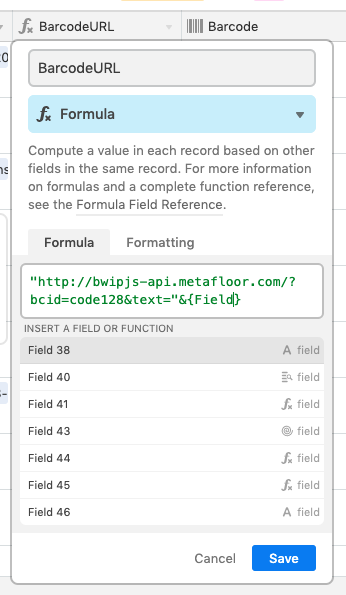
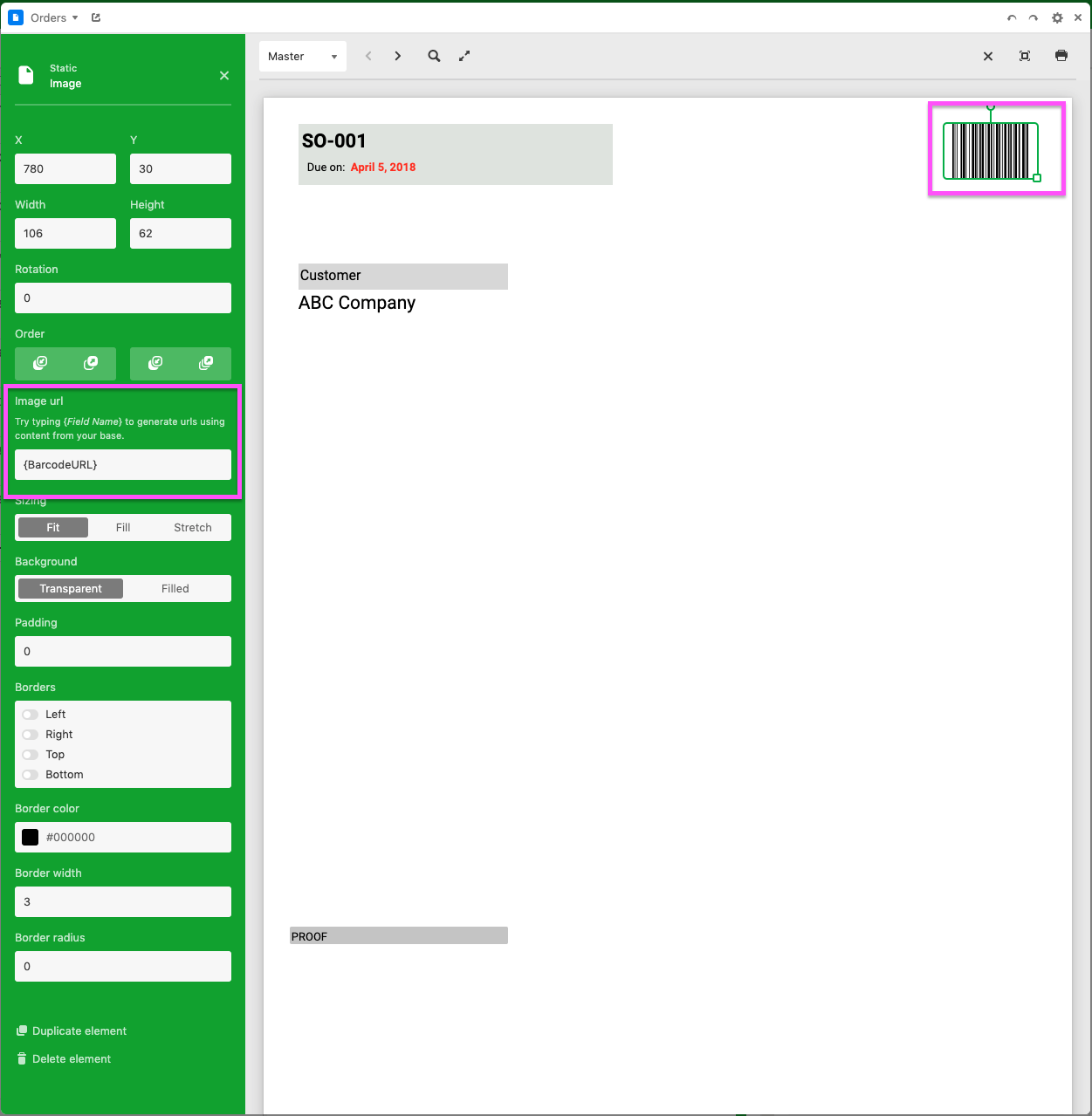
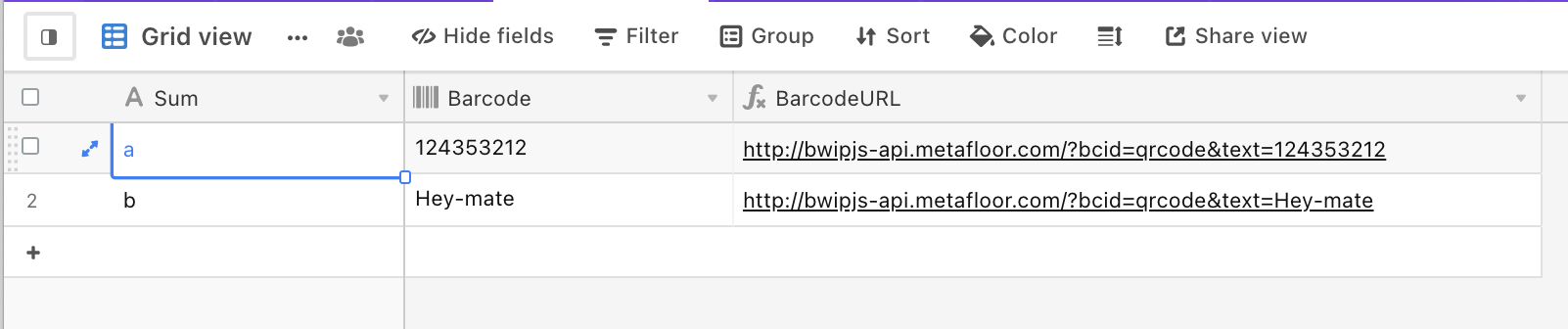
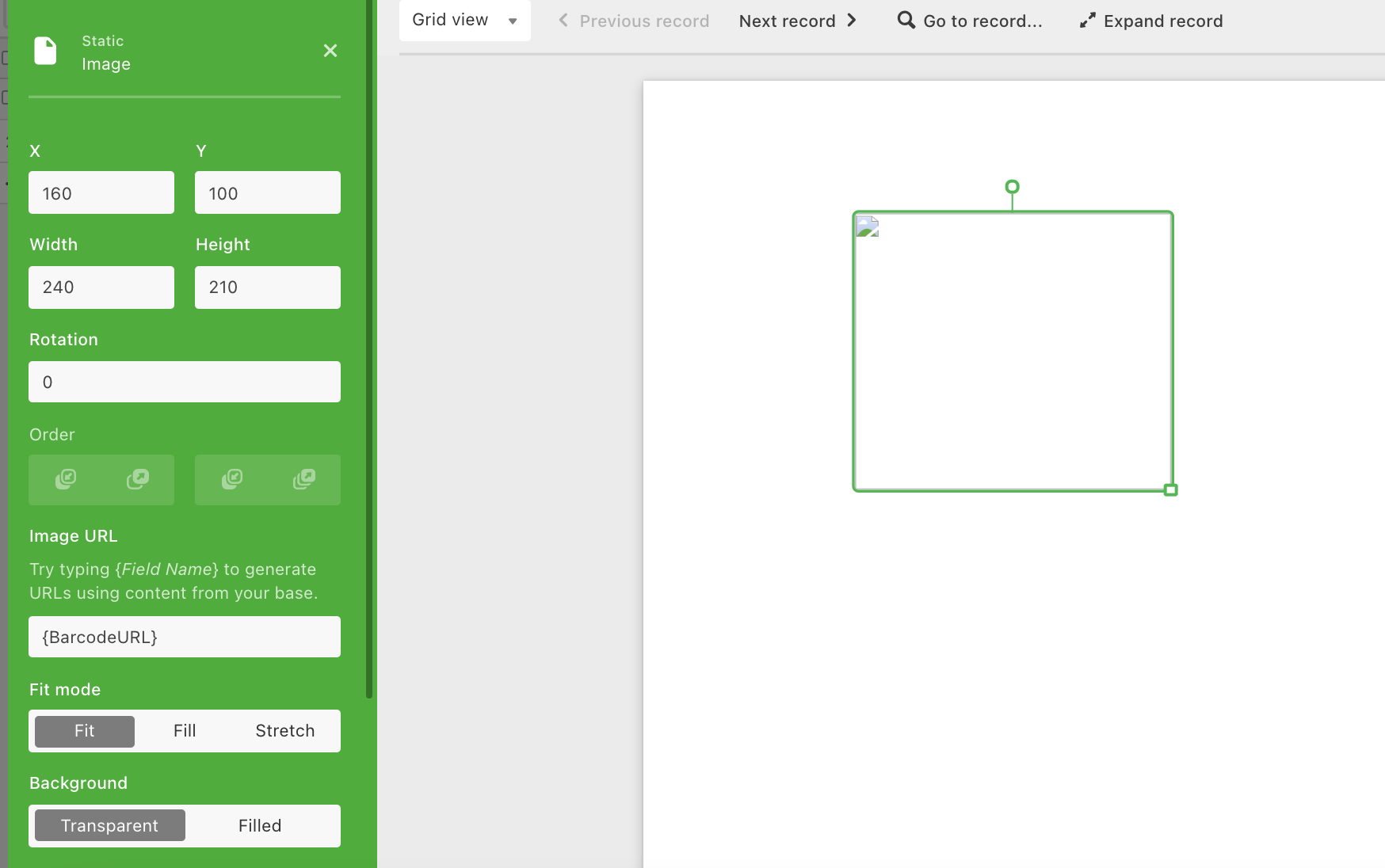
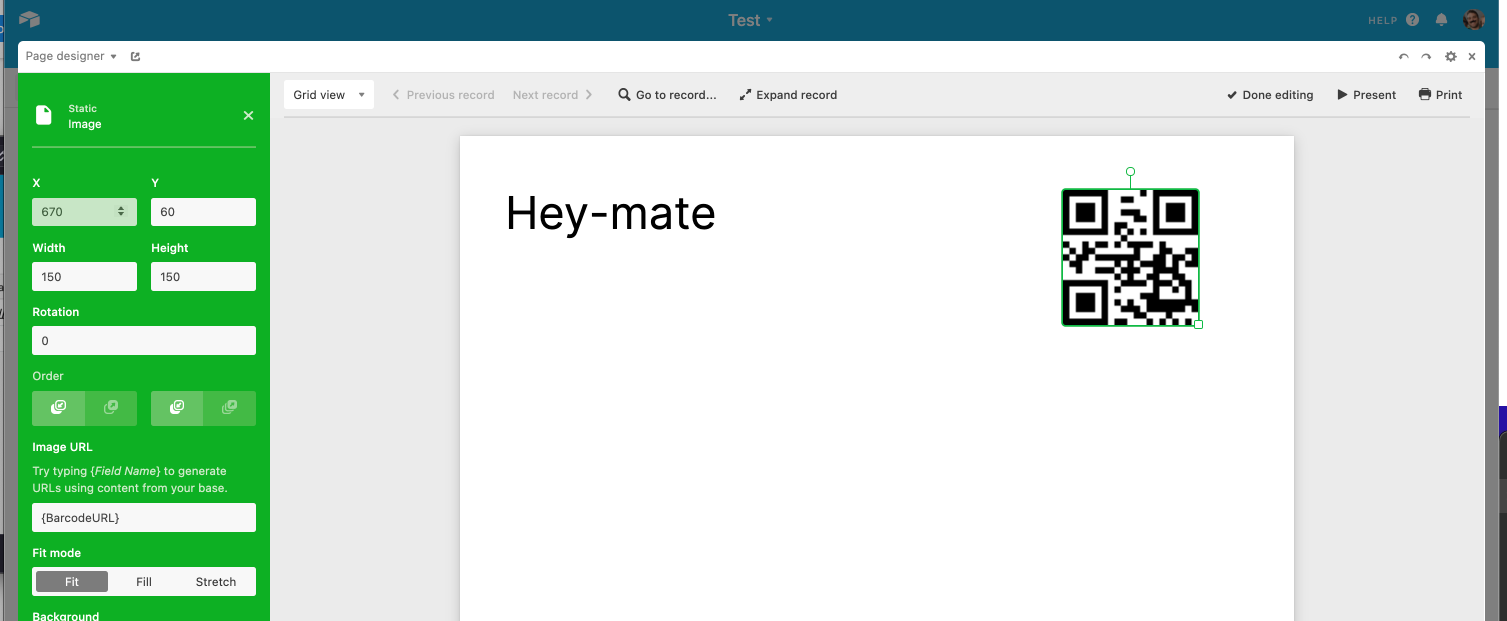
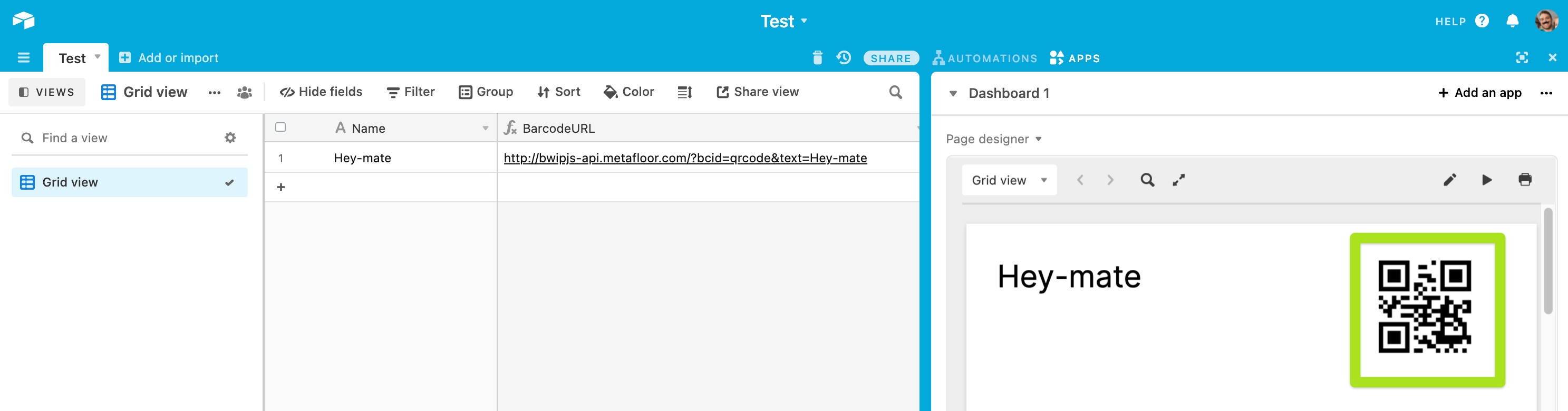
I’m using Airtable to create product labels for my finished products and would like to use the Page Designer to create a barcode that could be scanned by either Airtable or Smartsheet. Anyone know a way to automatically convert my alphanumeric workorder number (B0194) to Code 128 (ÌBÇ!~ÅÎ) so I can use Libre 128 Font in Page Designer?
Thanks!!
Code 128 Barcode Generator?