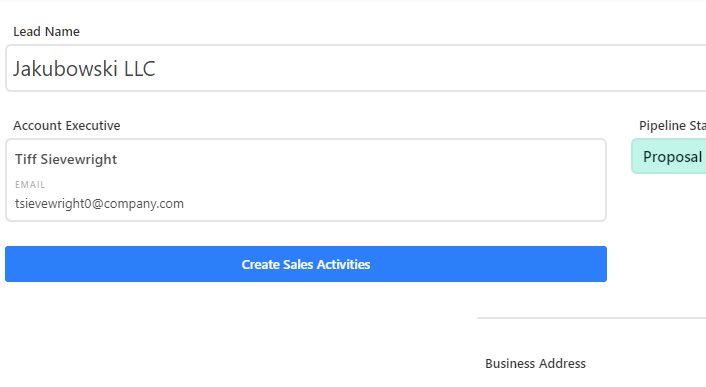
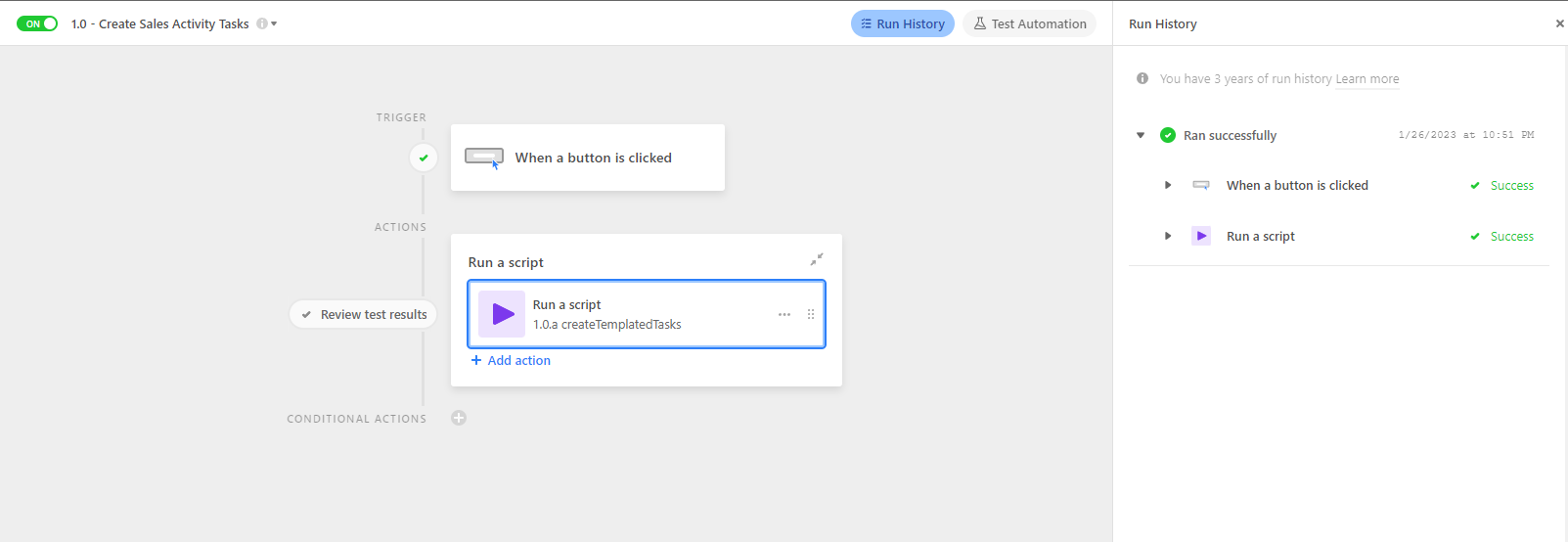
I had a script configured to generate a task list on a button trigger based on the one in the Airtable Marketplace that had the settings input. I have moved everyone out of the base and into Interfaces, so the button won't work.
