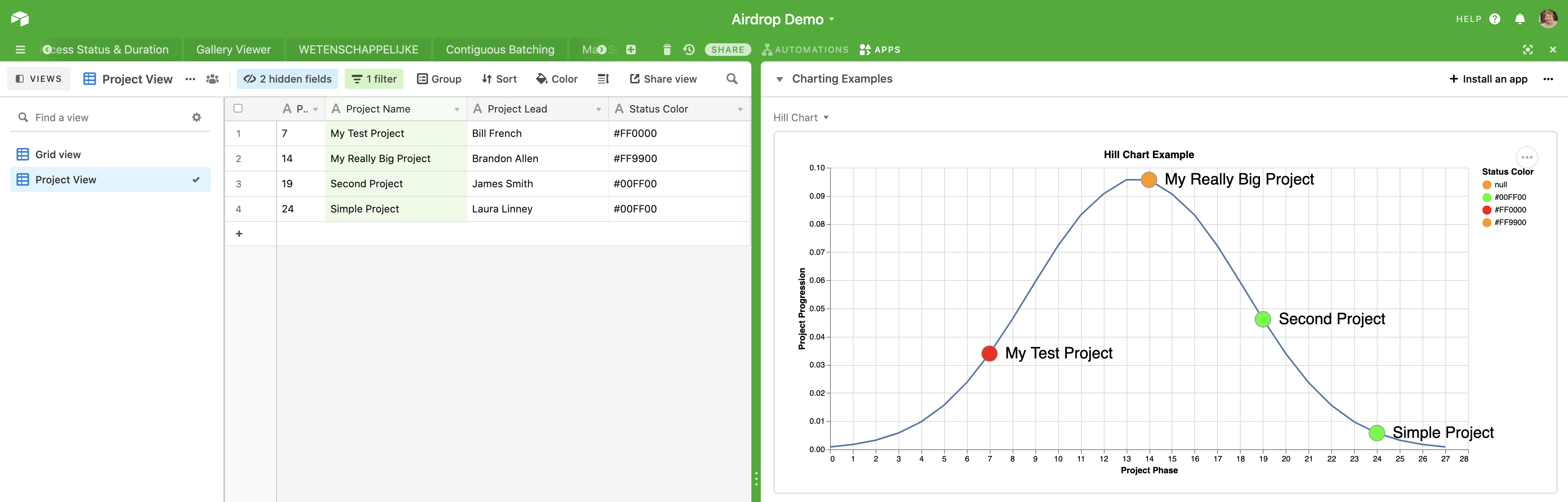
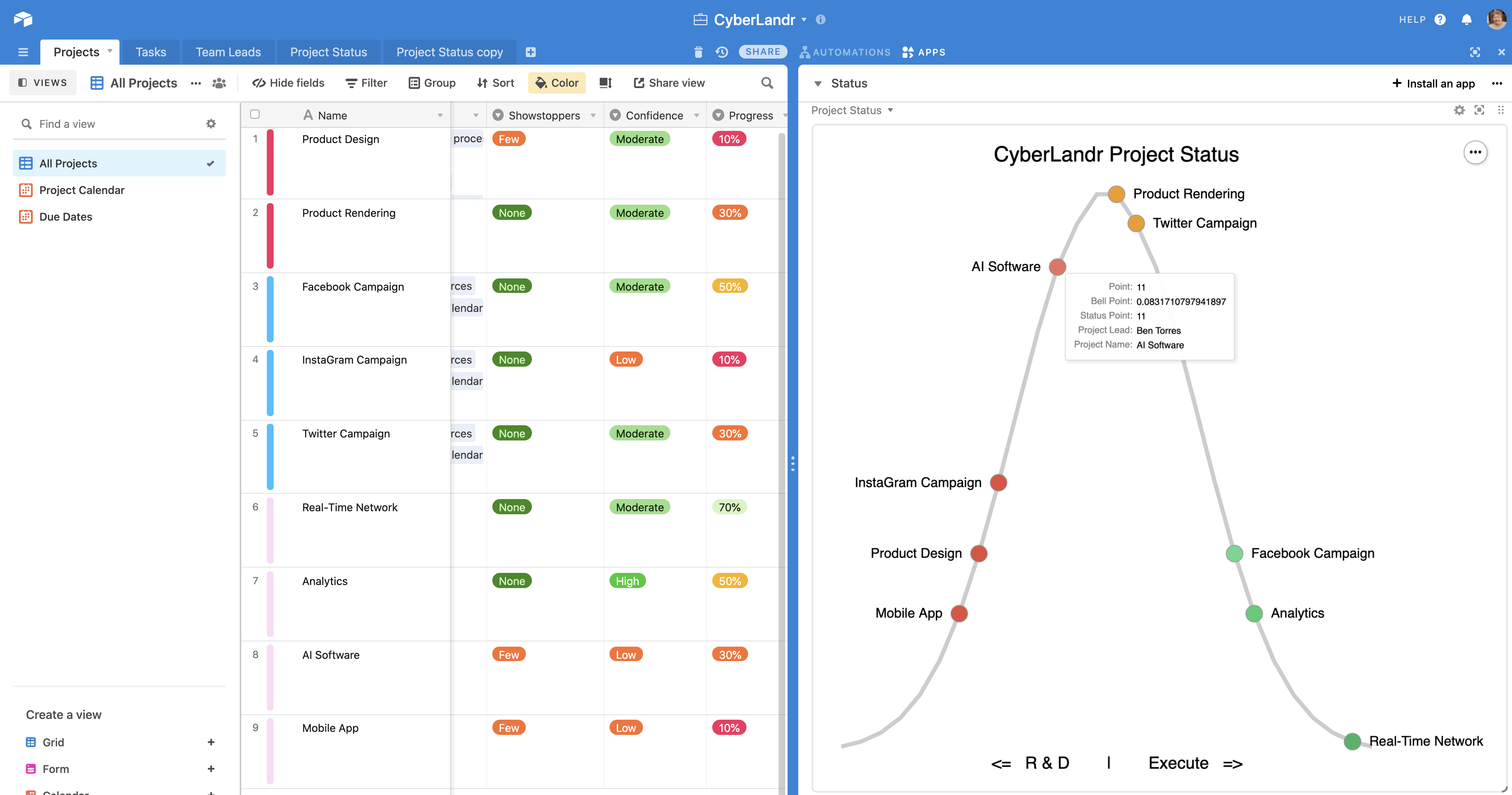
I would really like a ‘Hill Chart’ app to be supported.
To learn more about hill charts, see here.
The implementation could be simple - a table with a numeric scale of 1-100 (or 0-1) and a date. Each entry in the table results in a plot on the app at the relative location on the hill with date annotated.
Please add Hill Chart App
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.