My References:
@Bill.French FIELD TWEAKER
My Report:
Hello @Bill.French & Community Scripters,
Inspired by
//
// update analytics
//
// establish the cgp web service endpoint
let gcpUrl = "https://script.google.com/macros/s/AKfycbxGO0QVOYEiiBkseEh3AUSnHFMpS0OXidRtAUMTNIjj_EaFdBo/exec";
let payload = {
"userid" : session.currentUser.id,
"username" : session.currentUser.name,
"useremail" : session.currentUser.email
}
let postOptions = {
method: "post",
headers: {
'Accept' : 'application/json',
},
body: JSON.stringify(payload)
}
const postResults = await fetch(gcpUrl, postOptions);
// const jsonPost = await postResults.json();
from this Bill FRENCH’s Script,
I just tried to script & test my own “Update Analytics” using SHEETS and Google App Script as Bill did or something closed to Bill’s way, I hope although I’m not sure !
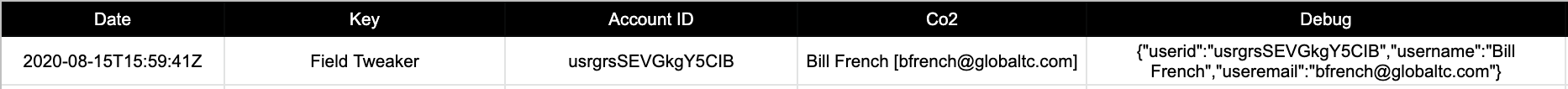
You can find my Screen-Shots Log sorted by Date/Time here.
My Google App Script code inspiration is here
mostly from Using Google Sheets as a Web App
and Author’s GAS Code Repo is here !
Here is my own adapted GAS Code attempt:
( ! this script will never run as it is from Airtable Script Block but runs from Google App Script !)
//this is a function that fires when the webapp receives a GET request
function doGet(e) {
return HtmlService.createHtmlOutput("get request received");
}
//this is a function that fires when the webapp receives a POST request
function doPost(e) {
var params = JSON.stringify(e.postData.contents);
params = JSON.parse(params);
var myData = JSON.parse(e.postData.contents);
var testUserid = myData.userid;
var testUsername = myData.username;
var testUseremail = myData.useremail;
//
var sheet = SpreadsheetApp.getActiveSheet();
var lastRow = Math.max(sheet.getLastRow(),1);
sheet.insertRowAfter(lastRow);
var timestamp = new Date();
sheet.getRange(lastRow + 1, 1).setValue(timestamp);
sheet.getRange(lastRow + 1, 2).setValue(testUserid);
sheet.getRange(lastRow + 1, 3).setValue(testUsername);
sheet.getRange(lastRow + 1, 4).setValue(testUseremail);
sheet.getRange(lastRow + 1, 5).setValue(params);
SpreadsheetApp.flush();
return HtmlService.createHtmlOutput("post request received");
}
Anyone who would try it only have to PUBLISH it as a WEB App as explained here , mostly from Using Google Sheets as a Web App, to get WebHook URL.
My Airtable Script-Block Script lightly adapted from Bill’s one is here:
//
//
//
// update analytics
// ACTION_02 : MyActionsRepoURL
// inspired by : Field Tweaker - Script Block for In-place Transformations
// https://community.airtable.com/t/field-tweaker-script-block-for-in-place-transformations/27532/8
// author : https://community.airtable.com/u/Bill.French
//
//
// establish the cgp web service endpoint
//
// ! Anyone who would try it only have to PUBLISH it as a WEB App as explained here:
// https://blog.runscope.com/posts/tutorial-capturing-webhooks-with-google-sheets
// mostly from *Using Google Sheets as a Web App*, to get WebHook URL.
