Hi there,
I'm trying to script something but it's been ages since I used Javascript and I'm getting myself tied up.
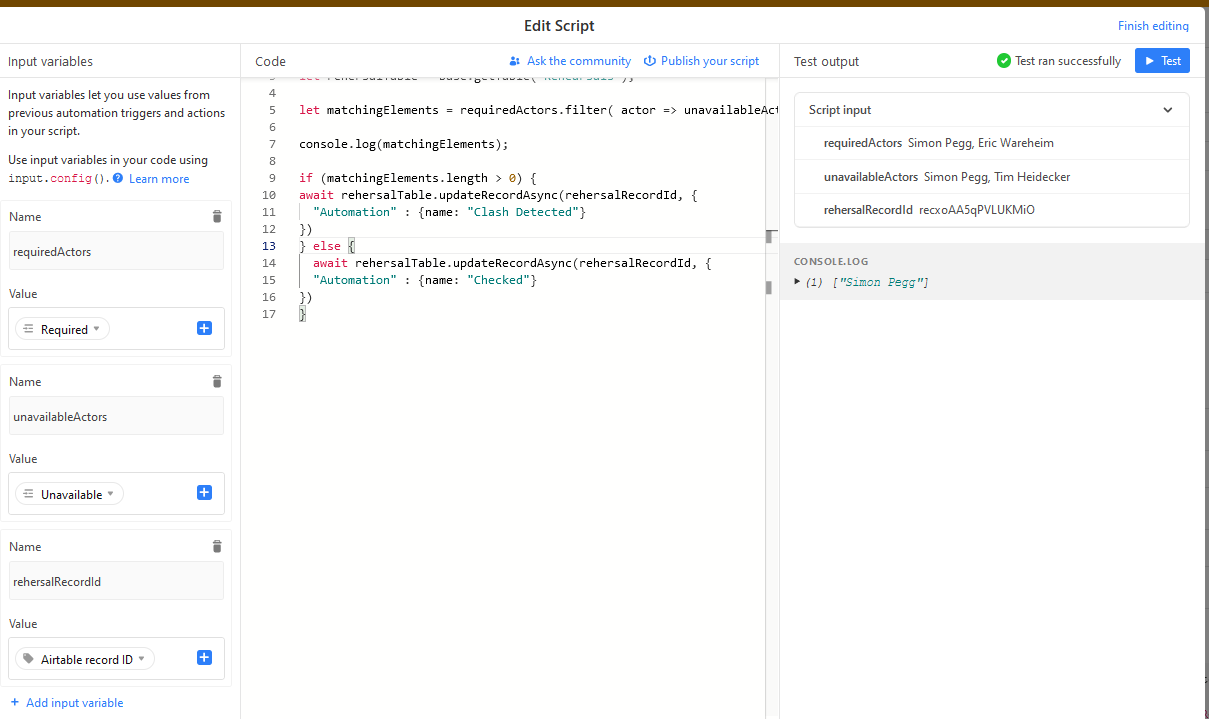
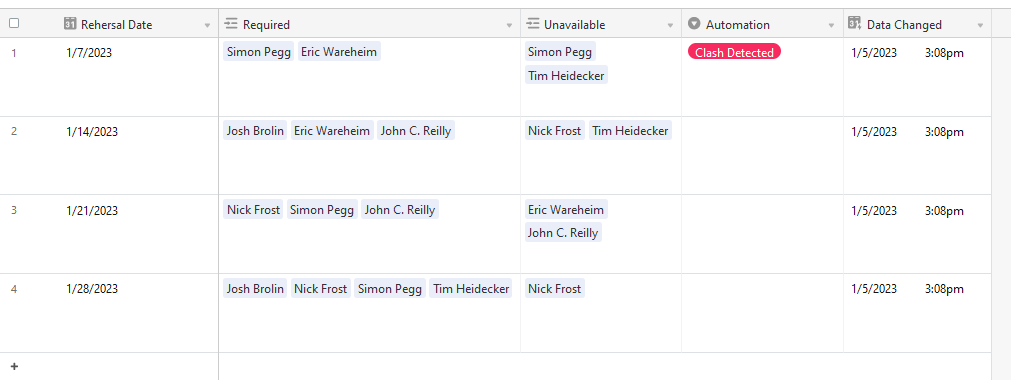
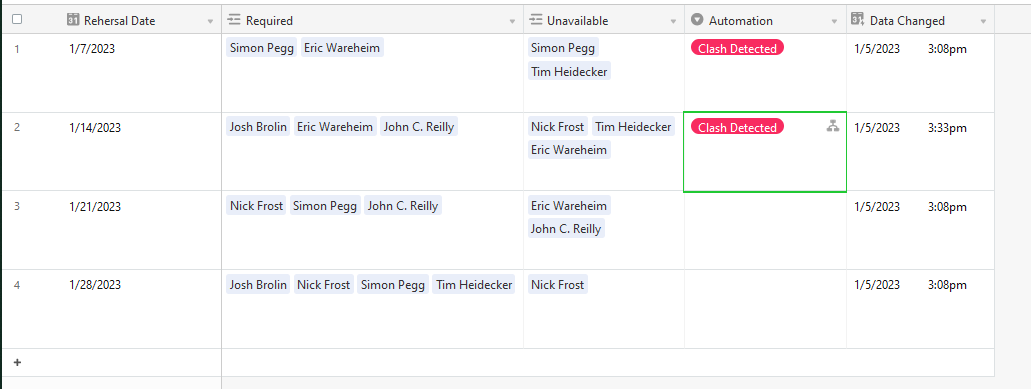
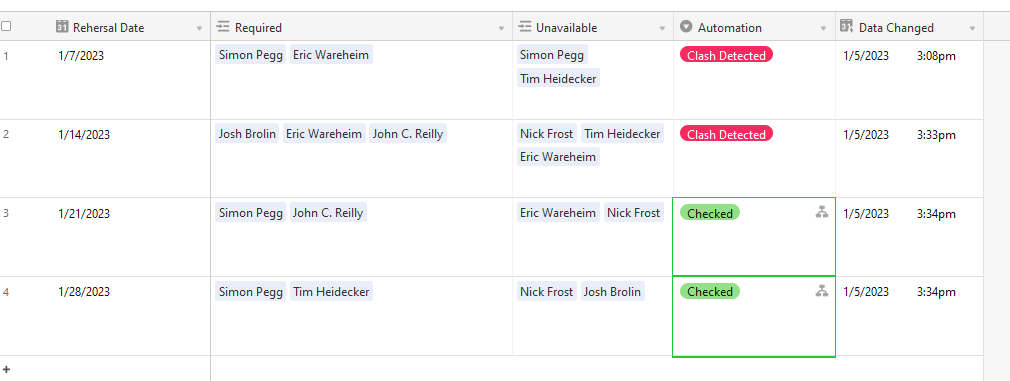
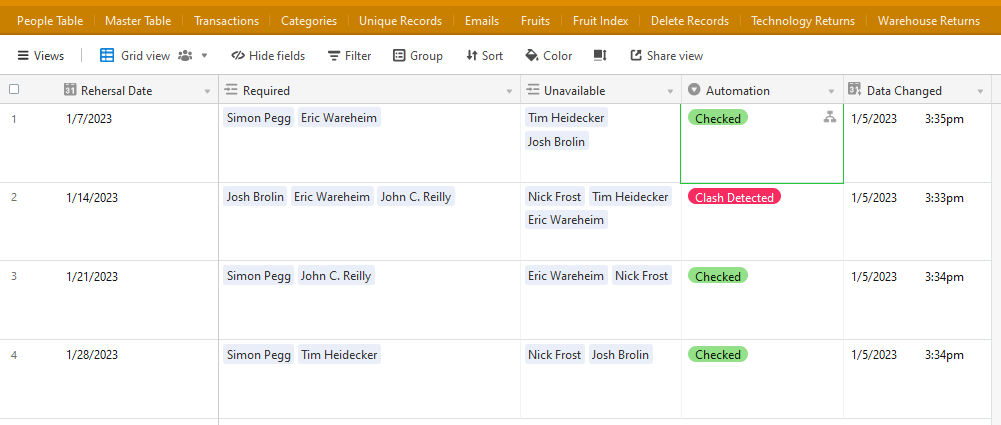
I have a list of rehearsal dates, and next to each date I have a linked record showing the actors required for that day's scene, and a linked record showing the actors unavailable for that day. I would like to script something that checks if any item of the array in "Actors Unavailable" for each record (rehearsal) matches any of the people in the "Actors Required" field. If so, we have a conflict and I need to change something. So I'd like it to then either check a checkbox or colour the record to indicate it needs fixing.
To duck debug for a second, what I want in plain language I think is
"For each record in table "Rehearsals"
Check each item in array "Actors Unavailable"
See if it appears in the "Actors Required" array of this record
If so, change record colour (or tick a box)
If not, do nothing"
Trouble is my brain isn't doing the work to turn that into javascript. Can someone help me?