Hello!
Is there a way to set or change the font of a value in an email?
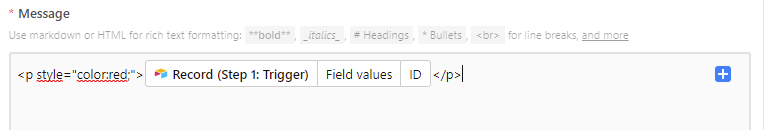
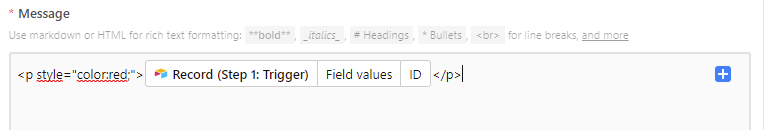
I tried:

Hello!
Is there a way to set or change the font of a value in an email?
I tried:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.