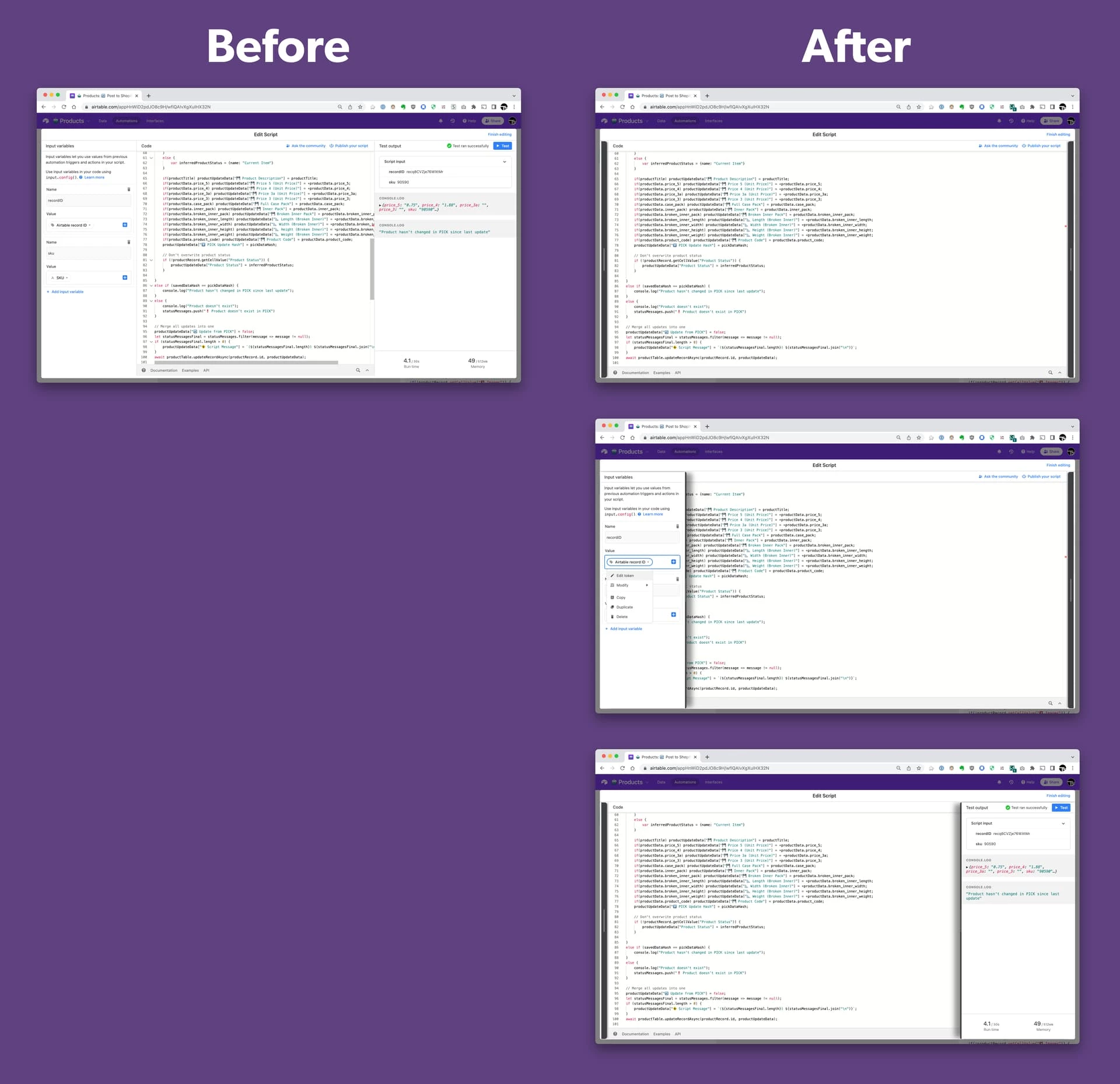
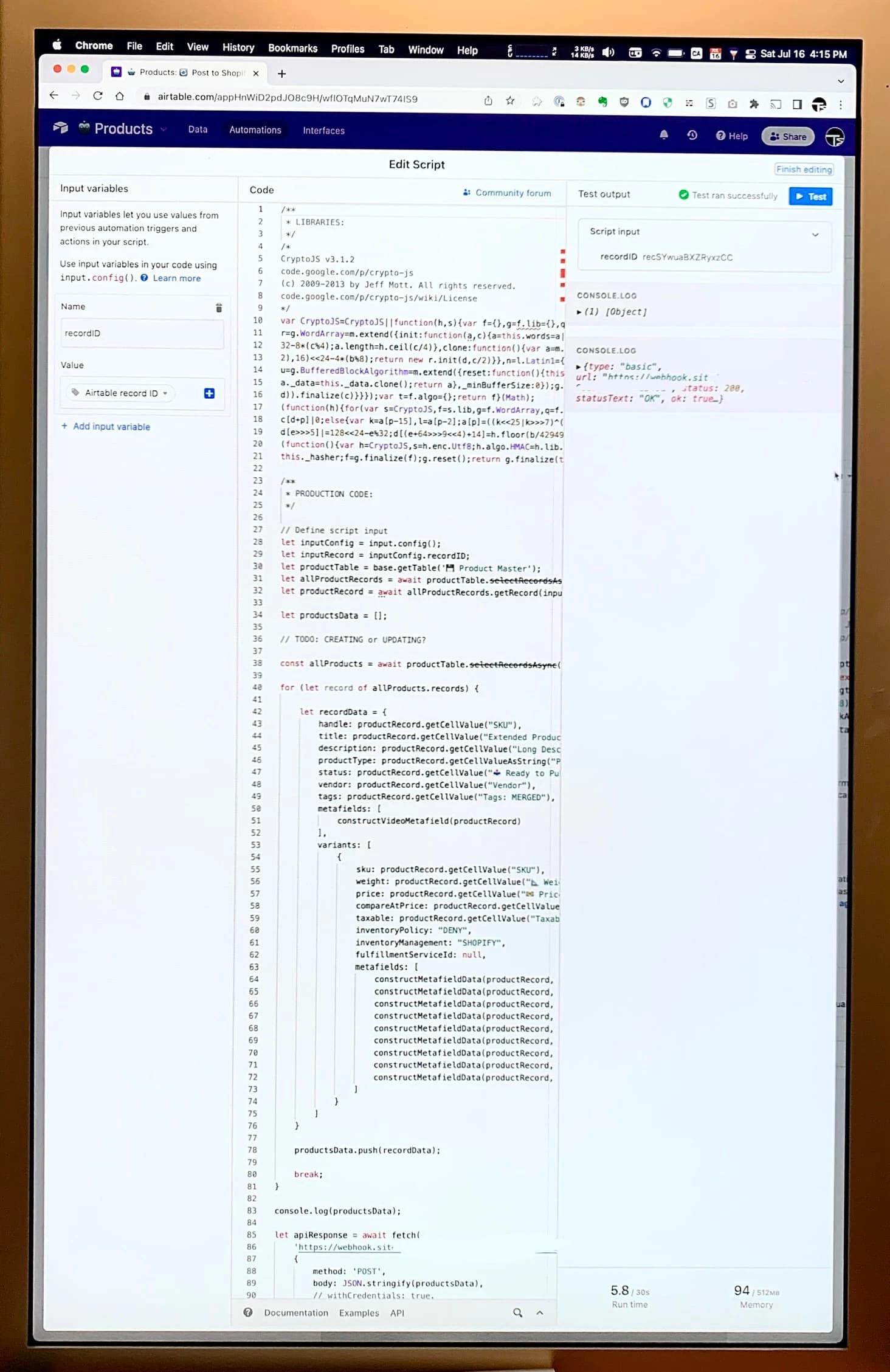
Airtable’s Script Editor is great, but one flaw that’s bothered me for a long time is how much space the side panels take up, especially on small screens. There’s no way to collapse them, and no way to resize them.
Soooo, I spent a few hours writing a userscript with some absolutely insane CSS rules to fix this. Now, the side panels in the Script Editor are collapsed by default, and can be shown by hovering over the handlbars to the right and left. The script is designed to work in both the Scripting Extension, and in the Automations editor.
I haven’t released the script publicly yet, as it’s currently written using some experimental CSS properties which allow the CSS rules to be less complex. However, I already figured out a version of the code previously that doesn’t use these experimental properties and is compatible with current browsers, so it would just take a little time to fix up the code before I can share it.
If you’re interested in getting ahold of this userscript, please let me know! It will give me the motivation to fix it up and share it, otherwise I probably won’t get around to it.
Video Demo: