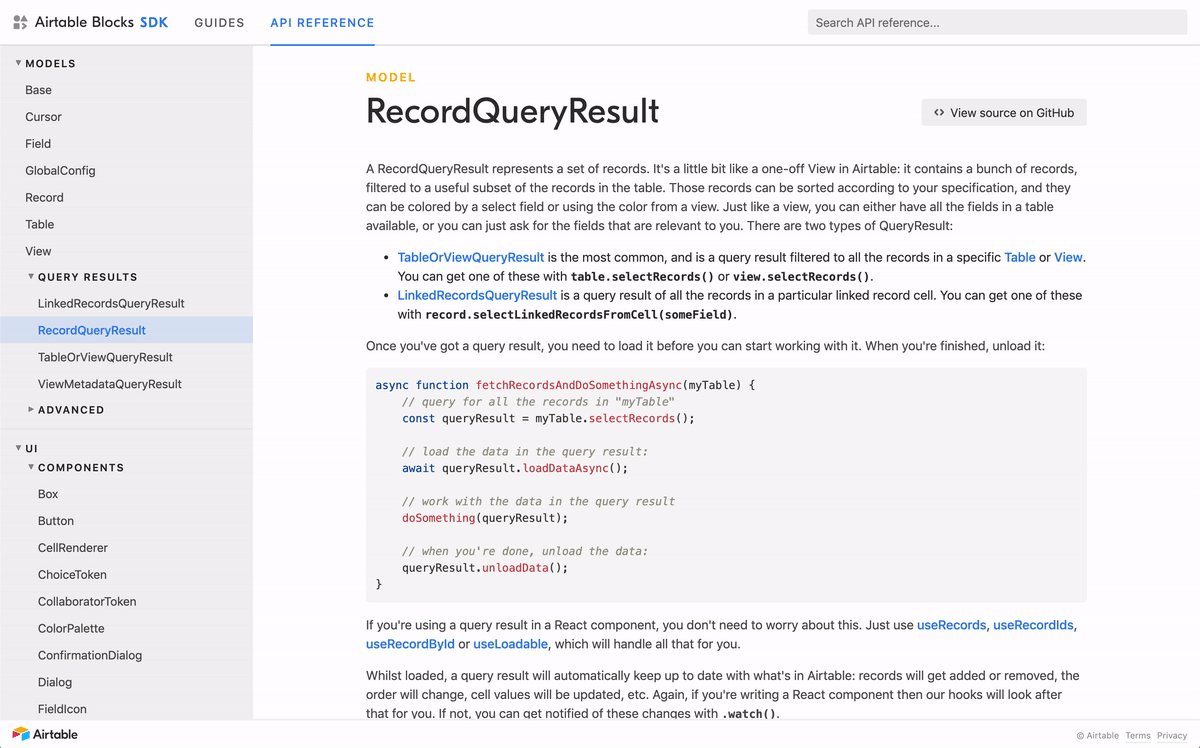
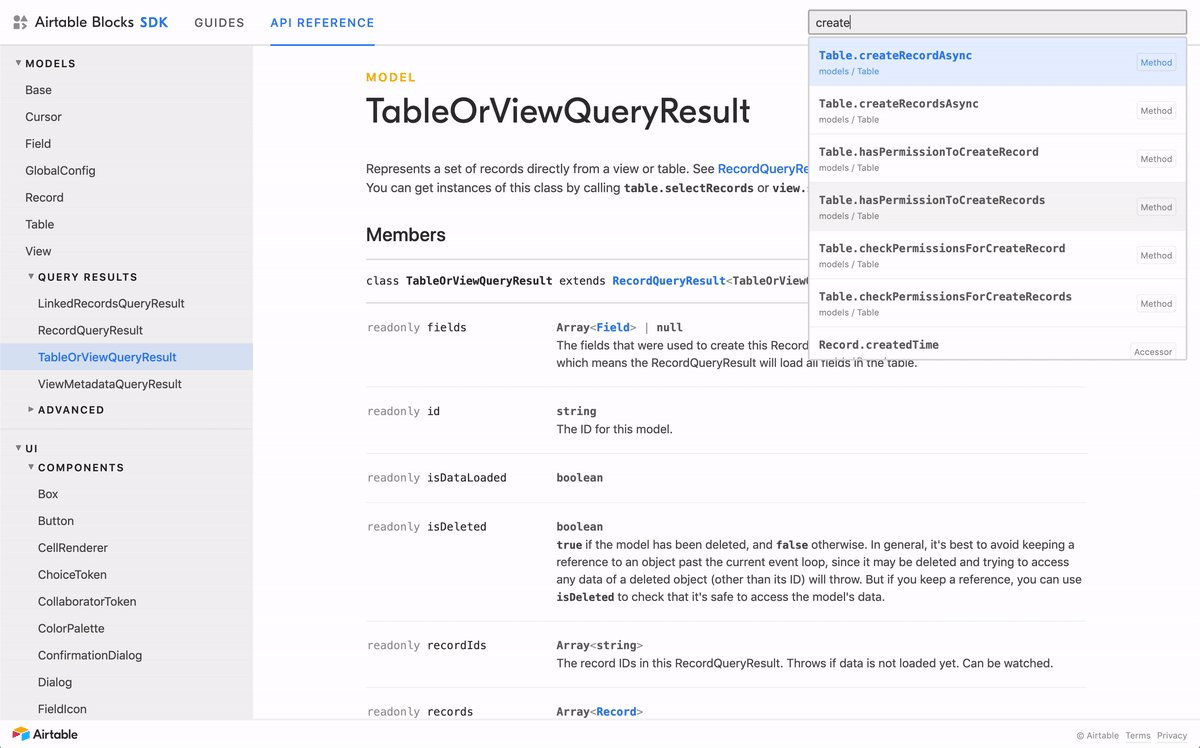
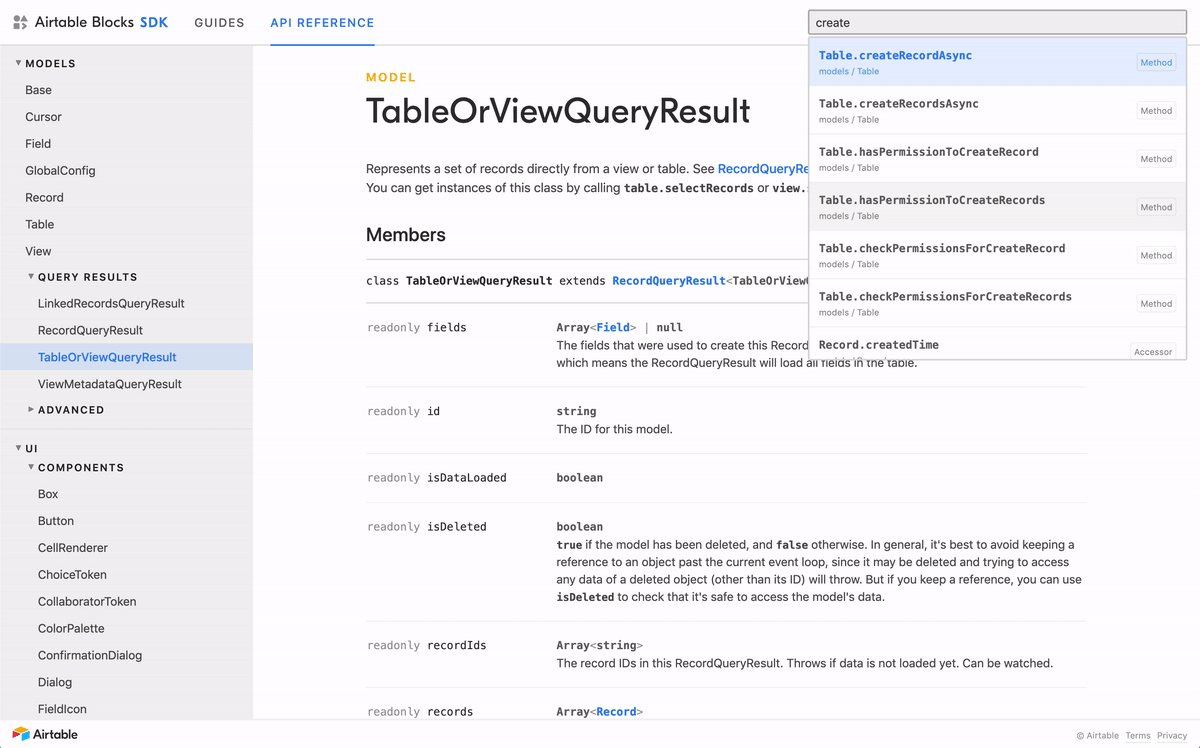
Our documentation has a shiny new home at Airtable Blocks SDK. No more clicking back and forth through markdown files trying to figure out the interface for a LinkedRecordsQueryResult . The new docs site has native search with autocomplete, an improved hierarchy view for the SDK, and beautiful formatting.

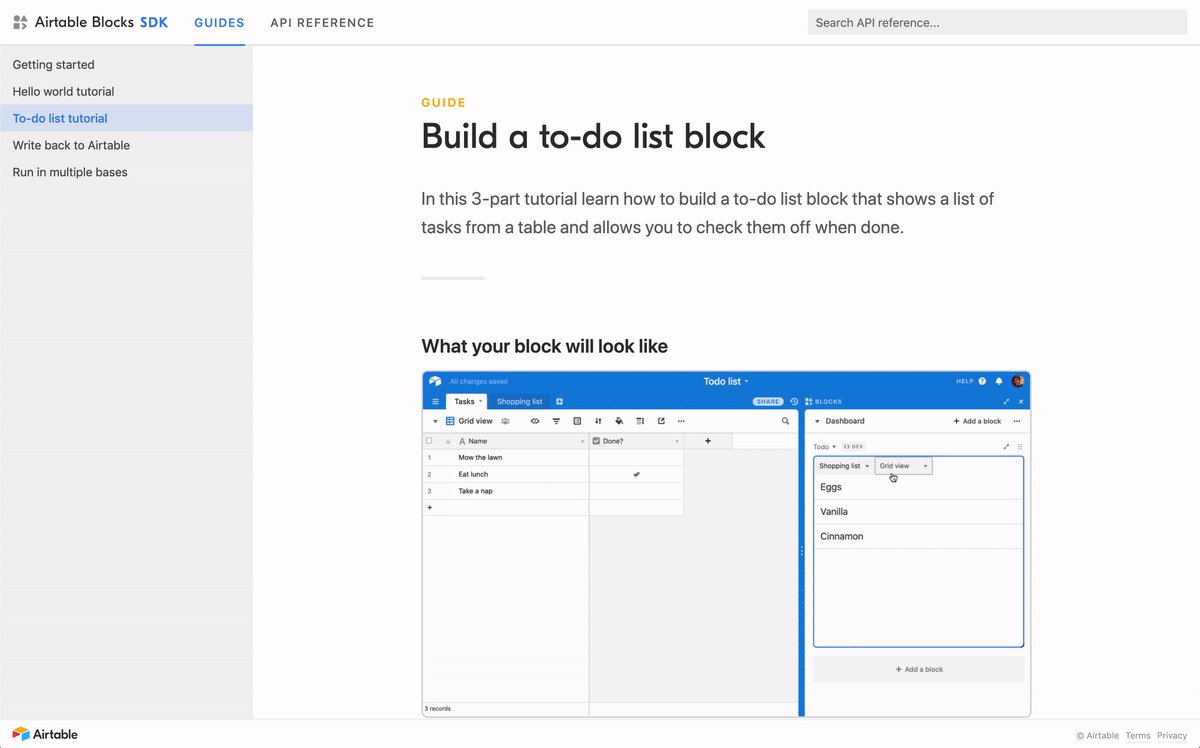
We also added a new table structure example block that reads and displays the metadata for the user’s current table. Check it out if you’re looking for inspiration, along with all our existing examples.
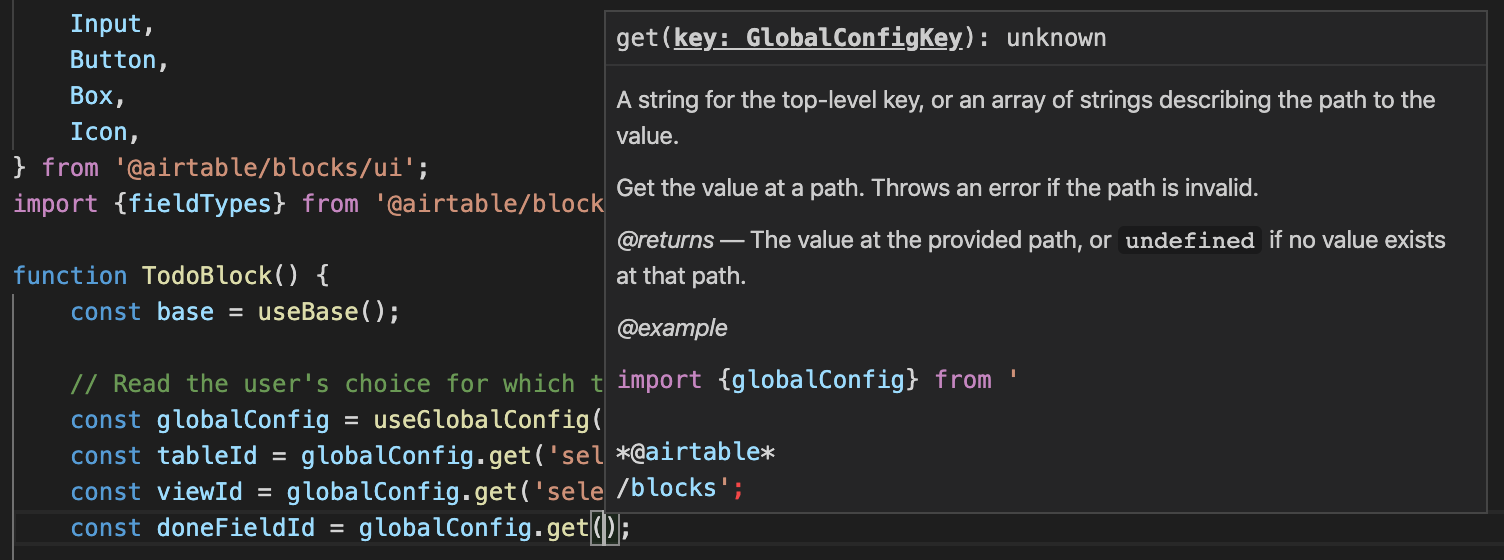
TypeScript support :pray:
The custom blocks SDK now ships with TypeScript definitions. In addition to enabling blocks to be built with TypeScript, this means autocomplete in editors like VS Code is :ok_hand: right out of the box.

If you’d like to use TypeScript in one of your projects, try the following:
cd <your-block-folder>npm install --save-dev typescript @types/react @types/react-dom @typescript-eslint/parser- Add
"parser": '@typescript-eslint/parser'to.eslintrc.js mv frontend/index.js frontend/index.tsx- Change
frontentEntryinblock.jsontoindex.tsx block run
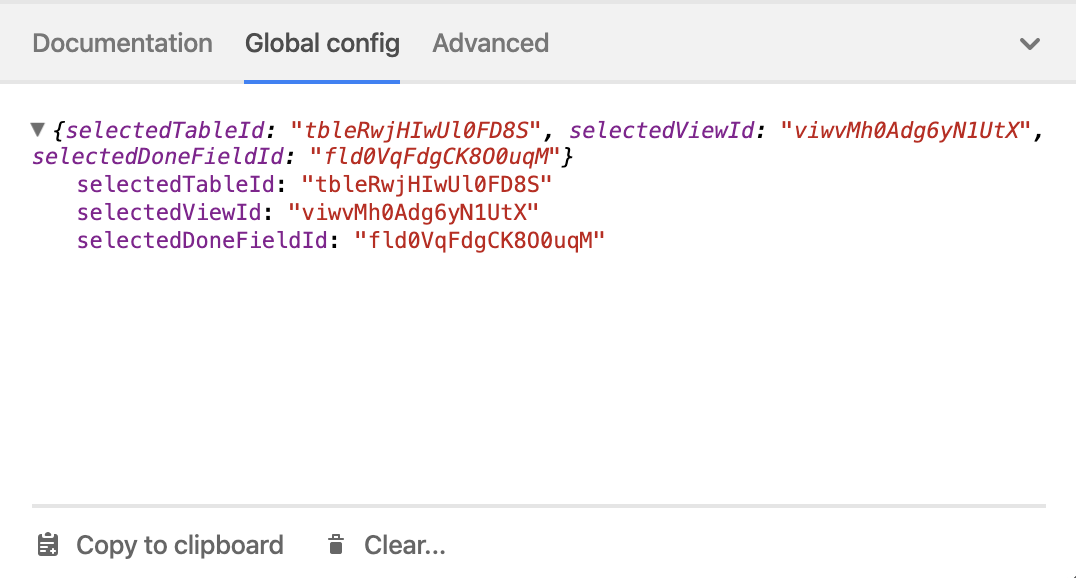
globalConfig inspector :sparkles:
Tired of viewing your globalConfig state via console.log ? The new inspector lets you read and clear your globalConfig with ease.

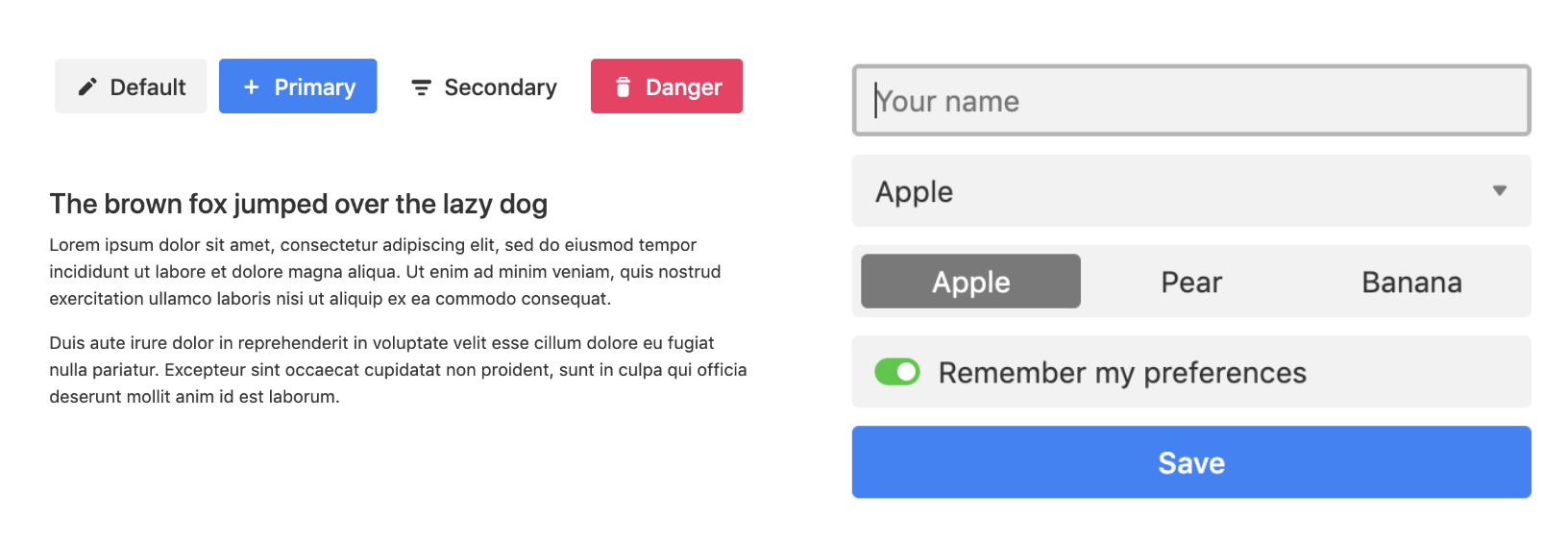
UI kit improvements :framed_picture:
We’ve also revamped the Blocks SDK UI library — components look nicer out of the box, with new components for form controls/labels and typography. Alongside these changes, we’ve introduced new APIs for styling and layout to help you build blocks that are more visually consistent with the rest of the Airtable UI.

Thank you!
P.S. Your feedback inspires the work we do. Take a moment to make custom blocks do more for you by providing feedback: Custom Blocks Feedback

