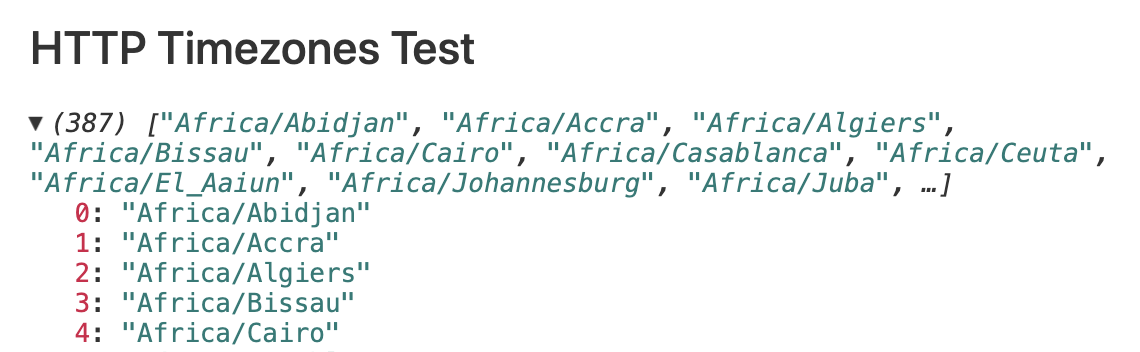
I’m trying to add more intelligent time support to one of my bases, so I went looking for a free time API that I could query, and I found this:
It looked like it would fit the bill, so I built a quick test in the Scripting app. However, I hit a CORS-related error, so I shifted testing to a script action in an automation. While I’m no longer getting an error, I’m also not getting the response I’m expecting based on the examples on the above site. Here’s my simple test based on the first example shown on the homepage:
let result = await fetch("http://worldtimeapi.org/api/timezone")
console.log(result)
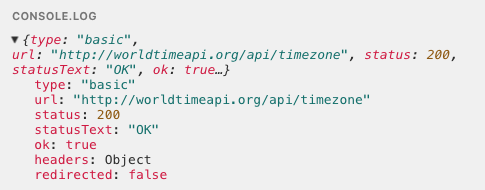
This is supposed to return a full list of timezones, but this is what the console shows:

I’m still relatively new to calling APIs, so it’s possible I’m missing something basic, but I’m not sure what it is.