Let’s say I have a table with few rows - each one has a uniq ID
Can a button cell have a script that will identify the ID in which he was called?
for example - this is my table:
id. Button
1 Click
2 Click
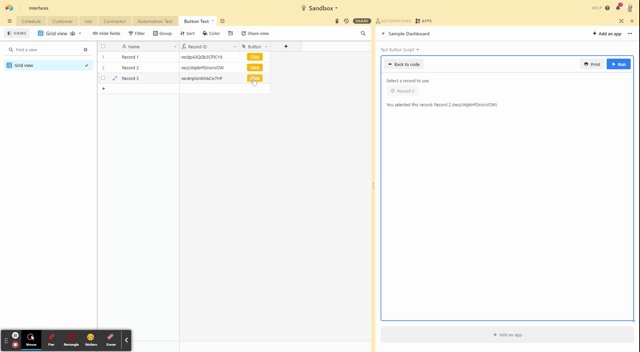
when I click on the button on the first row - I can see what is also the id of this row.
Solved
Can a button know in what row he is?
Best answer by Jonathan_Lutz
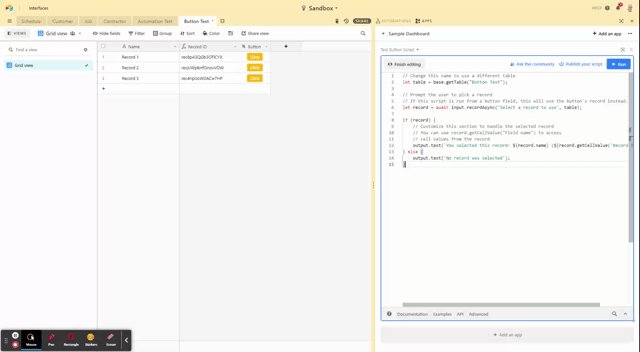
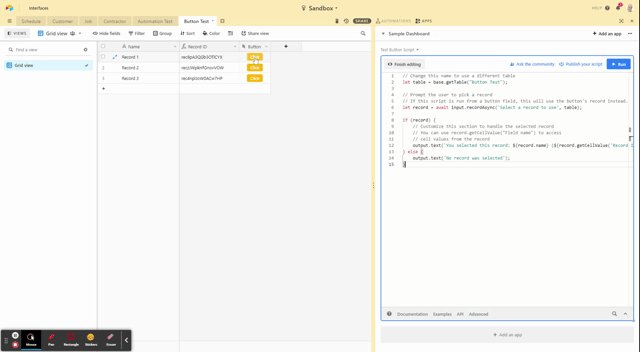
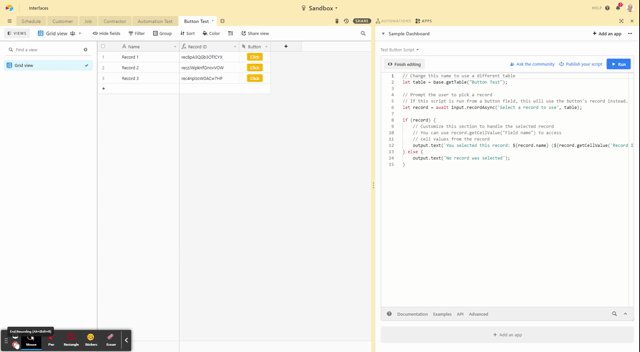
Yes, you can do that with scripting. The sample script called “Record picker” (accessible when you create a new Scripting app) does mostly what you’re requesting. It’s just a matter of changing the field that you want to display once the record is selected. See below:
// Change this name to use a different table
let table = base.getTable("Button Test");
// Prompt the user to pick a record
// If this script is run from a button field, this will use the button's record instead.
let record = await input.recordAsync('Select a record to use', table);
if (record) {
// Customize this section to handle the selected record
// You can use record.getCellValue("Field name") to access
// cell values from the record
output.text(`You selected this record: ${record.name} (${record.getCellValue('Record ID')})`);
} else {
output.text('No record was selected');
}

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


