Using Scripting app to set default values.
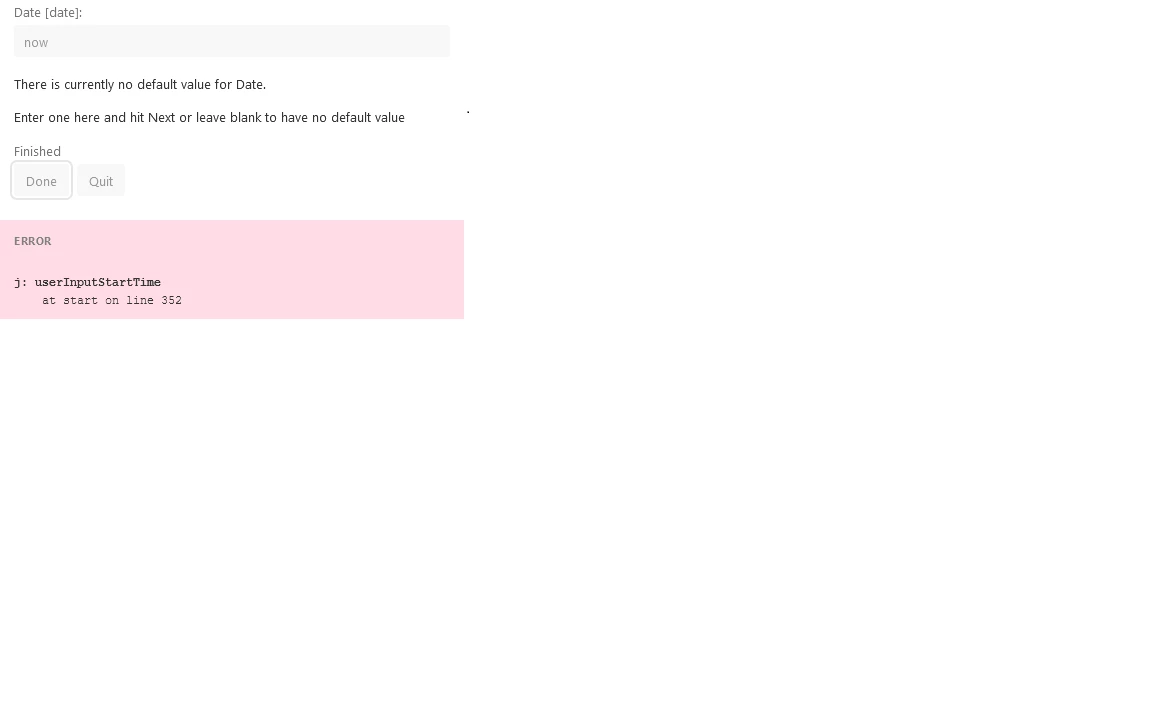
I set a default value and click Done I get the error,
j: userInputStartTime
at start on line 352
No matter which field I set I receive the error. Is there a webpage that shows the steps to a solution? I see others have experienced the same issue but have not found a solution.
Thanks.