Hi,
My script is working OK but make some red marks where shouldn’t be (i think).
the script is quite complex and divided into parts, designed to work in different bases, related to old tables inventory and cleanup, so I avoid hardcoding Table/Names outside of beginning const values
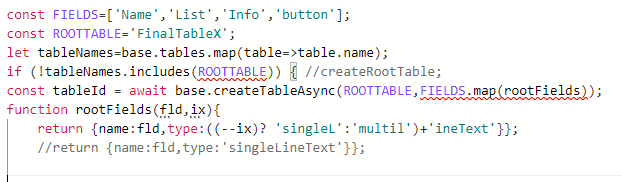
Here, it marks red for ‘FinalTableX’ not existed in base, but not marks if I put ‘FinalTable’ existed.

I think that’s incorrect behaviour, because that piece is intended to “check table, create if not exist or use existing”, maybe remains from past months, before great breaktrough with create table by script.
I think, same with fields. Commented function also cause marking FIELDS, i changed it because i suddenly need second field to be Multitext.
Including text source
const FIELDS=[‘Name’,‘List’,‘Info’,‘button’];
const ROOTTABLE=‘FinalTable’;
let tableNames=base.tables.map(table=>table.name);
if (!tableNames.includes(ROOTTABLE)) { //createRootTable;
const tableId = await base.createTableAsync(ROOTTABLE,FIELDS.map(rootFields));
function rootFields(fld,ix){
return {name:fld,type:((–ix)? ‘singleL’:‘multil’)+‘ineText’}};
//return {name:fld,type:‘singleLineText’}};