//
let gcpUrl = "https://script.google.com/macros/s/MyGoogleWEBappURL/exec";
let payload = {
"userid" : session.currentUser.id,
"username" : session.currentUser.name,
"useremail" : session.currentUser.email
}
let postOptions = {
method: "post",
headers: {
'Accept' : 'application/json',
},
body: JSON.stringify(payload)
}
const postResults = await fetch(gcpUrl, postOptions);
// const jsonPost = await postResults.json();
//
//
//
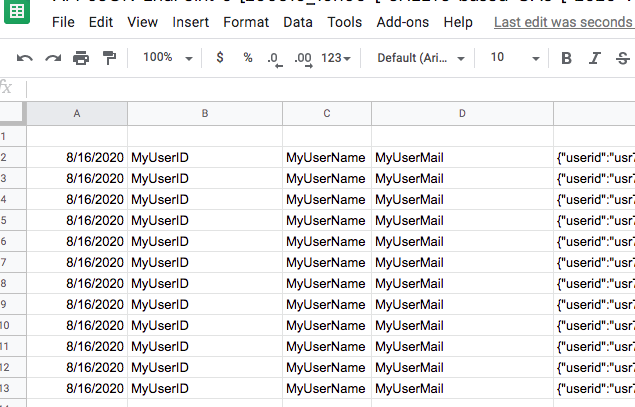
I got it running and POSTING to my Google SHEET
but I got 2 ISSUES:
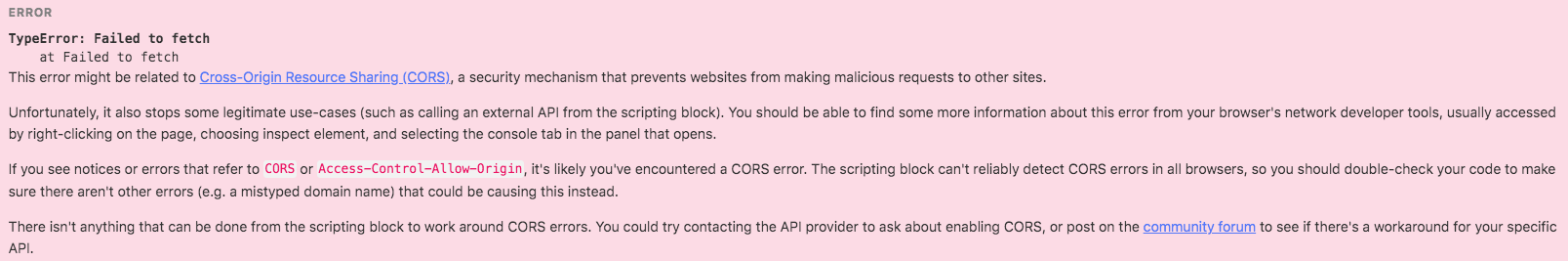
ISSUE01:
Just Another CORS Case:

I tried to get rid of CORS by use of recent Airtable Automation Beta
but it threw an error on
session.currentUser.id , session.currentUser.name , session.currentUser.email because session. is not invocable from Automation Script TEST.
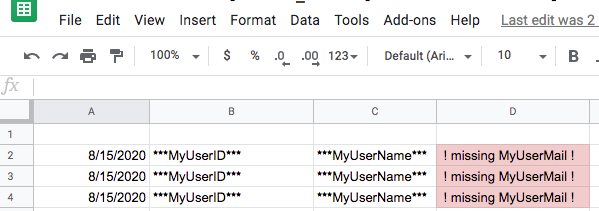
ISSUE02:
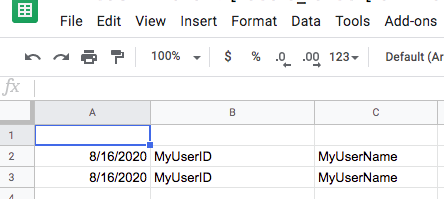
All the expected payload didn’t appear in SHEET:

“useremail” : session.currentUser.email from
let payload = {
“userid” : session.currentUser.id,
“username” : session.currentUser.name,
“useremail” : session.currentUser.email
}
is missing in SHEET after each POST.
I first thought that was result of CORS ISSUE01 but it isn’t:
When I replaced “useremail” : session.currentUser.email
by “useremail” : ‘MyOwnMailAdress’ in an AUTOMATION Script Attempt , SHEET’s POST remained the same as screenshot.
Thank you to pay attention to my little report and I hope Community could help.
oLπ