Hello,
I have a table called “Prospects” in which there’s a single select field called “Status”.
All the values in this table are filled from a connected form, but I am trying to insert a default value for “Status”.
Regular “default value” functionality doesn’t work on single select, and even when I change to text/number - when the record is inserted via a form - the default values don’t really apply.
I have trying working around it by rewriting the “find and replace” script - find all null values in “Status” field and change to “1”.
let table = base.getTable("Prospects");
let field = table.getField("Status");
// Load all of the records in the table
let result = await table.selectRecordsAsync();
// Find every record we need to update
let replacements = [];
for (let record of result.records) {
let originalValue = record.getCellValue(field);
console.log(originalValue)
let newValue = 1 //originalValue.replace(findText, replaceText);
if (originalValue !== newValue) {
replacements.push({
record,
before: originalValue,
after: newValue,
});
}
}
output.table(replacements);
// Update the records
let updates = replacements.map(replacement => ({
id: replacement.record.id,
fields: {
[field.id]: replacement.after,
}
}));
// Only up to 50 updates are allowed at one time, so do it in batches
while (updates.length > 0) {
console.log(table, updates)
await table.updateRecordsAsync(updates.slice(0, 50));
updates = updates.slice(50);
}
And I’m getting this error message:
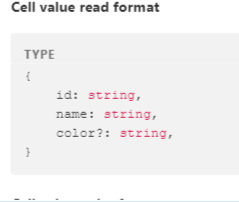
N: Can't set cell values: invalid cell value for field 'Status'.
Cell value has invalid format: <root> must be an object
Single select field value must be an object with at least one of 'id' or 'name' as a property.
at main on line 34
I’d appreciate any help - and is it possible to do an automation to run this script whenever a new record is inserted either by hand or by form? so the null values would never actually be there.
Thank you in advance!