Are you looking for some free-to-use photos for inspiration? Here’s a recipe using CSS selectors to automatically grab an image from Unsplash, along with the page URL, photographer name, photographer handle, specified image location, and image description.

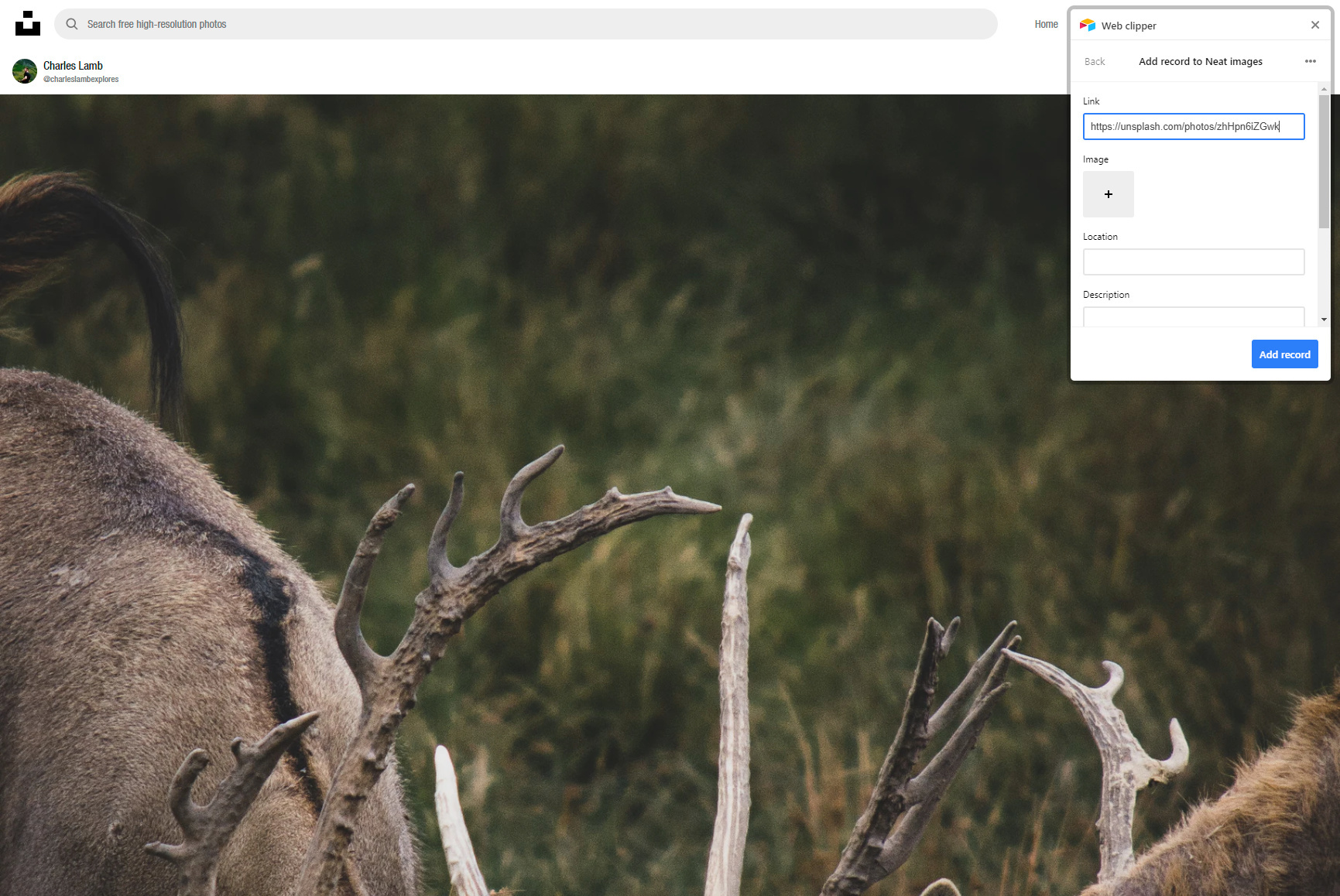
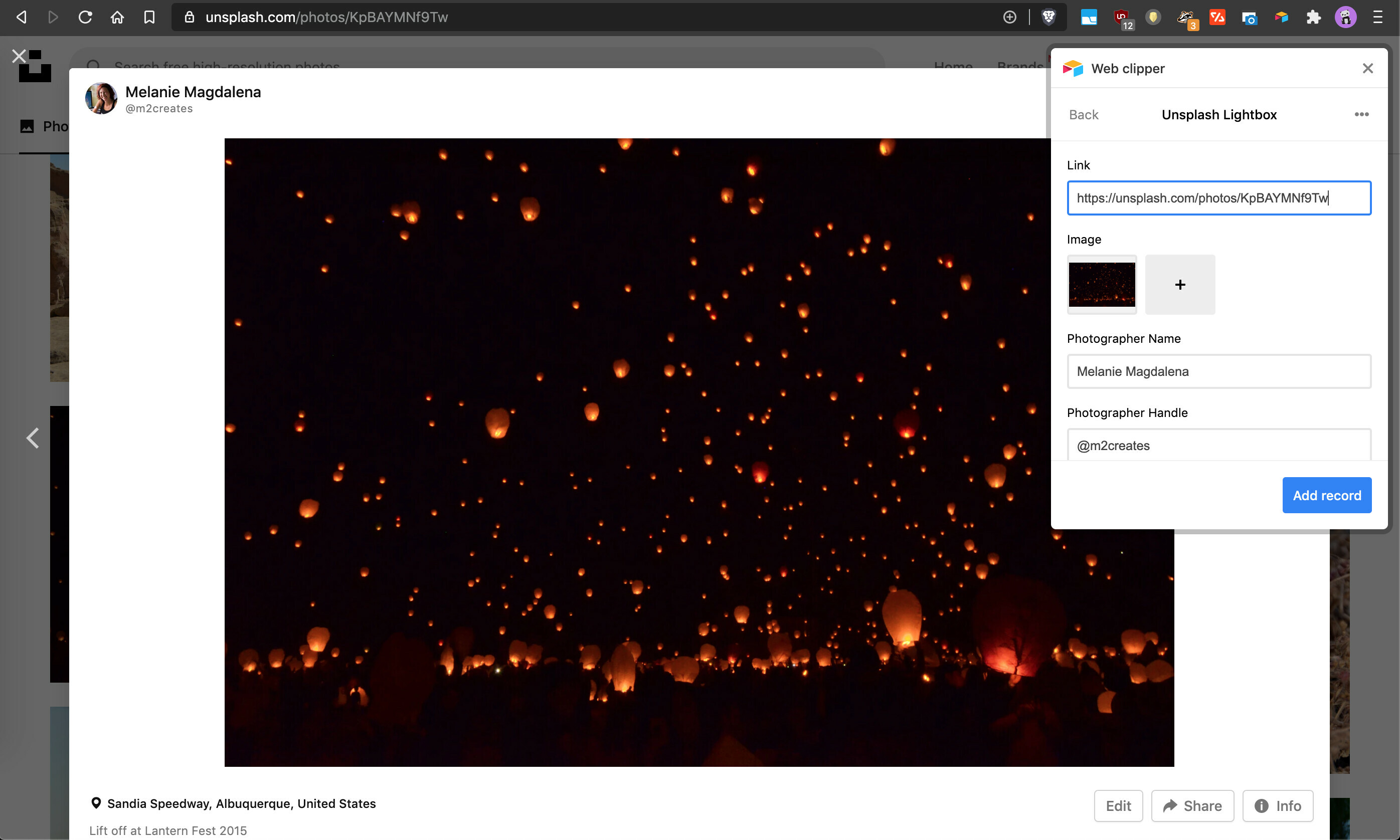
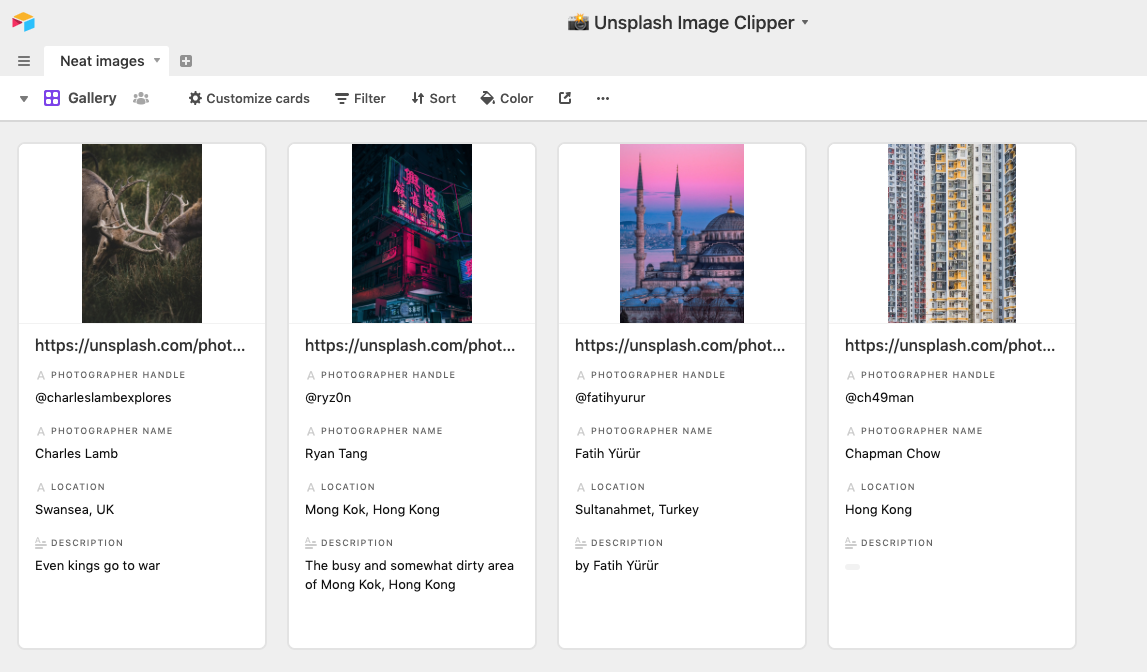
In your target base/table, you’ll need to have the following fields (or you can make a copy of this base)
- Link (URL field)
- Image (attachment field)
- Photographer name (single line text field)
- Photographer handle (single line text field)
- Location (single line text field)
- Description (long text field)
And here’s the snippet you can import:
"schemaVersion": 3,
