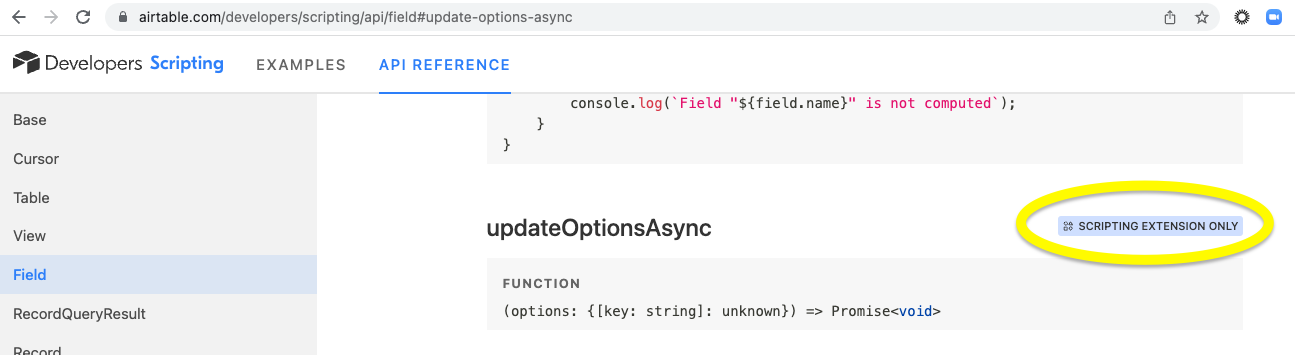
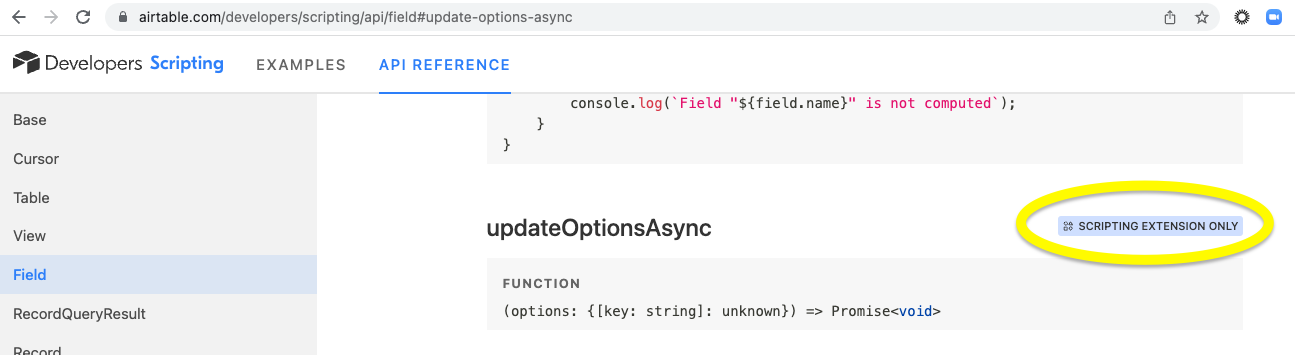
Hey @jlabbe - this is actually expected. The Field.updateOptionsAsync method is only available for the Scripting Extension and not Automations' Run Script Actions:

I believe you can output your value from the Run Script Action and then use it in an Update Record Action and if the choice does not yet exist, it will get created for you.
Hey @marks, thanks for the fast response!
I wasn't aware about the Scripting Extension. That looks like it unlocks a lot of new potential, so I'll be checking that out for sure.
Correct me if I'm wrong, but I think with an Update Record action you can create a new choice but not specify the color in any way? I'm trying to re-create a single select from a lookup field so I can capture its colors, so it's pretty critical that I can also pick the color the option creates with.
Hey @marks, thanks for the fast response!
I wasn't aware about the Scripting Extension. That looks like it unlocks a lot of new potential, so I'll be checking that out for sure.
Correct me if I'm wrong, but I think with an Update Record action you can create a new choice but not specify the color in any way? I'm trying to re-create a single select from a lookup field so I can capture its colors, so it's pretty critical that I can also pick the color the option creates with.
The Scripting Extension is powerful! One main difference between it and Run Script Actions in Automations, though, is that it is triggered manually by you or your user clicking a button -- as opposed to Automations which have other triggers.
Correct me if I'm wrong, but I think with an Update Record action you can create a new choice but not specify the color in any way?
That is correct, you cannot select the color when creating via Update Record Action. I believe your options are Scripting Extension, Web API, or Custom Extension, according to the linked docs.
@marks
Thanks for the context.
So since Scripting Extensions have to be triggered manually, and Run Script Actions don't have permissions to create a new single select option, it's starting to feel like this is not possible as an automated solution? I don't want to do this manually by pushing a button or having to pre-create options in the single select for the script to work. (trying to get it triggered as a specific field is updated so there's no extra overhead)
@marks
Thanks for the context.
So since Scripting Extensions have to be triggered manually, and Run Script Actions don't have permissions to create a new single select option, it's starting to feel like this is not possible as an automated solution? I don't want to do this manually by pushing a button or having to pre-create options in the single select for the script to work. (trying to get it triggered as a specific field is updated so there's no extra overhead)
Hi,
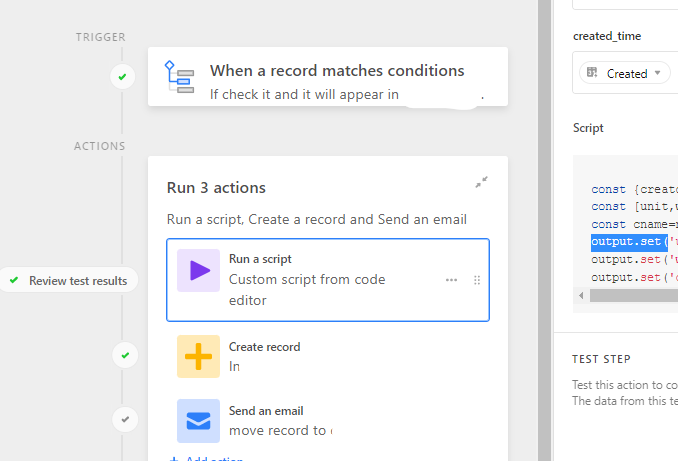
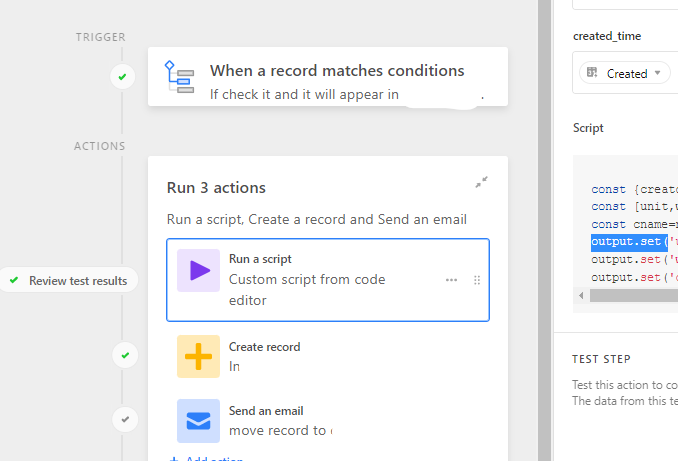
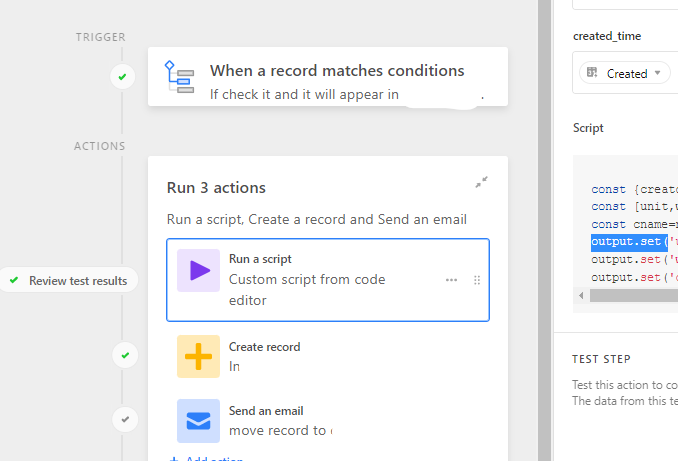
It's possible with additional automation steps. You can add more steps and use all data from previous. In scripting steps, you can add command to generate output which you can use in further steps:
output.set('variableName', value)For example, to override restriction of new single select option, I used scripting to get some values and then use them in next, 'native', Create record step, which can add new select value (same as Update record).

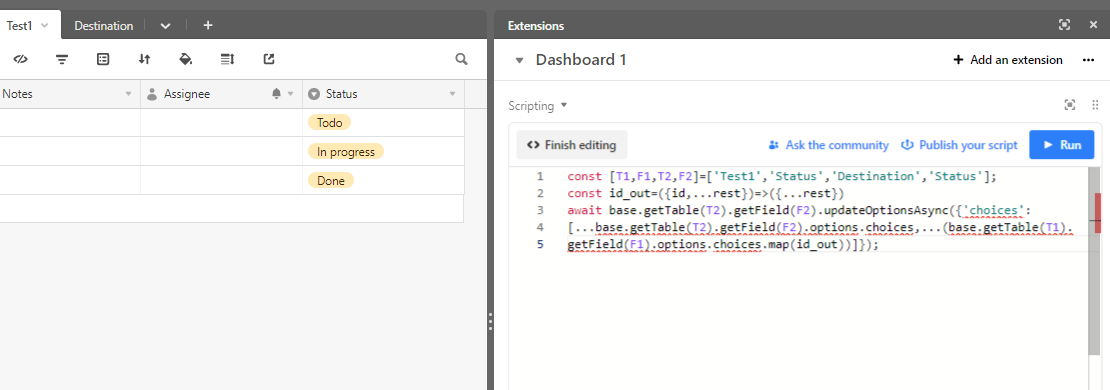
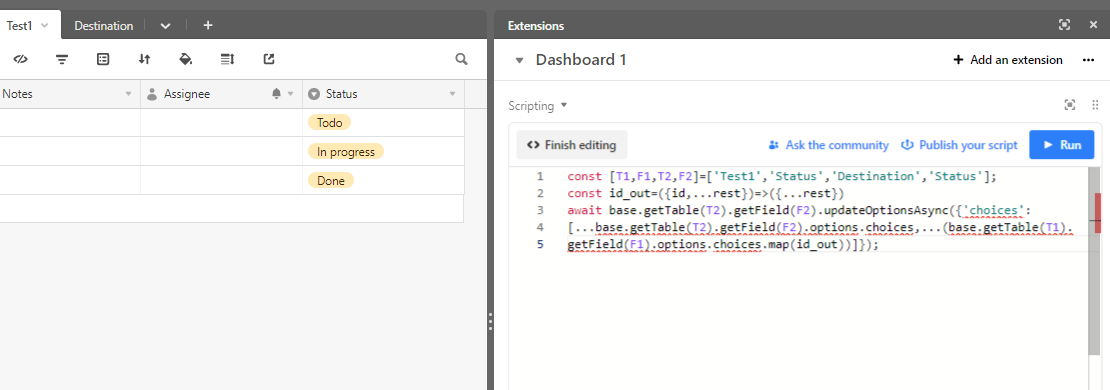
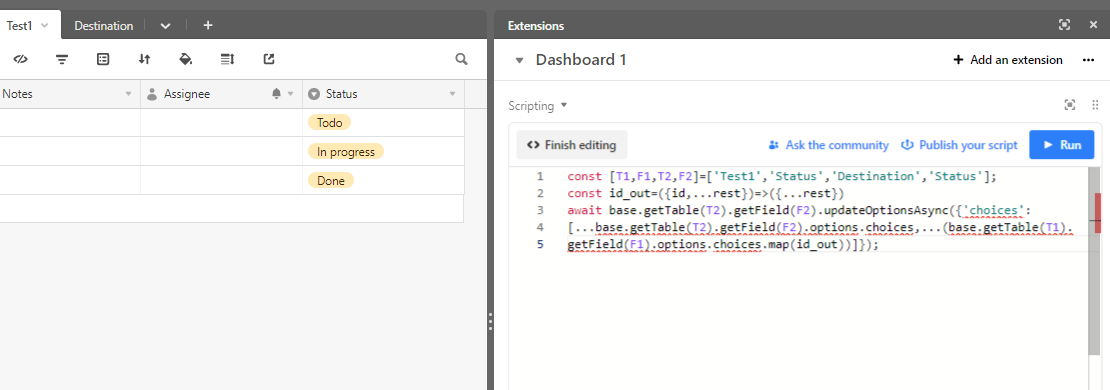
Regarding color, you can use that code example in Scripting extension to APPEND all single select options of Table 1, Field 1 with their colors to the setup of Table 2, Field 2 . Just update first line. Note that there is no overwrite rule for matching names, both versions will exist.
const [T1,F1,T2,F2]=['Table1','Field1','Table2','Field2'];
const id_out=({id,...rest})=>({...rest})
await base.getTable(T2).getField(F2).updateOptionsAsync({'choices':
[...base.getTable(T2).getField(F2).options.choices,...(base.getTable(T1).
getField(F1).options.choices.map(id_out))]});
Hi,
It's possible with additional automation steps. You can add more steps and use all data from previous. In scripting steps, you can add command to generate output which you can use in further steps:
output.set('variableName', value)For example, to override restriction of new single select option, I used scripting to get some values and then use them in next, 'native', Create record step, which can add new select value (same as Update record).

Regarding color, you can use that code example in Scripting extension to APPEND all single select options of Table 1, Field 1 with their colors to the setup of Table 2, Field 2 . Just update first line. Note that there is no overwrite rule for matching names, both versions will exist.
const [T1,F1,T2,F2]=['Table1','Field1','Table2','Field2'];
const id_out=({id,...rest})=>({...rest})
await base.getTable(T2).getField(F2).updateOptionsAsync({'choices':
[...base.getTable(T2).getField(F2).options.choices,...(base.getTable(T1).
getField(F1).options.choices.map(id_out))]});
@Alexey_Gusev For the last portion where you are using Scripting Extension to apply the colors, how is that triggering exactly? Is that done manually, or somehow from the automation?
@Alexey_Gusev For the last portion where you are using Scripting Extension to apply the colors, how is that triggering exactly? Is that done manually, or somehow from the automation?
Sorry for misunderstanding, previous picture with automation setup has nothing to do with last portion of code. The code launched manually, single run to copy all field values.

Sorry for misunderstanding, previous picture with automation setup has nothing to do with last portion of code. The code launched manually, single run to copy all field values.

@Alexey_Gusev Gotcha. I'm trying to make this fully automated to over any extra overhead like that.