Hey there,
Looking for a bit of help with something that is driving me round the bend!
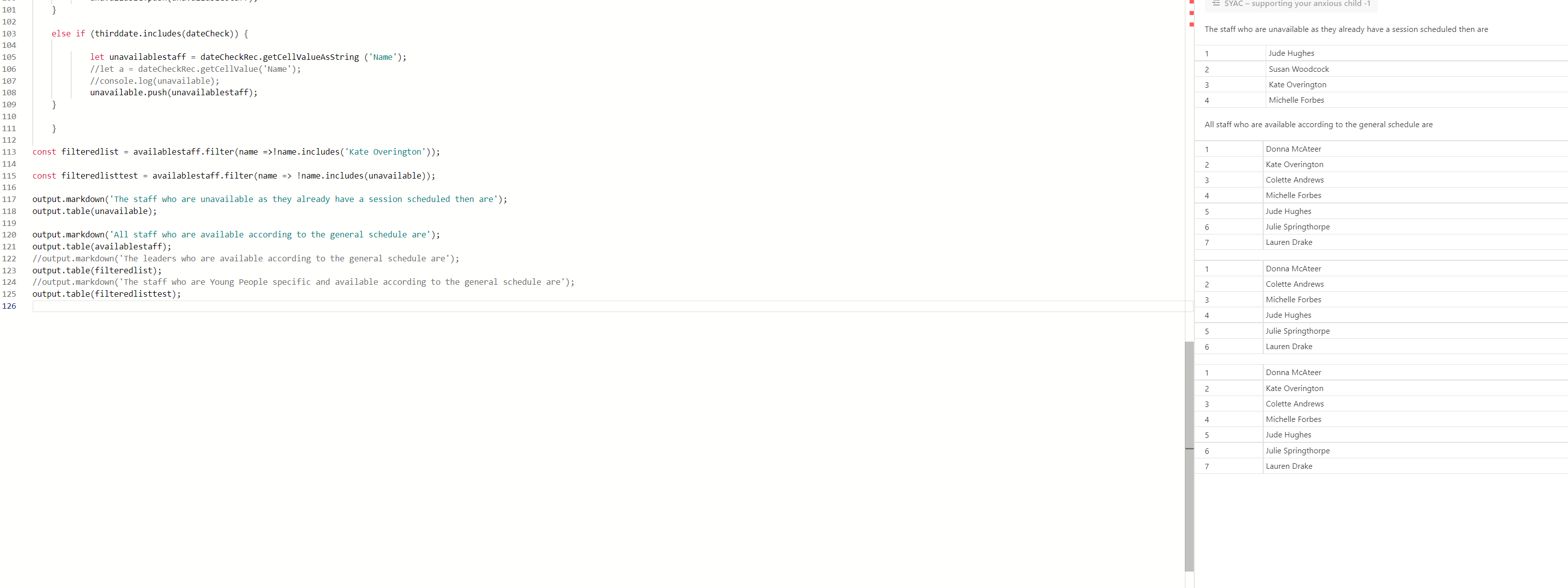
I’ve wrote a script that basically checks staff availability against a general schedule(i.e. days and times of the week they are generally available) , but also checks to see if they have already been assigned on an exact date. I want to then return only available staff. Currently I have two arrays with the names (strings) of the staff who are generally available and then names of those staff who are already booked that day.
I’d now like to filter one array(avaliablestaff) by the other (unavailable) and be left with only staff who are definitely available. But when I try something like
const filteredlist = availablestaff.filter(name => (!name.includes(unavailable));
Nothing is removed. I put a specific string in there instead (as you can see in the screenshot) and could filter it, but can’t get it to filter by the other array
I’m CLEARLY missing something. I suspect it’s something to do with only having strings, which is because I’m pulling from some lookup fields, but I’ve gone round and round and am baffled. Any help very much appreciated!