I’ve been playing around with the scripting block, while learning Java script.
I’m trying to make a script to generate pivot tables.
I’m a little stock on understanding why my output.table(tableArray) in below code doesn’t make a nice table similar to my test table? Anyone that can see from my output what I’m doing wrong?
const table = base.getTable('report');
let queryResult = await table.selectRecordsAsync();
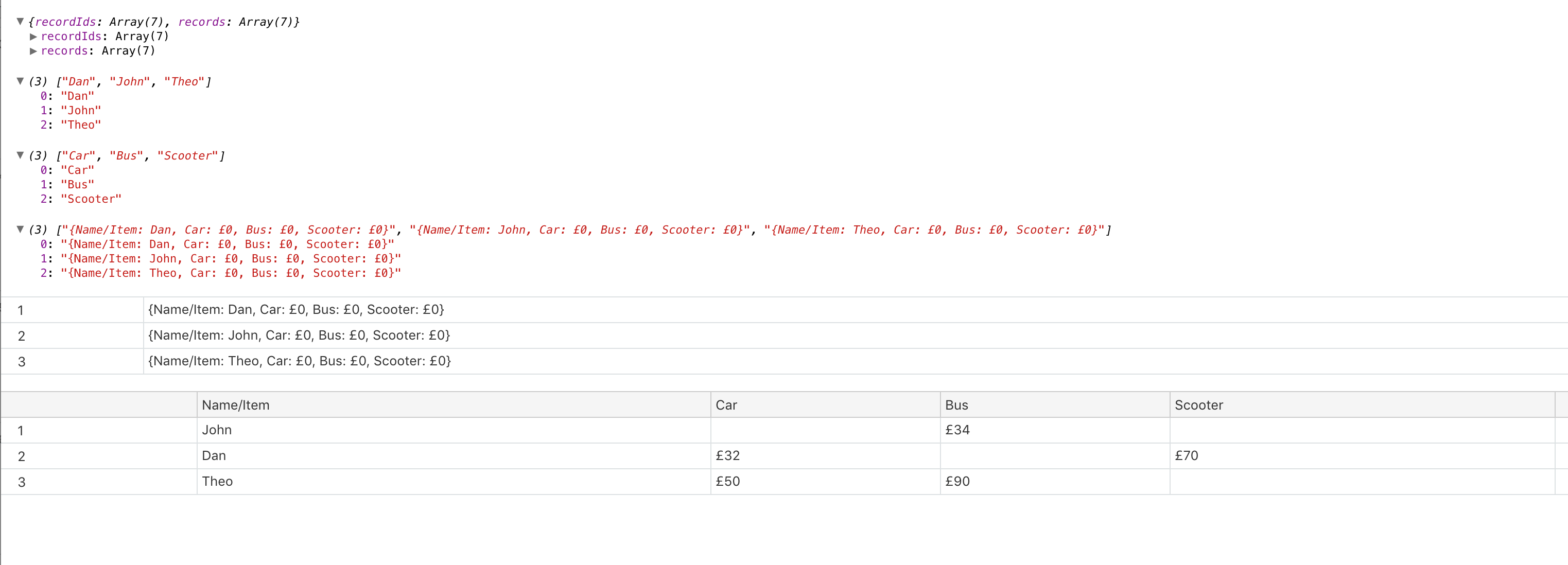
output.inspect(queryResult);
//Row names
let nameArray = []
for (let record of queryResult.records){
//nameArray.push(record.name)
nameArray.push(record.getCellValue('Select Name')[0].name)
};
const uniqueNames = [...new Set(nameArray)];
output.inspect(uniqueNames);
//Coloumn names
let itemsArray = []
for (let record of queryResult.records){
itemsArray.push(record.getCellValue('Working on'))
}
const uniqueItems = [...new Set(itemsArray)]
output.inspect(uniqueItems);
//Make Rows
let tableArray = [];
for(let i=0; i<uniqueNames.length; i++ ){
let categories = uniqueItems.map(record => {
return (' '+ record + ': ' + '£0')
})
nameItem = uniqueNames[i]
tableArray.push(`{Name/Item: ${nameItem}, ${categories}}`);
}
output.inspect(tableArray)
output.table(tableArray)
//Outcome - Test table
output.table([
{'Name/Item': 'John', Car: '', Bus: '£34', Scooter: '', '':''},
{'Name/Item': 'Dan', Car: '£32', Scooter: '£70', '':''},
{'Name/Item': 'Theo', Bus: '£90', Car: '£50'},
]);
My output: