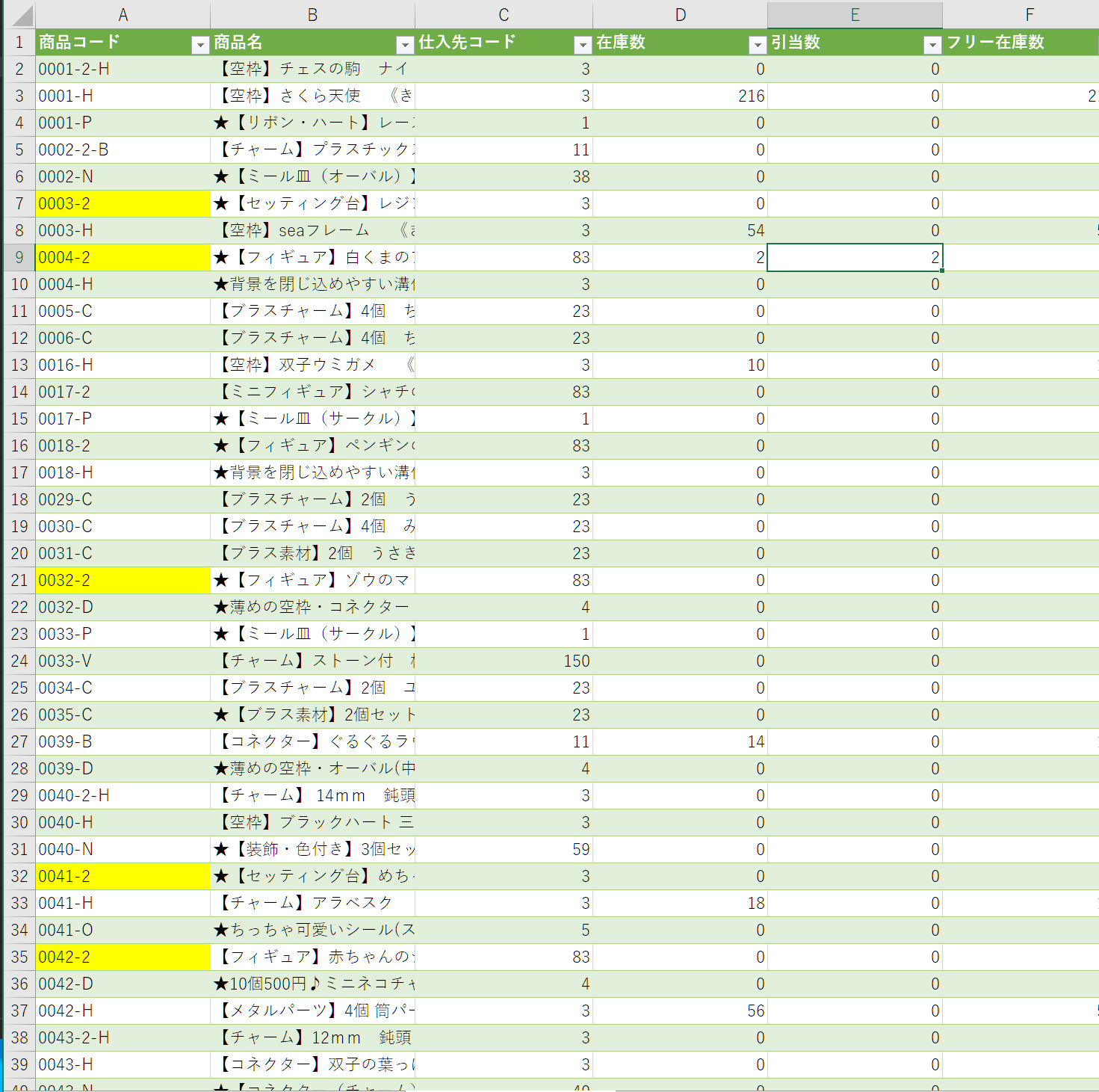
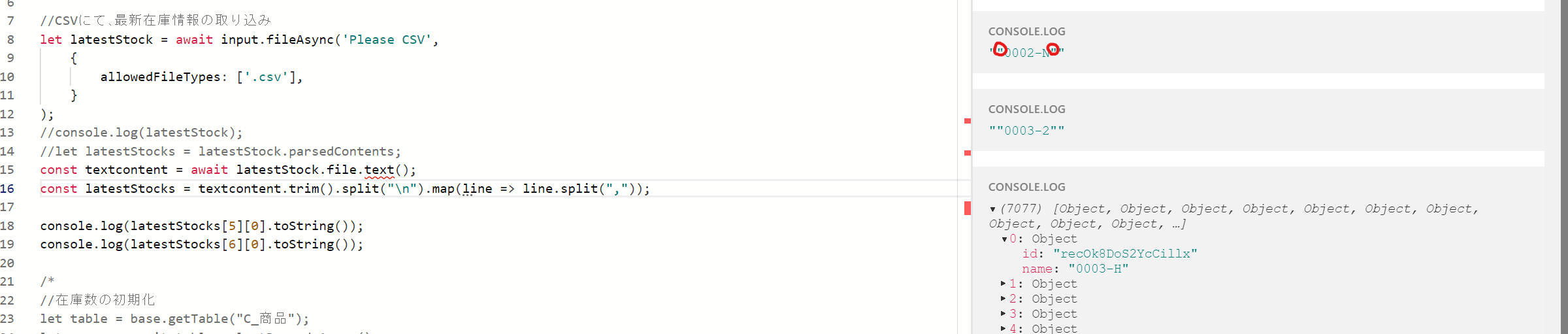
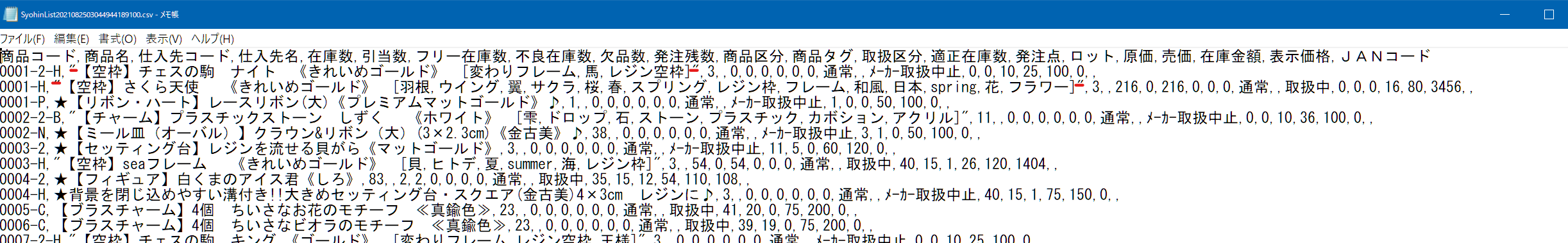
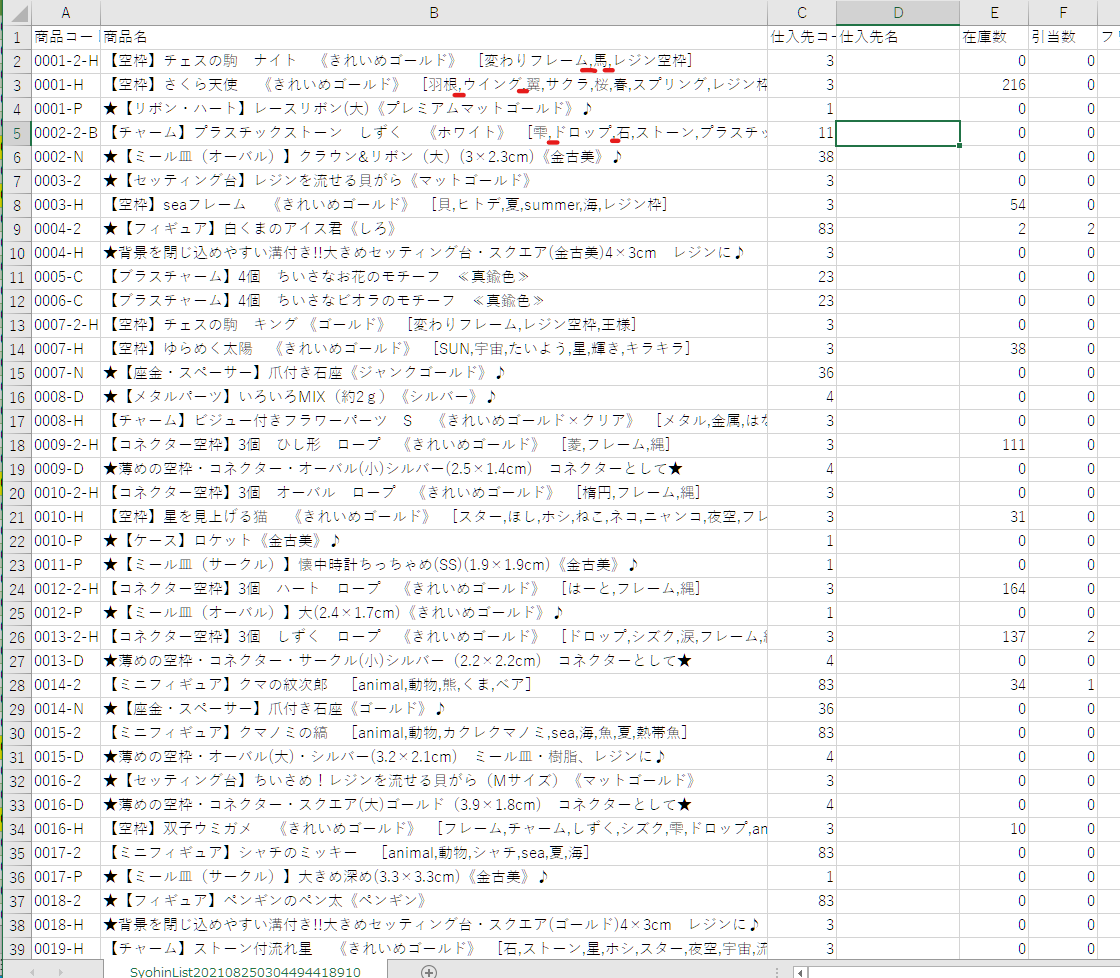
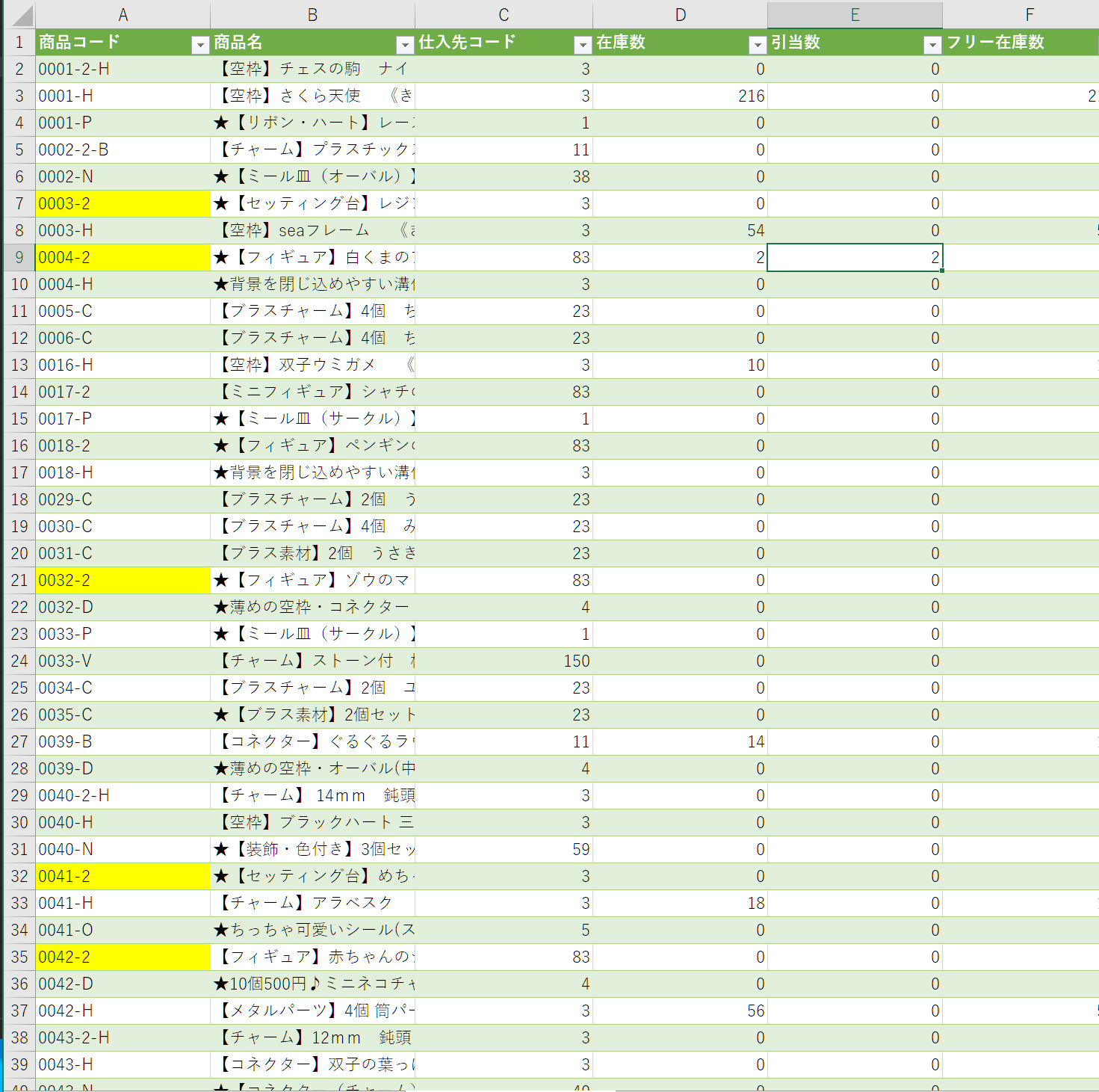
Thank you so much. This is a screen shot.↓
The Yellow cell are is turning into Date.

Both are correct.
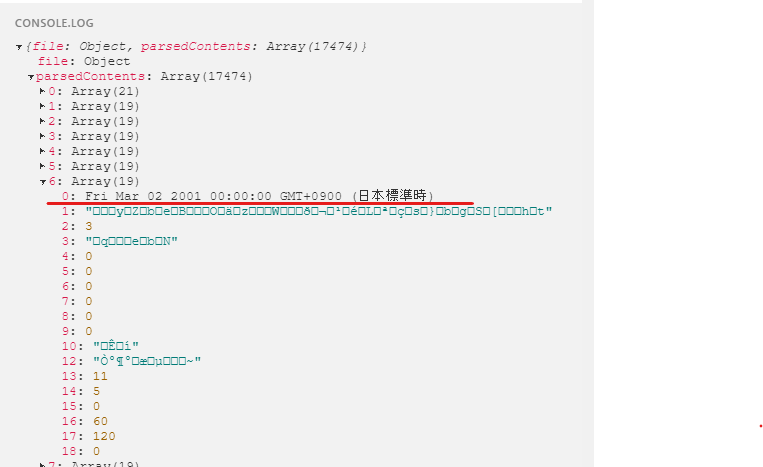
Airtable is attempting to parse the data in the CSV file and incorrectly converting the value into a date.
Note that when you import a csv file you get both an array of the parsedContents and the file object itself. If you have no control over the source data, you are probably better off working with the file object itself and doing any parsing yourself.
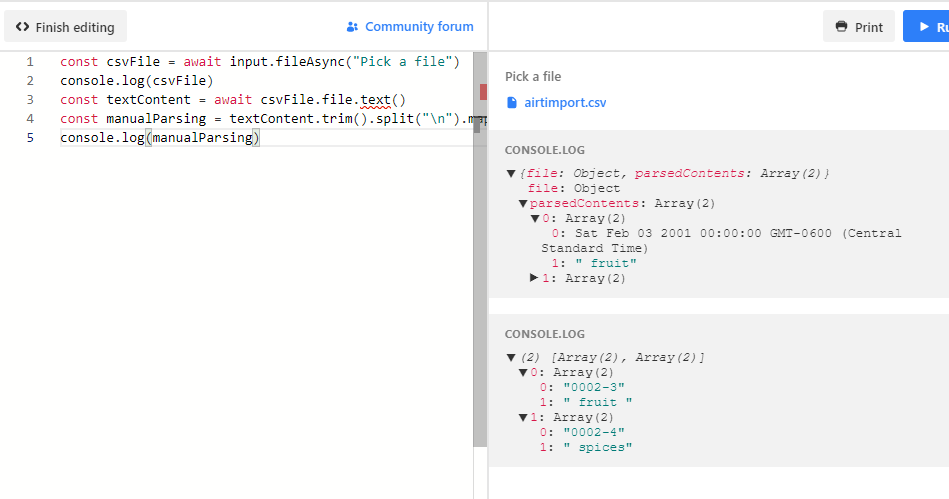
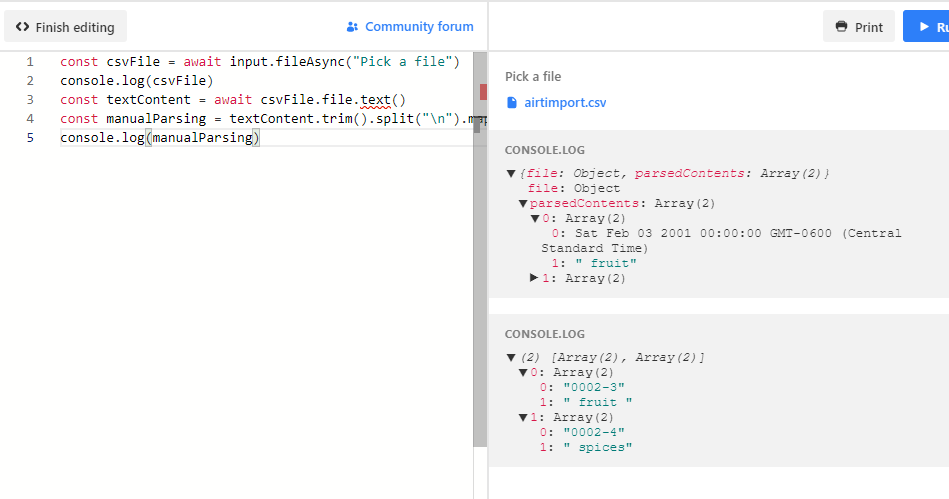
const csvFile = await input.fileAsync("Pick a file")
console.log(csvFile)
const textContent = await csvFile.file.text()
const manualParsing = textContent.trim().split("\n").map(line => line.split(","))
console.log(manualParsing)