Hello,
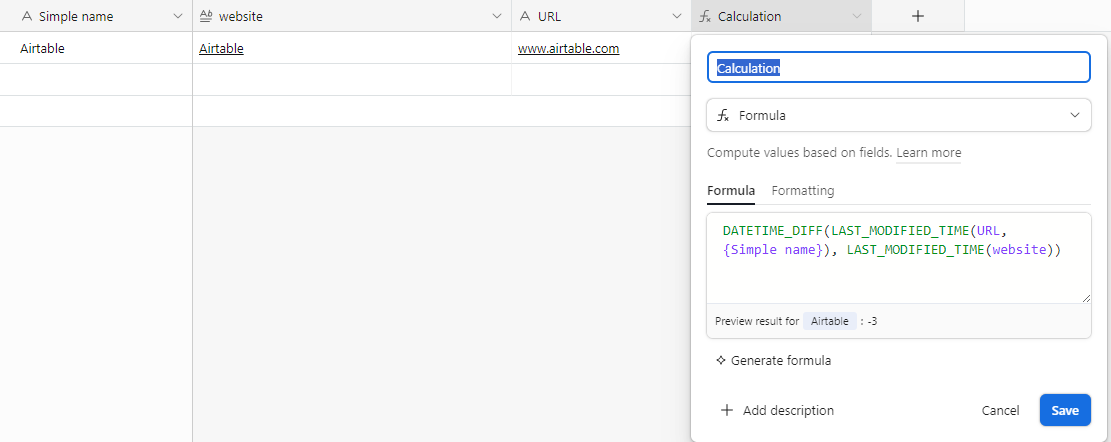
This is a variant on an earlier topic. I have a base where users input lengthy URLs into several fields, and corresponding display text in separate fields. I've been using the workaround where a formula field does this calculation:
[Airtable
whereas my formula approach gives Airtable
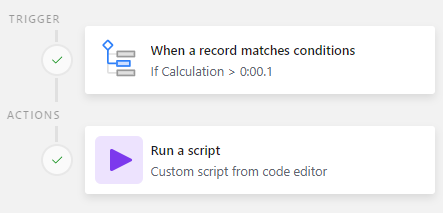
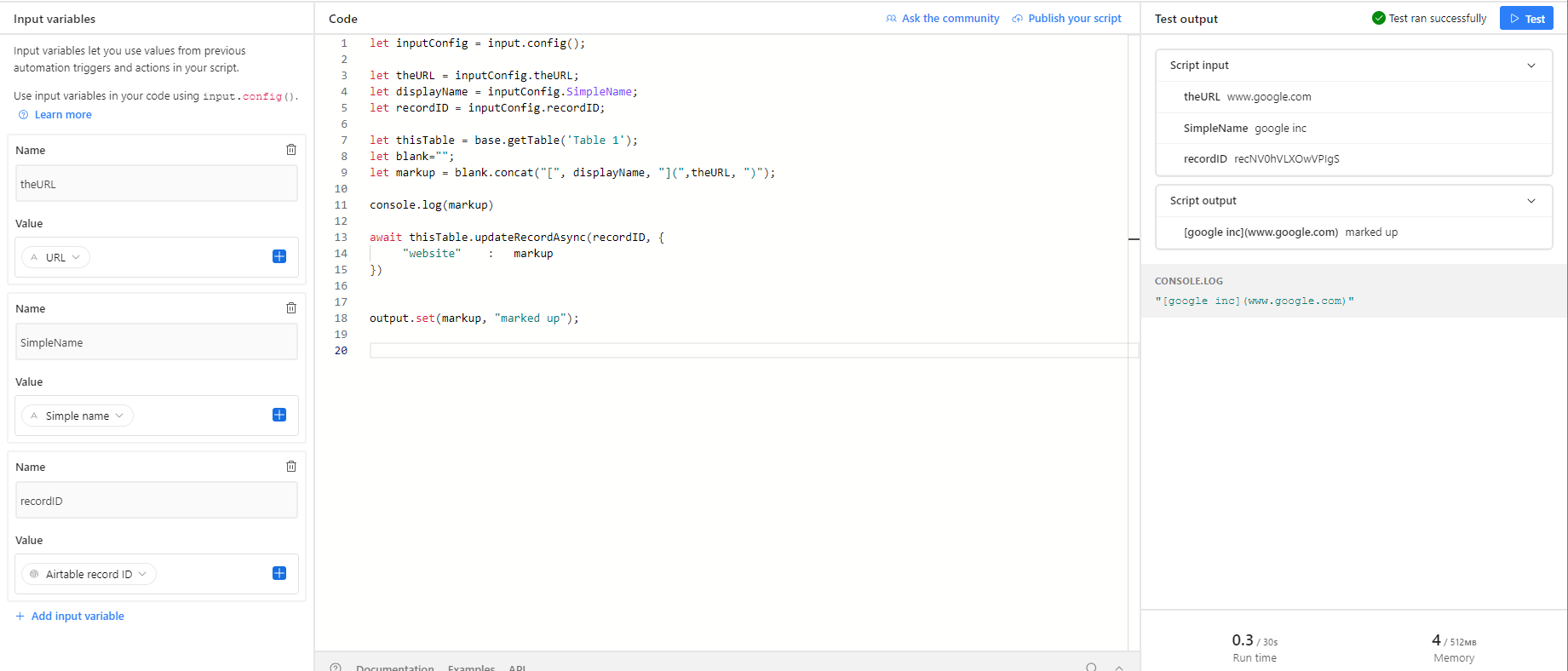
Here's the automation script I'm using. Any advice is greatly appreciated!
let inputConfig = input.config();
let theURL = inputConfig.theURL;
let displayName = inputConfig.website;
let recordID = inputConfig.recordID;
let thisTable = base.getTable('Table 1');
let blank="";
let markup = blank.concat("[", displayName, "](",theURL, ")");
await thisTable.updateRecordAsync(recordID, {
"website" : markup
})
output.set(markup, "marked up");