Hi folks,
I’m pretty green when it comes to Javascript. I’ve worked with Vue mostly in the past.
I’m definitely new to React. Despite that, I’ve managed to hack together a fairly decent custom block for a friend and client of mine.
I’m using the Cursor model to display the selected record in my block. I’ve managed to get the input fields to update the record.
But I’m having an issue where my inputs are retaining the value from the previously selected record.
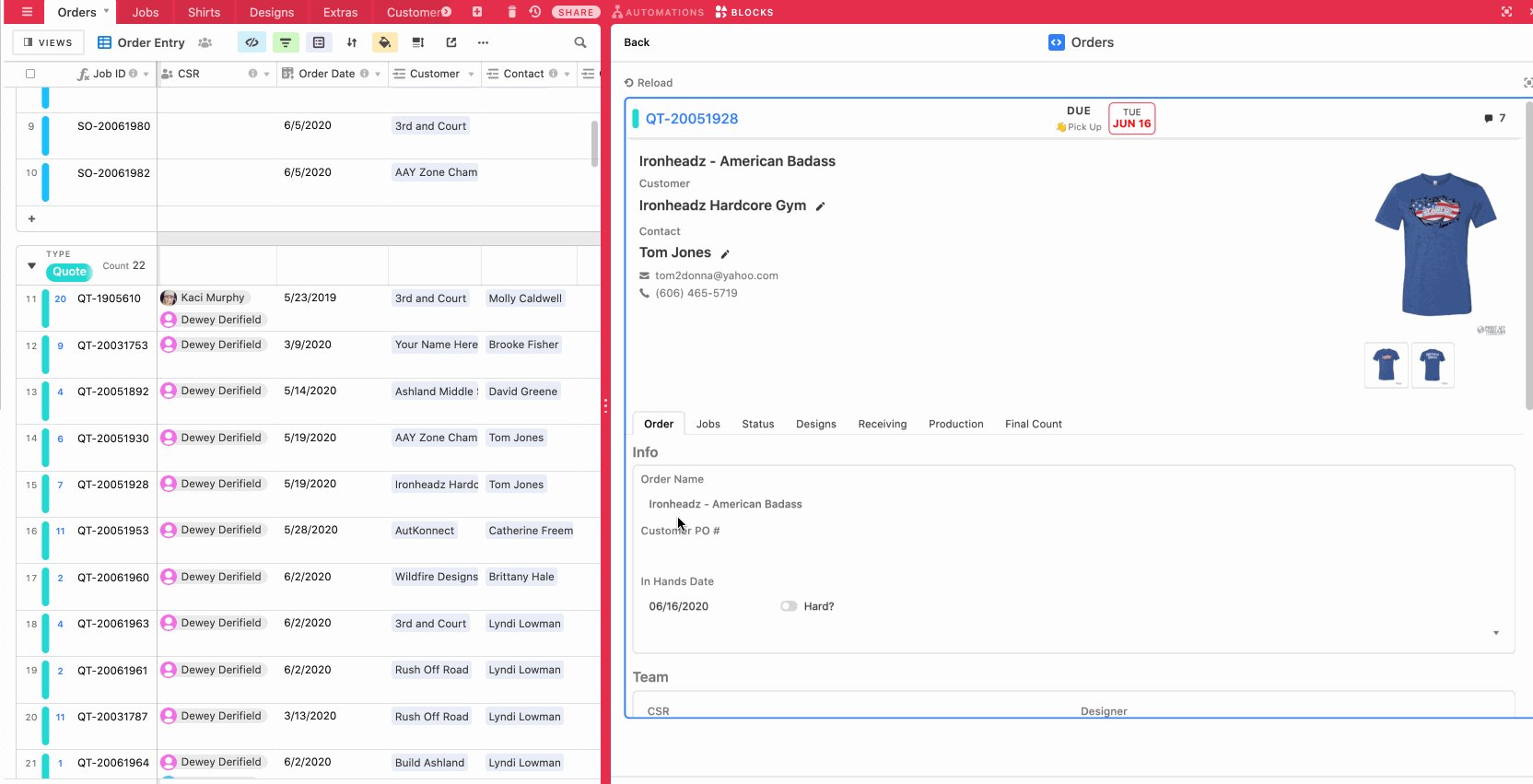
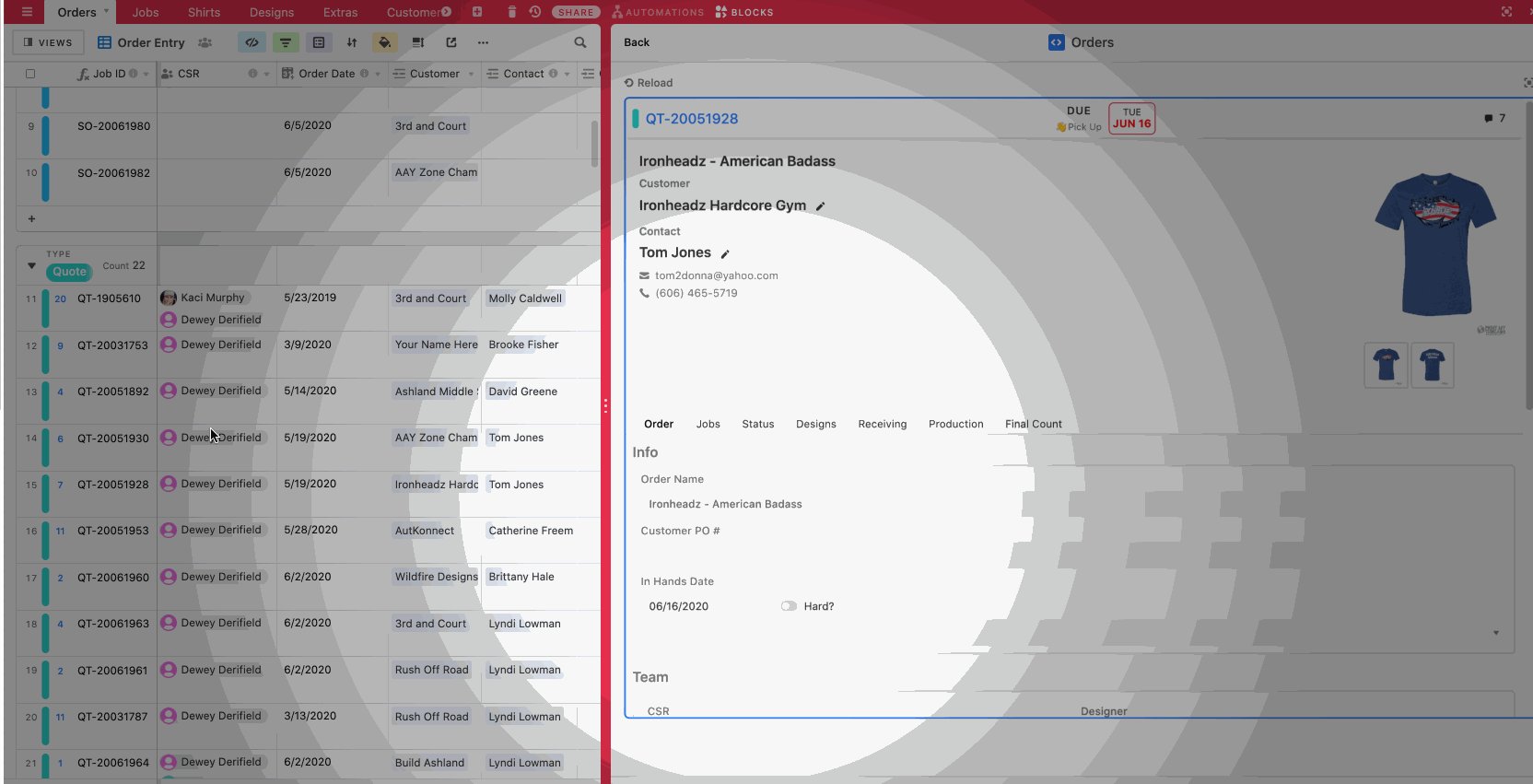
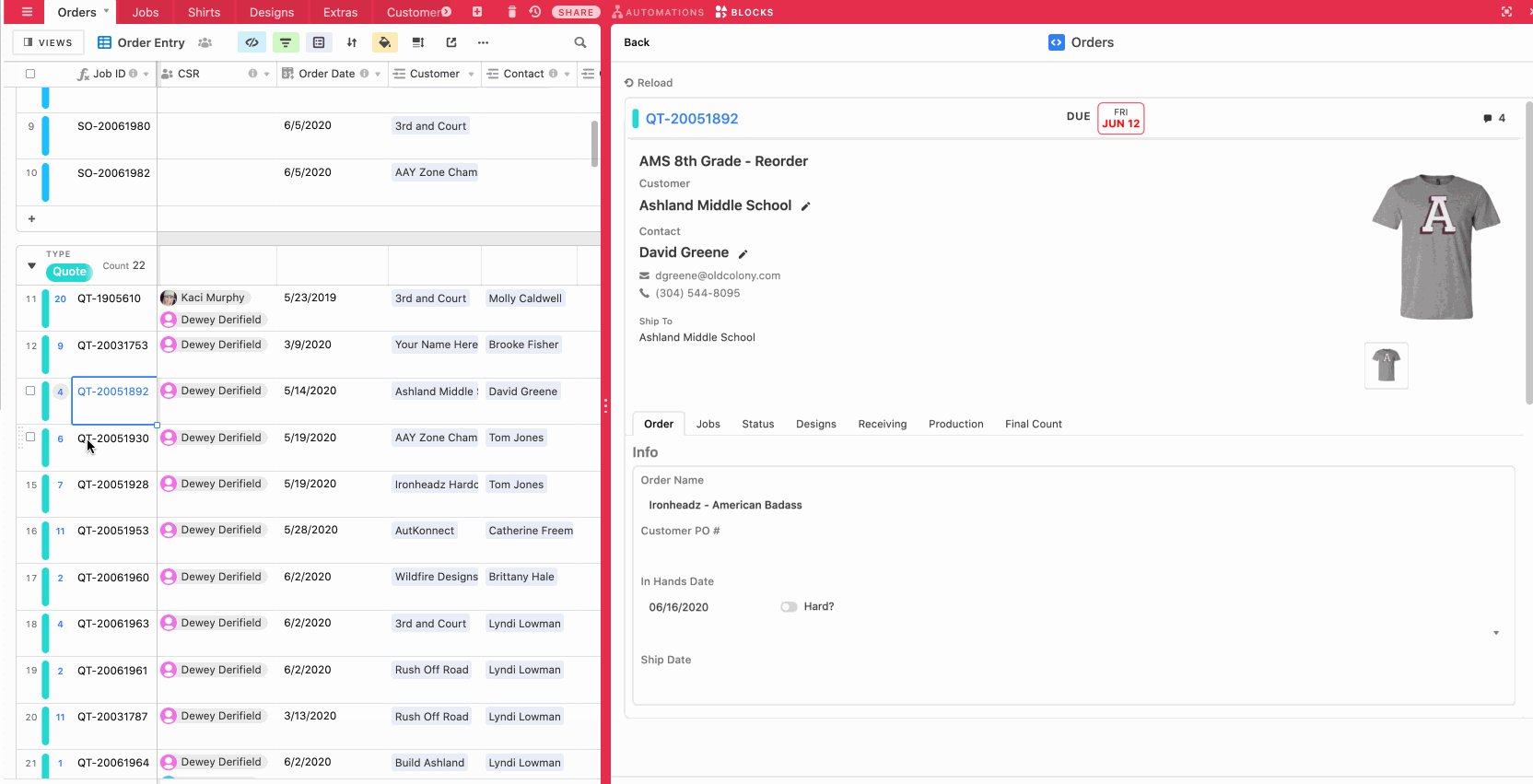
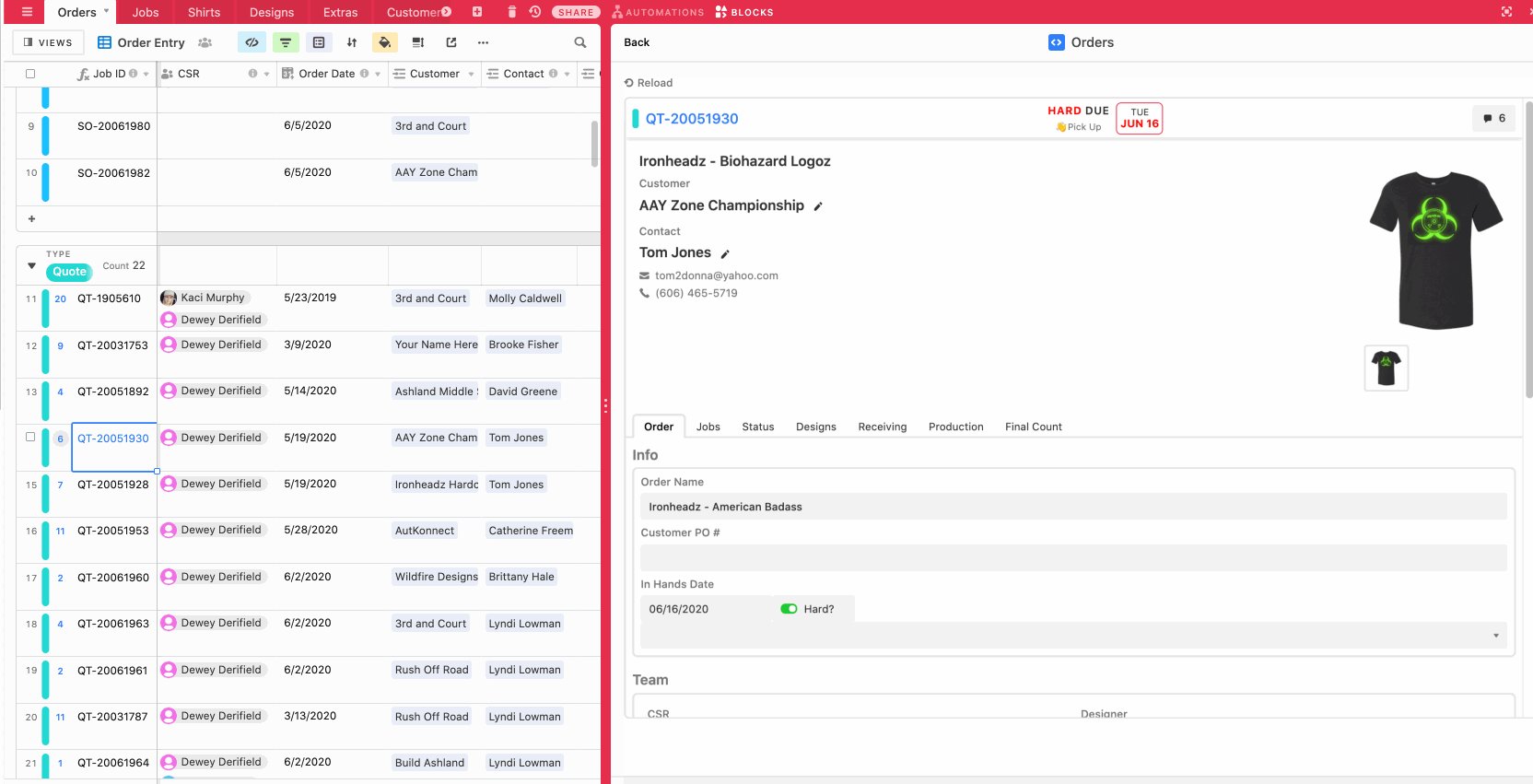
Here’s a screen cap of what’s going on.

Here’s the code for my Input component.
import React, { useState, useCallback } from 'react';
import { Input } from '@airtable/blocks/ui';
import { debounce } from '@airtable/blocks/dist/cjs/private_utils';
export default function FieldInput({ onInput, initialValue, ...props }) {
const [value, setValue] = useState(initialValue);
const callback = useCallback(debounce(onInput, 500), []);
function handleChange(e) {
setValue(e.target.value);
callback(e.target.value);
}
return <Input value={value} onChange={handleChange} {...props} />;
}
And here’s an example of how I’m using that component.
{/* Order Name Box */}
<Box marginBottom={2}>
<Label>Order Name</Label>
<FieldInput
width="100%"
style={{ fontWeight: '500' }}
type="text"
field="Order Name"
initialValue={record.getCellValue('Order Name')}
onInput={(value) => updateOrder('Order Name', value)}
/>
</Box>
I’ve beat my head against the wall on it for awhile and scoured Google for the answer. I’m sure it’s something simple that I just don’t know. Usually not one to ask for help, but at this point I’m throwing my hand up. :raised_hand:
Anyone who’s savvy with React willing to help?
I’m more than happy to pay for a couple hours of your time on a Zoom call or some other type of screen share call.