"fieldMappings": [
{
"fieldName": "Link",
"fieldType": "url",
"defaultValue": {
"type": "pageUrl",
"opts": null
}
},
{
"fieldName": "Image",
"fieldType": "multipleAttachments",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "body > div.ReactModalPortal > div > div > div._2YoKj._1PdBr > div > div > div:nth-child(1) > div._2QvSN > div > div > button > div._2yFK-.IEpfq > img"
}
}
},
{
"fieldName": "Location",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "body > div.ReactModalPortal > div > div > div._2YoKj._1PdBr > div > div > div:nth-child(1) > div._1ltEq > div._2DxLe._3kEvh > div:nth-child(1) > a > span"
}
}
},
{
"fieldName": "Description",
"fieldType": "multilineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "body > div.ReactModalPortal > div > div > div._2YoKj._1PdBr > div > div > div:nth-child(1) > div._1ltEq > div._2DxLe._3kEvh > div:nth-child(2) > div > p"
}
}
},
{
"fieldName": "Photographer Name",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "body > div.ReactModalPortal > div > div > div._2YoKj._1PdBr > div > div > div:nth-child(1) > div._33qjA > header > div.HAAez._2iWc- > span > div._80uCh > div > a._3XzpS._1ByhS._4kjHg._1O9Y0._3l__V._1CBrG.xLon9"
}
}
},
{
"fieldName": "Photographer Handle",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "body > div.ReactModalPortal > div > div > div._2YoKj._1PdBr > div > div > div:nth-child(1) > div._33qjA > header > div.HAAez._2iWc- > span > div._80uCh > div > a._3l__V._1CBrG.vTCGl._1ByhS._4kjHg"
}
}
}
]
}
Clip on, friends! :v: