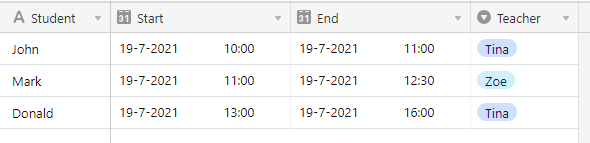
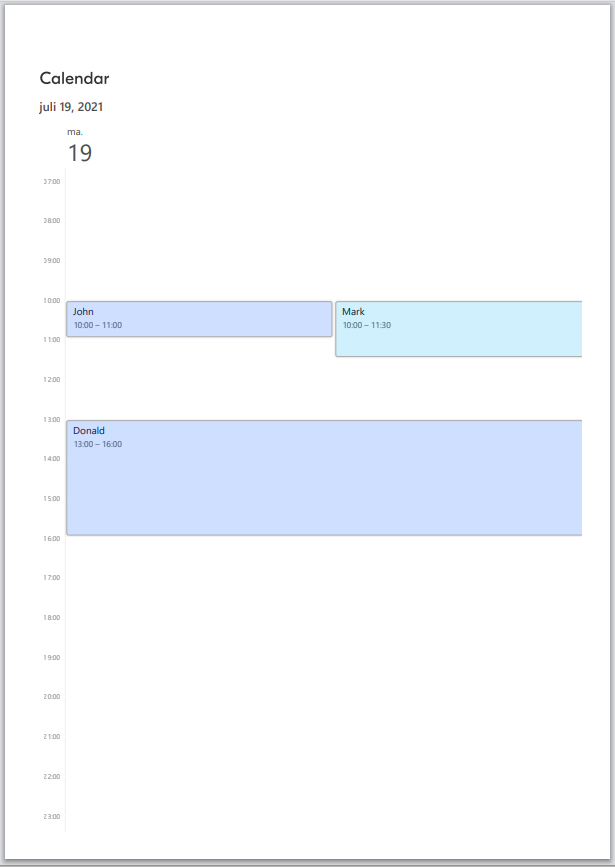
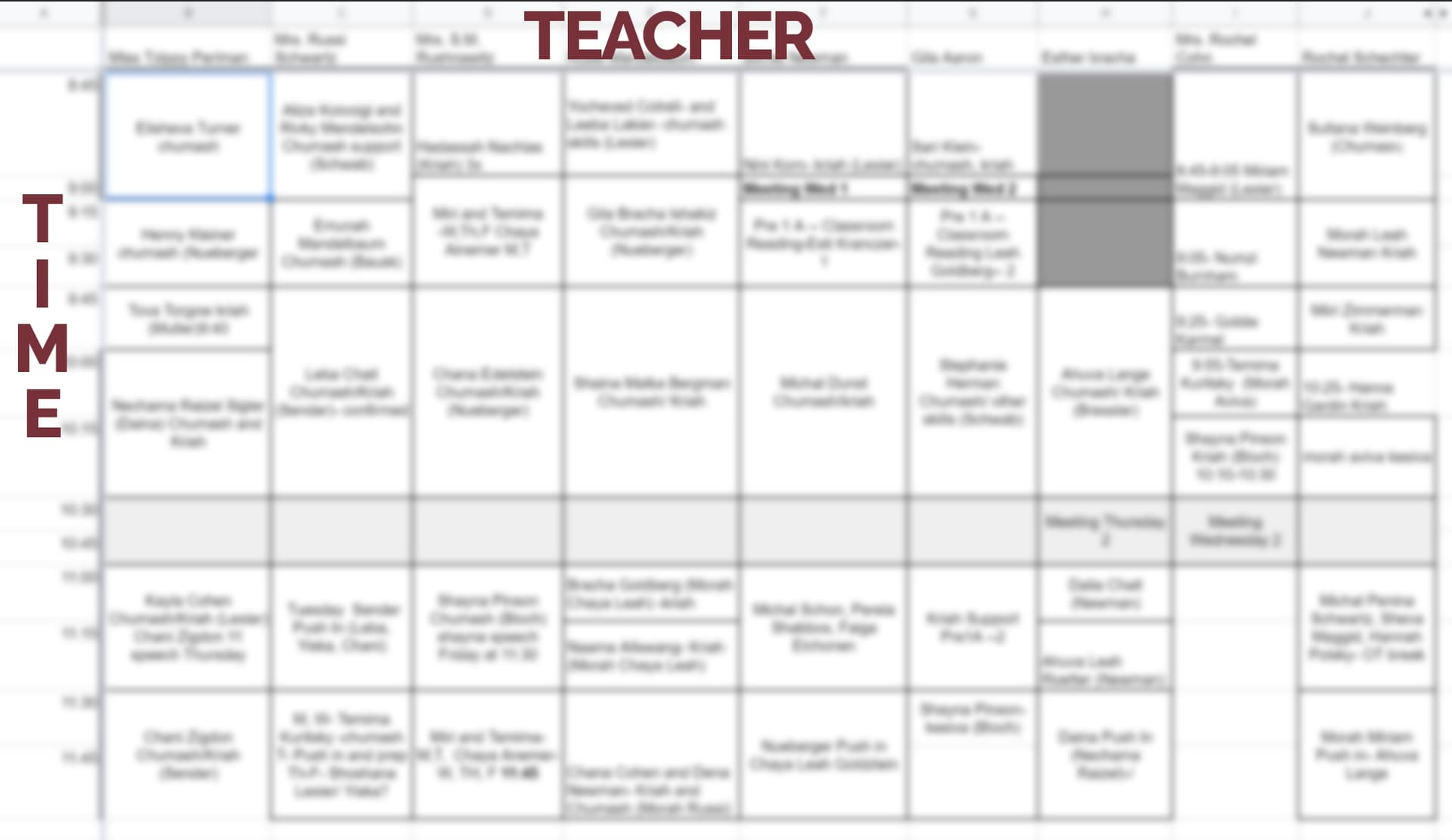
I currently have a google sheet with teachers names as columns and time slots as rows and the students name is the cell. Is there an easy way to replicate this printable view in Airtable? I need to be able to print that out daily for staff - but really the data is Airtable based. Love some genius insight! TY
Creating a Teaching Schedule in Airtable
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.