Continuing the discussion from Creating new row entries from a long text:
Since this thread was closed and I’m facing a similar problem I was wondering if someone could help out.
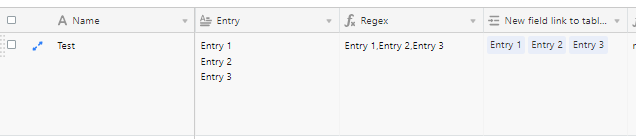
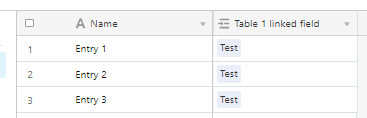
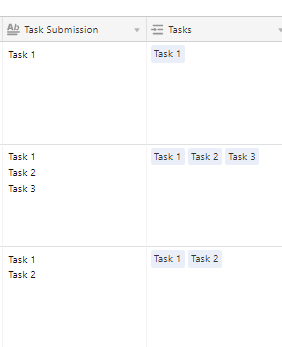
I have a Long text field in my table, lets call it “Task Submission”, that I would like to create entries in another table from each new line of text, as shown in the image below.

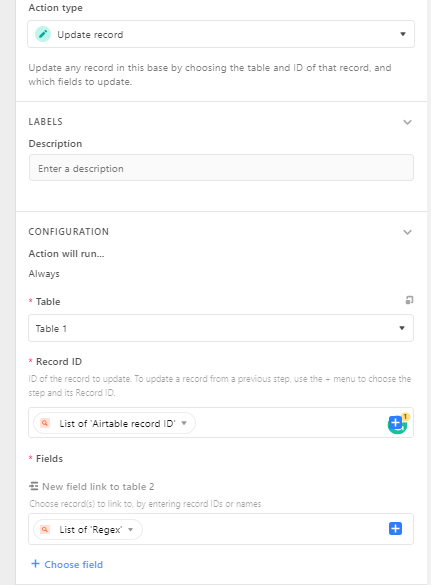
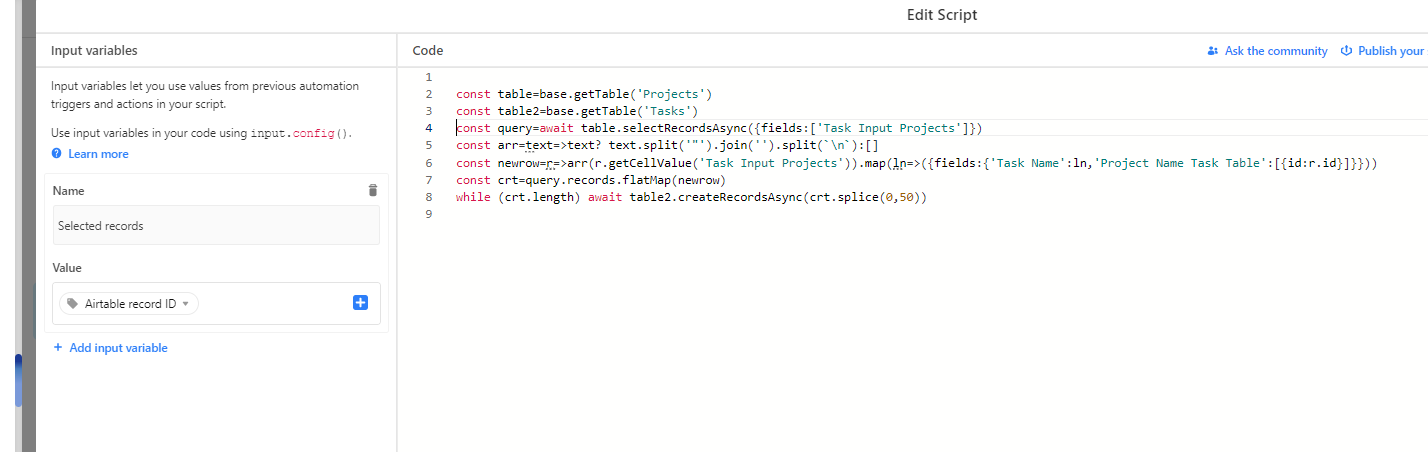
Is there a Way to script this to run manually or automatically. I have an enterprise plan.
I need this because i need users to submit new tasks that need to be followed in another table.
thanks