Hello everyone,
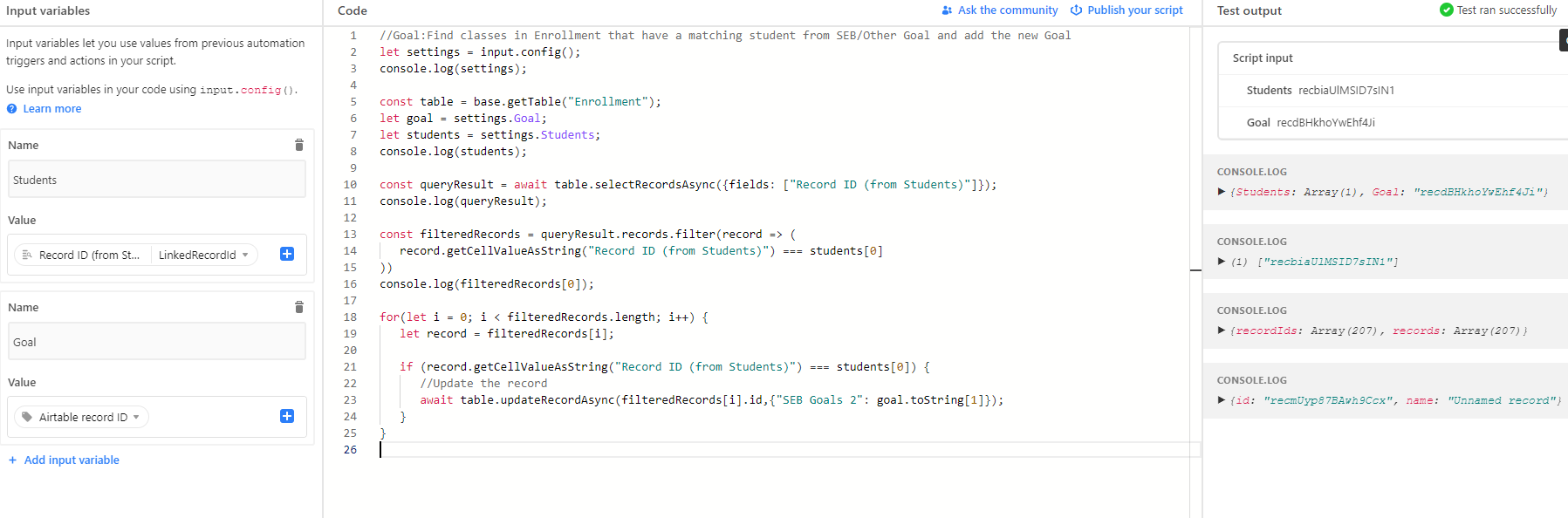
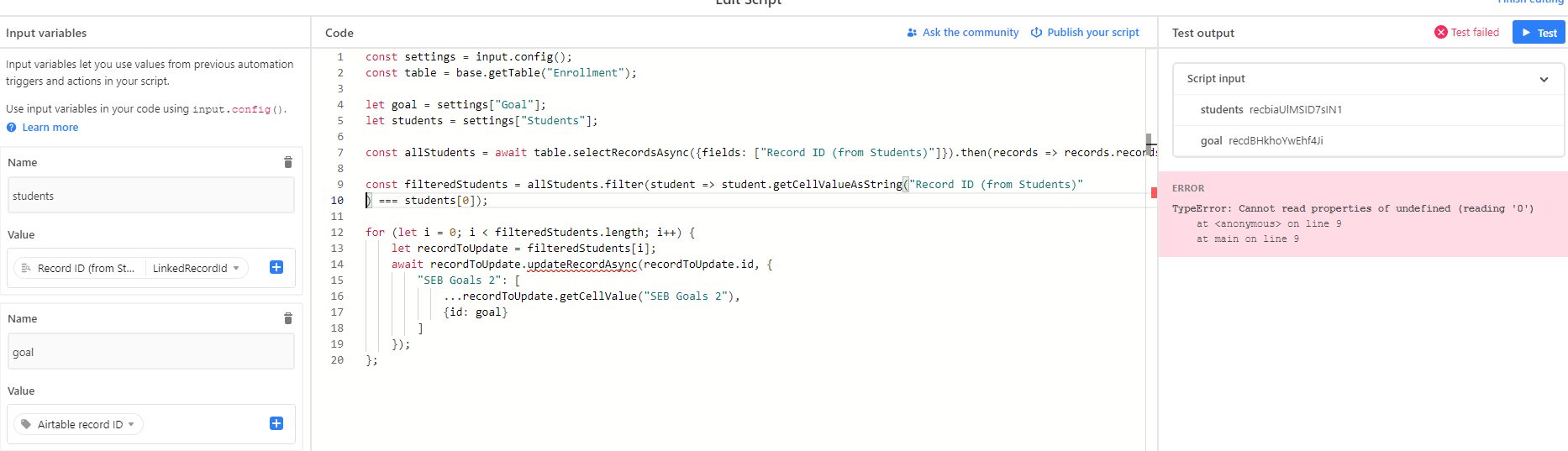
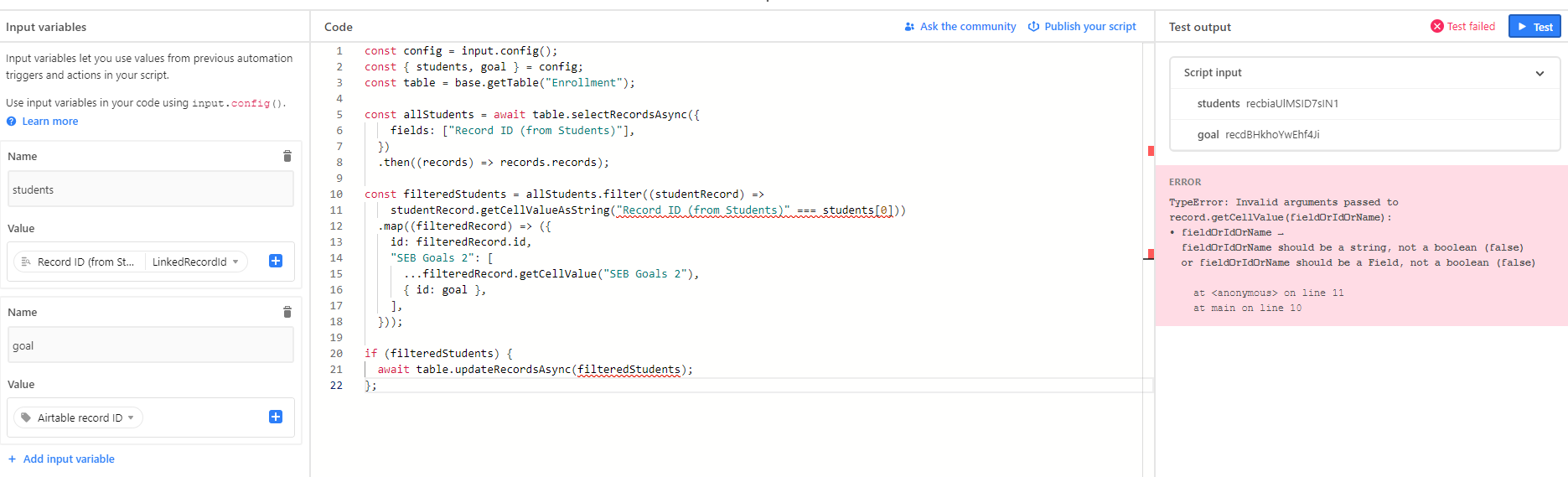
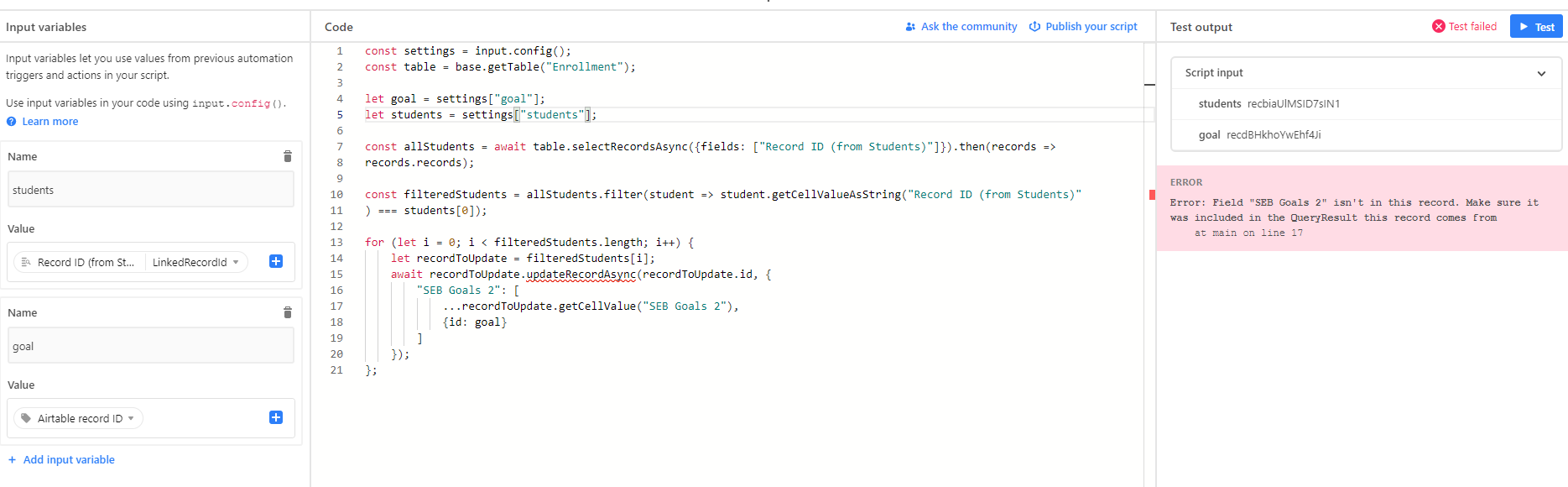
I hope someone can help me with a scripting problem I'm having. I am a beginner with scripting and have been taking from examples of what others have posted to get this far. I'd like to have the script find all records in the Enrollment table that match the input variable Students, then update the "SEB Goals 2" field (linked record) with the Goal input variable without replacing the Goal(s) that are in the field already. This script could update more than one record but would probably never go beyond 3 or 4 records. I think the problems are in line 23 but am not sure how to fix it. The code as is did run, but it didn't add a record to the field. It seems to have deleted everything in the field. Any help would be appreciated!