Hello!
A very belated happy new year, and thank you for participating in the custom blocks beta! We’re excited to share the newest updates to the SDK, CLI and documentation.
One thing before we dive in: we’re looking to feature YOU when we announce custom blocks to the world. As one of our early custom block developers, we’d love to extend an opportunity to highlight a block you built. Please fill out this form by March 9 to be considered. All selected block developers will receive $1,000 worth of Airtable credits!
Blocks SDK updates :mouse:
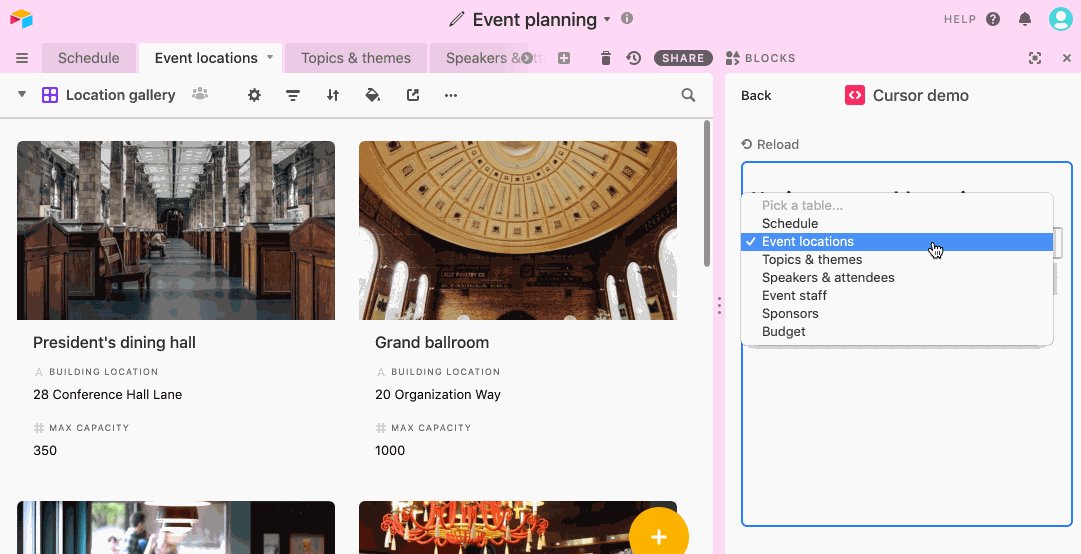
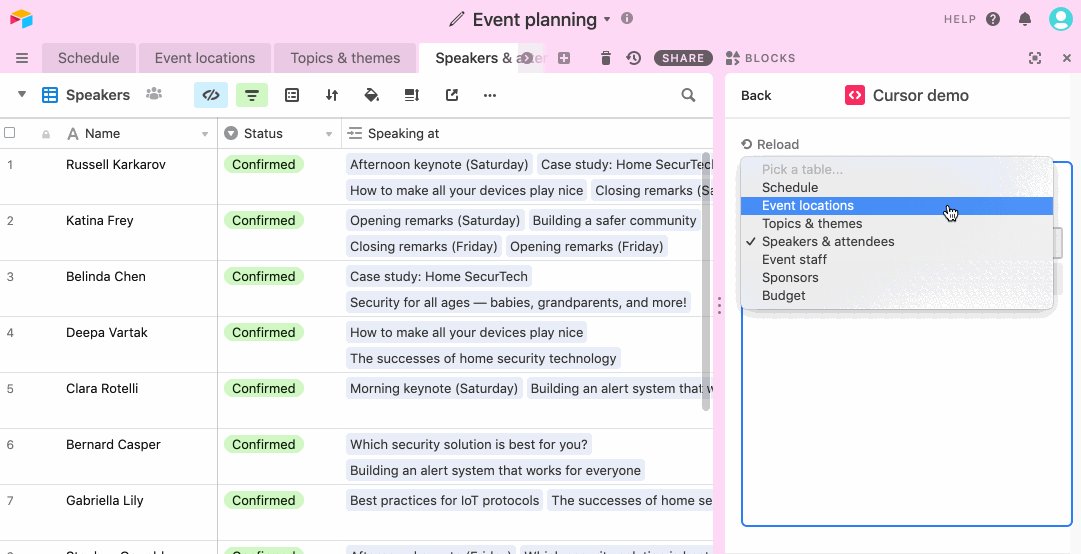
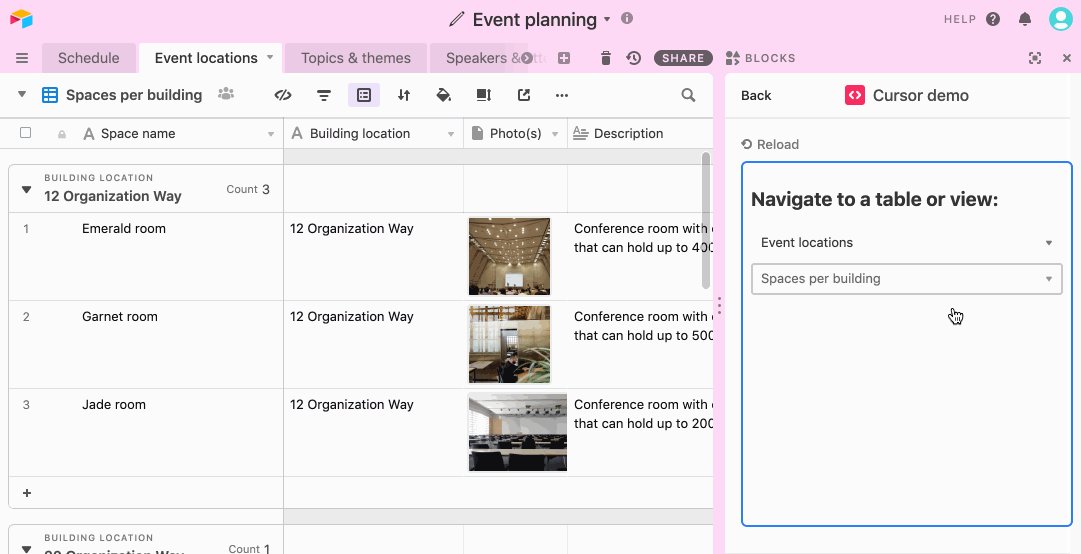
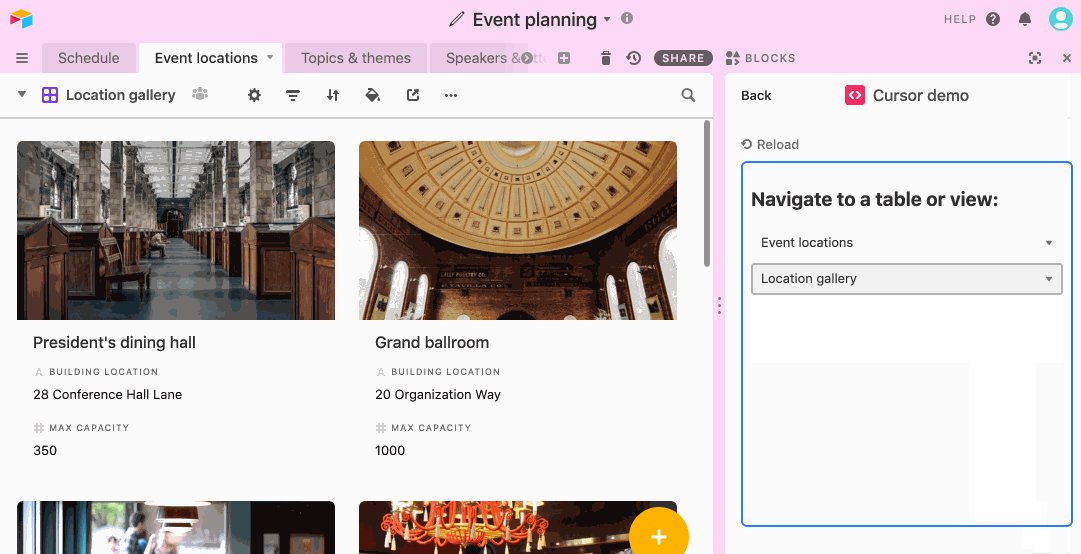
We’ve updated Cursor with several new features: the ability to set the current table and view with setActiveTable() and setActiveView() , and the ability to watch and read the currently selected field ids with selectedFieldIds .

We’ve also made a convenience update to our record hooks ( useRecords , useRecordIds , useRecordById ): they can now accept a Table , View , or QueryResult as previously supported.
We’ve updated the YouTube preview example block to use the new cursor.selectedFieldIds API and other examples to use useRecords(Table | View) where appropriate.
To upgrade to the latest version of the SDK, run npm install @airtable/blocks in your block’s directory. You can find the complete list of changes, including any breaking changes, in the changelog.
Blocks CLI updates :keyboard:
Starting from 0.0.43, the CLI will require Node.js 12.14 or higher to run. If you installed Node using nvm, you can upgrade to the latest stable version using nvm install lts/* --reinstall-packages-from=node .
To upgrade to the latest version of the CLI, run npm install -g @airtable/blocks-cli .
Documentation updates :memo:
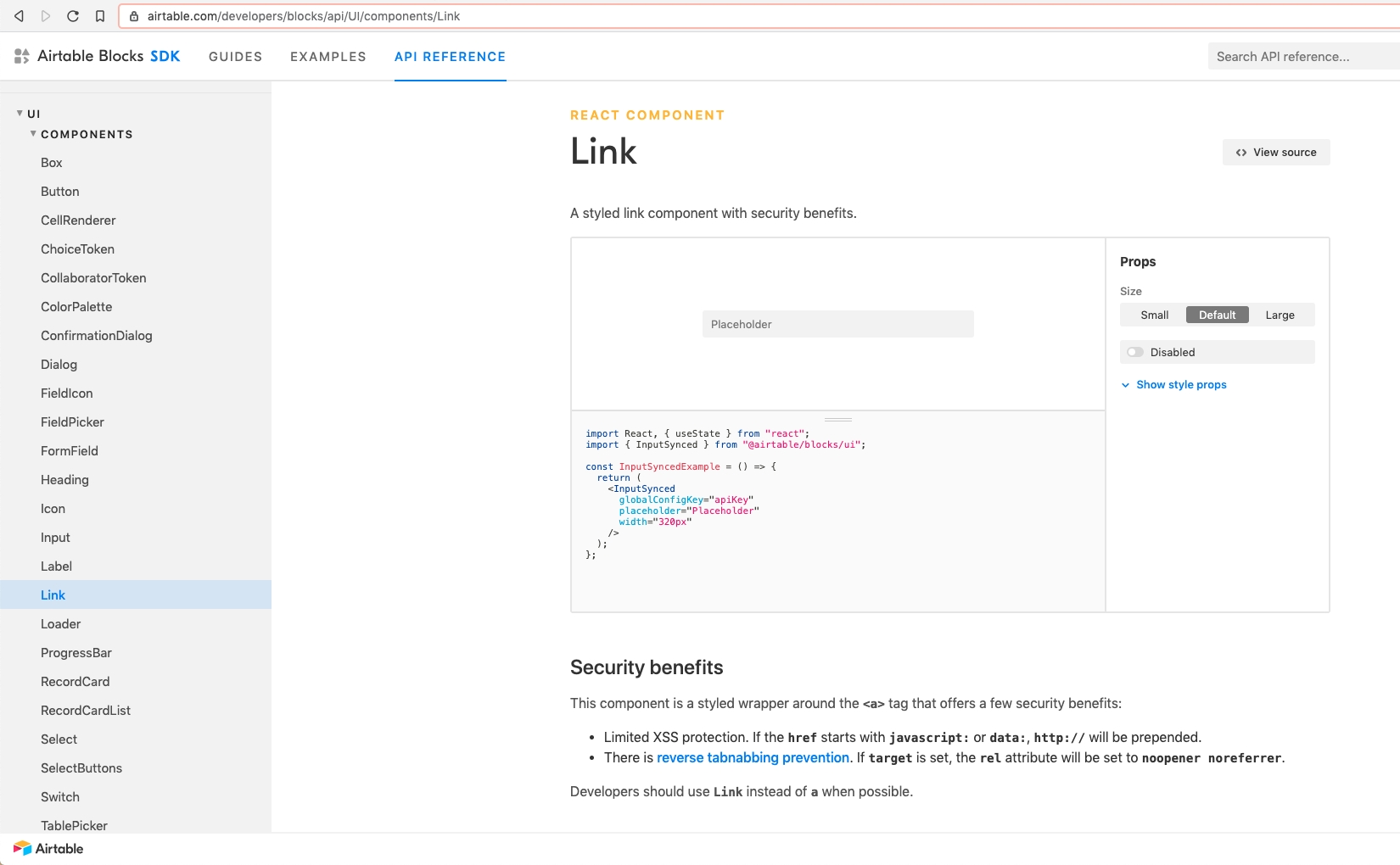
UI components now have interactive examples: try them out in the API reference!

We’ve also added a page featuring our example blocks and a new guide about reading data from Airtable that covers how to use the different models and hooks in the SDK.