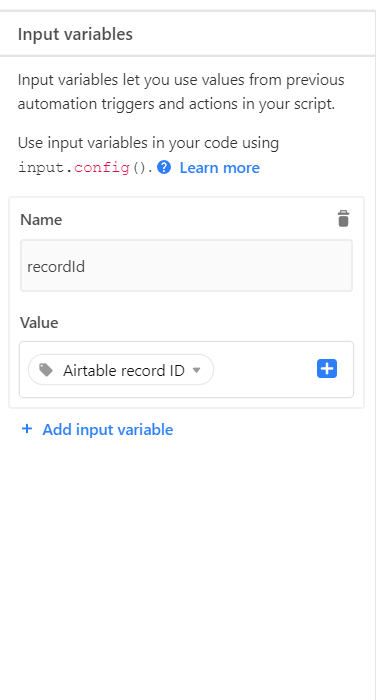
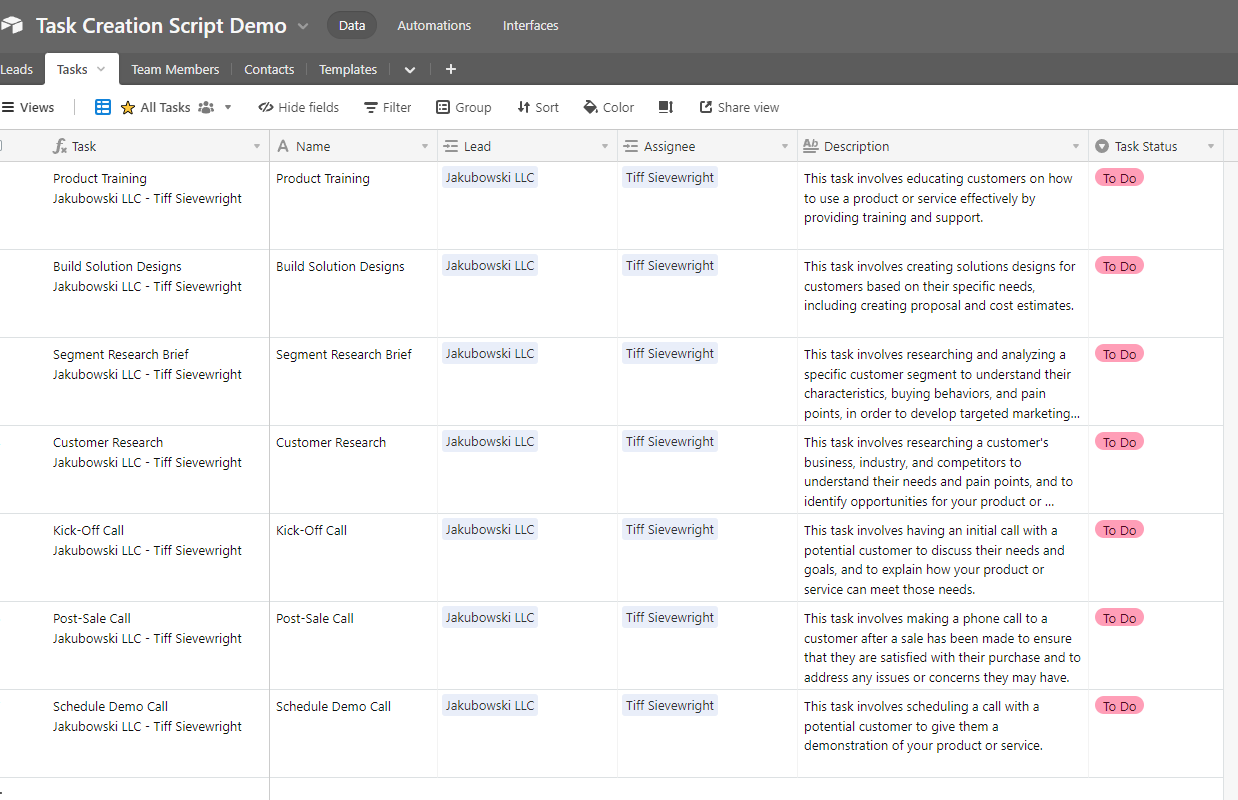
I tried to write a new script (and I know nothing about writing code) to run on a status change trigger automation. It runs with no errors, and recognizes the input.config from the input variables I set up in the automation but doesn't actually create the new records. I had a developer friend look at it, but he's not familiar with Airtable, and the suggestions he did make were way over my head. Anyone see where the error is?
let parentTable = base.getTable("Pipeline");
let typeTable = base.getTable ("Checklists");
let templateTable = base.getTable ('Template Tasks');
let childTable = base.getTable ('Tasks');
let templateType = templateTable.getField ('Checklist');
let childFieldInTemplate = templateTable.getField ('Task');
let templateOrder = templateTable.getField ('Task Order');
let childOrder = childTable.getField ('Task Order');
let childNameInChild = childTable.getField ('Task');
let parentFieldInChild = childTable.getField ("Lead Name");
let selectedEvent = input.config();
let parentType = selectedEvent.parentType;
let typesQuery = await templateTable.selectRecordsAsync();
let typesRecords = typesQuery.records;
let types = typesRecords.map(c => ({
'child': [c],
'childName': c.getCellValue(childFieldInTemplate),
'templateType': c.getCellValue(templateType).map(x => x.id),
'templateOrder': c.getCellValue(templateOrder),
'Assigned': c.getCellValueAsString('Assigned')
// Add additional template fields here and in section below using format below.
// Field names within c.getCellValue parentheticals should match field names in template table
// 'templatePhase':c.getCellValue('Phase'),
// 'templateDays': c.getCellValue('Days')
})).filter(x => x.templateType.includes(parentType[0].id))
// Create the child records and sort them so that they are in order
let createRecords = types.map(c => ({
fields: {
[childNameInChild.name]: c.childName,
[parentFieldInChild.name]: [selectedEvent],
[childOrder.name]: c.templateOrder,
['Assigned']: {name: c.Assigned}
// Add additional template fields here and in section above using format below.
// Field names on the left should match field names in child table.
// Field names on the right following c. should match names created in section above that starts at line 72.
// 'Phase':c.templatePhase,
// 'Days': c.templateDays
}
})).sort((a, b) => {
return a.fields[childOrder] - b.fields[childOrder];
});
if (selectedEvent) {
// create records in batches of 50
while (createRecords.length > 0) {
await childTable.createRecordsAsync(createRecords.slice(0, 50));
createRecords = createRecords.slice(50);
}
};