Hello!
Default formula fields too small? Hate using your mouse?
Good news! Here’s a Tampermonkey script that
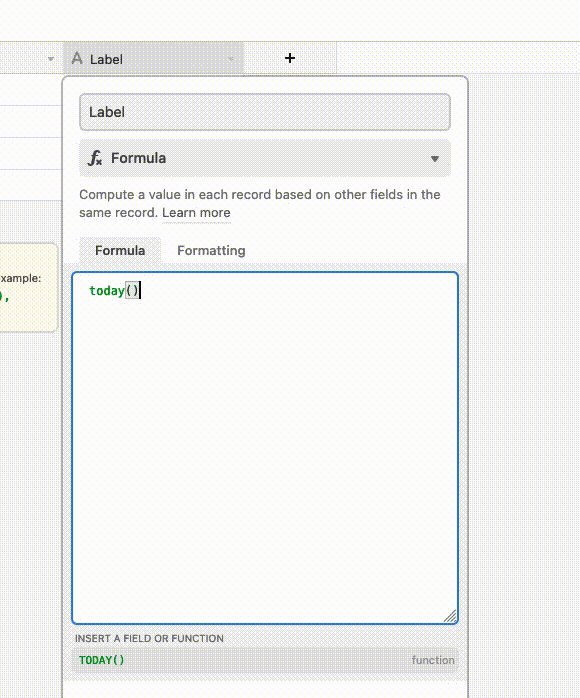
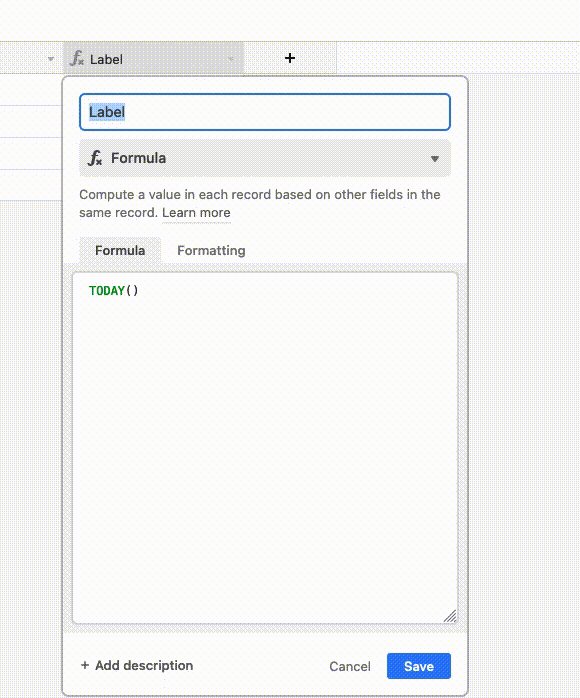
- Makes the formula input field larger by default (Customizable)
- Allows you to set a hotkeys to:
- Save the field (e.g. Hitting Left Control + Right Shift will save the field) instead of clicking the Save button manually

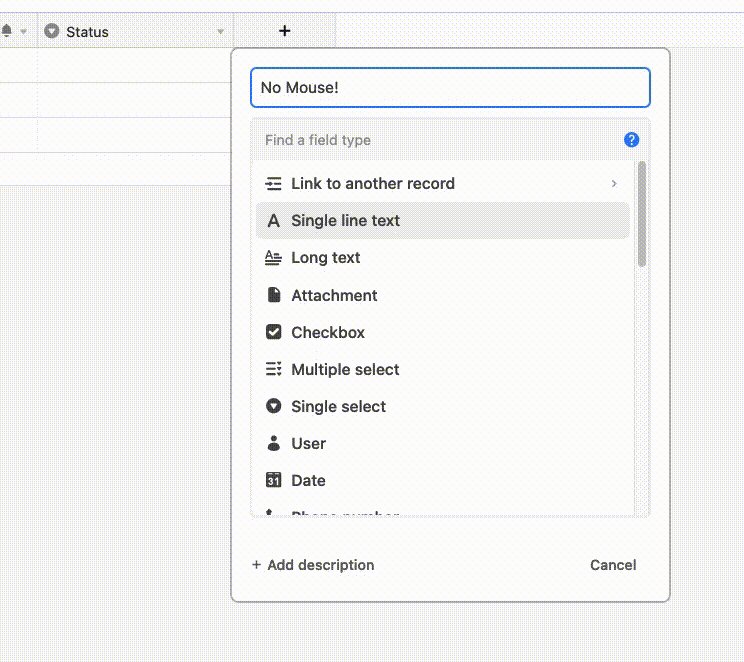
- Add a new field

- Save the field (e.g. Hitting Left Control + Right Shift will save the field) instead of clicking the Save button manually
Details
We can customize the height and width of the input field by modifying the following lines:
let formulaFieldHeight = "350px"let formulaFieldWidth = "350px"
And we can customize hotkeys to automatically hit the Save button by modifying these lines. (I used this site to get the keycodes such as ControlLeft, OSLeft etc)
let key1 = "ControlLeft"let key2 = "ShiftRight"let addFieldKey1 = "OSLeft"let addFieldKey2 = "Quote"
Installation
To install it you’ll need to install Tampermonkey into your browser and just paste in the code below
Notes
I think I’ve ironed out all the kinks, but one never really knows. If you encounter any bugs please feel free to message me and I’ll fix it up asap!
Feel free to suggest more features you’d like to see and I’ll do what I can!
Formula field enlarger:
// ==UserScript==
// @name Make formula field larger
// @description Makes formula field larger by default
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// ==/UserScript==
// Customization Start
// Set the default height and width of the formula field
// For context, the height set by Airtable appears to be 42px, and the width appears to be 350px or so
let formulaFieldHeight = "350px";
let formulaFieldWidth = "350px";
// Customization End
// Make the formula field larger
GM_addStyle('.formulaAutocomplete > .flex > div > div { height:' + formulaFieldHeight + ' !important; }');
GM_addStyle('.formulaAutocomplete > .flex > div > .content-box > div { height:' + formulaFieldHeight + ' !important; max-height:' + formulaFieldHeight + ' !important;}');
GM_addStyle('.formulaAutocomplete .suggestions { max-height: 100% !important; }');
GM_addStyle('.formulaAutocomplete > .flex > div > div { width:' + formulaFieldWidth + ' !important; }');
// ==UserScript==
// @name Field editor hotkeys
// @description Adds hotkey functionality that will click the save button and add a new field for you
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// ==/UserScript==
// Set the two keys to press in conjunction that will then hit the "Save" button so that we don't have to use the mouse to click it anymore
// We can use this site to find out what the keys name is: https://www.toptal.com/developers/keycode/for/enter
// Specifically, look for the value of the "event.code" section
// IMPORTANT THING TO NOTE: The key "Enter" cannot be used here as it's in use by Airtable
// For Macs, "OSLeft" and "ShiftRight" can be considered, which is Left Command + Right Shift
// For Windows, "ControlLeft" and "ShiftRight" can be considered, which is Left Control + Right Shift
let saveKey1 = "MetaLeft";
let saveKey2 = "ShiftRight";
// Set the two keys to press in conjunction that will then hit the "Add New Field" button
let addFieldKey1 = "MetaLeft";
let addFieldKey2 = "Quote";
// Customization End
let keysPressed = {};
document.addEventListener('keydown', (event) => {
keysPressed[event.code] = true;
// Save Keys
if (document.querySelector('[aria-label="Field customization"]')) {
for (const a of document.querySelector('[aria-label="Field customization"]').querySelectorAll("span")) {
if (a.innerText.includes("Save") && !a.innerHTML.includes("span")) {
a.parentElement.click();
}
}
for (const a of document.querySelector('[aria-label="Field customization"]').querySelectorAll("div")) {
if (a.innerText.includes("Save") && !a.innerHTML.includes("div")) {
a.click();
}
}
} else if (document.querySelector('[aria-label="Create field"]')) {
document.querySelector('[aria-label="Create field"]')
.querySelector('[data-tutorial-selector-id="columnDialogCreateButton"]')
.click();
}
if (keysPressed[addFieldKey1] && event.code == addFieldKey2) {
document.getElementsByClassName('gridHeaderRowAddFieldButton')[0].click();
}
});
document.addEventListener('keyup', (event) => {
delete keysPressed[event.code];
});
Edited 26 Aug 2022: Add the Add new field hotkey
Edited 28 Mar 2023: Update to handle new formula field HTML
Edited 15 Feb 2024: Updated to handle new UI code, split the two scripts up to make them modular



