Hi, my code is working locally just fine but not on the server.
The code’s purpose is to create a new record is created in Airtable. When I push this code to IBM Cloud Functions, which is equivalent to AWS Lambda if folks are more familiar with AWS, the code seems to finish before Airtable’s “create record in base” function executes.
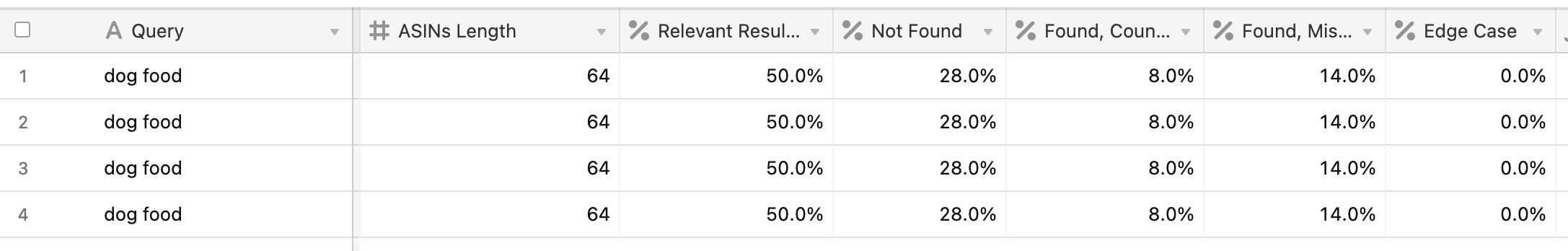
A little about the code: it’s an analytics function. It will take a search term, like “dog food”, figure out all of the products tied to that search (say there are 64 products) and for each of those 64 return five different scenarios based on whether our main Airtable has that data:
- relevant result (in this case, 50% or 32 relevant results)
- not found in database (in this case 28% or 18 not found)
- found, but missing country (in this case 8% or 5 missing country)
- found, but missing manufacturer (in this case 14% or 9 missing manufacturer)
- edge case (in this case 0% or 0 edge cases)

All code samples are below. The code is two pieces, one is a “createRecord” function that gets called by a “main” function that is executed.
To recap: The code works just fine locally, but on IBM Cloud Functions, which is similar to AWS Lambda, the code simply returns {} and debugging shows that the createRecord function simply never completes or even seems to run at all.
function main(params) {
let a = {};
var length = params.asins.length;
// Populates array a with each of the percentages
a.asins = '["'+ params.asins.join('"'+','+'"') + '"]';
a.length = length;
a.query = params.query;
a.relevantResultsCoverage = parseFloat((params.relevantResults / length).toFixed(2));
a.notFoundCoverage = parseFloat((params.notFound / length).toFixed(2));
a.foundMissingCountryCoverage = parseFloat((params.foundMissingCountry / length).toFixed(2));
a.foundMissingManufacturerCoverage = parseFloat((params.foundMissingManufacturer / length).toFixed(2));
a.edgeCaseCoverage = parseFloat((params.edgeCase / length).toFixed(2));
// This is where the code fails, i.e. "createRecord complete" never prints to console.
let myPromise = new Promise( (resolve,reject) => {
console.log("In myPromise");
createRecord(a, (callback) => {
console.log("createRecord complete");
resolve(callback);
});
});
myPromise.then( data => {
console.log("result of promise is", data);
});
}
function createRecord(data, callback) {
base('Analytics Table').create([
{
"fields": {
"Query": data.query,
"ASINs": data.asins,
"ASINs Length": data.length,
"Relevant Results": data.relevantResultsCoverage ,
"Not Found": data.notFoundCoverage,
"Found, Country Missing": data.foundMissingCountryCoverage,
"Found, Missing Manufacturer": data.foundMissingManufacturerCoverage,
"Edge Case": data.edgeCaseCoverage ,
}
}
], function(err, records) {
console.log("something happened here");
if (err) {
console.error(err);
}
records.forEach(function (record) {
console.log(record.getId());
});
return callback ("create record successful");
});
}
exports.main = main;
Thanks for having a look. Any help would be greatly appreciated.
