Hey there
i am pretty new to AirTable and its formulas - and I am not a programming genius.
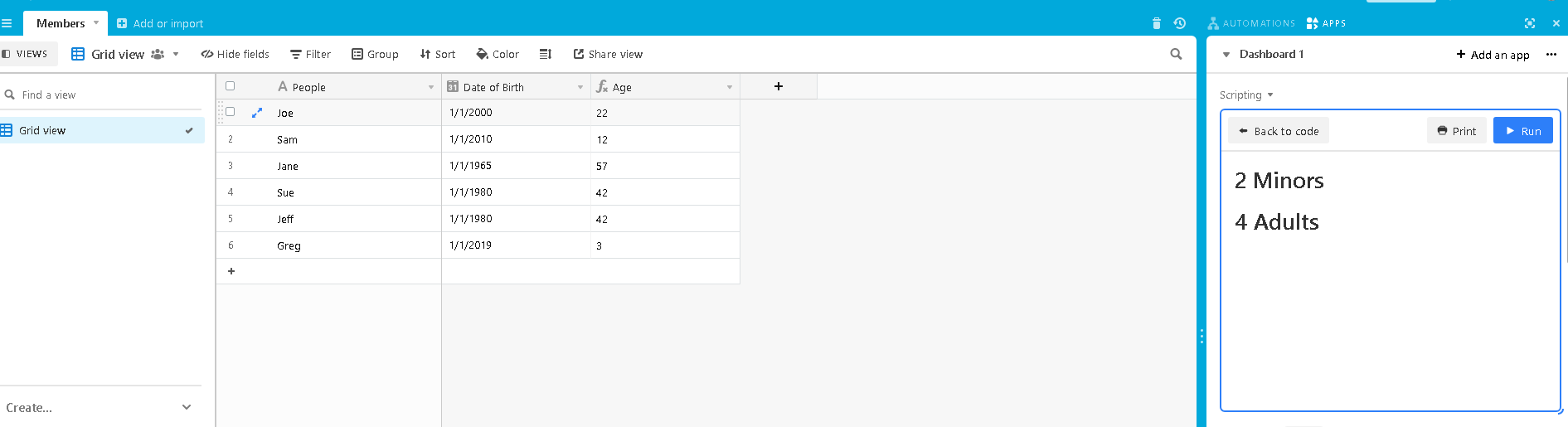
Is have a long list of people, with all kind of data. This includes the date of birth. I am trying to generate a daily number of people who are above or below 12 years of age. I played around with sorting lists a bit and managed to do 2 views - one with adults (born 4380 days ago or before that) and minors (born within the last 4380 days).
Is there a more clever way? I would actually prefer to do a new table telling me how many of which I got in my list.
Any help would be great. Thx.