Hey,
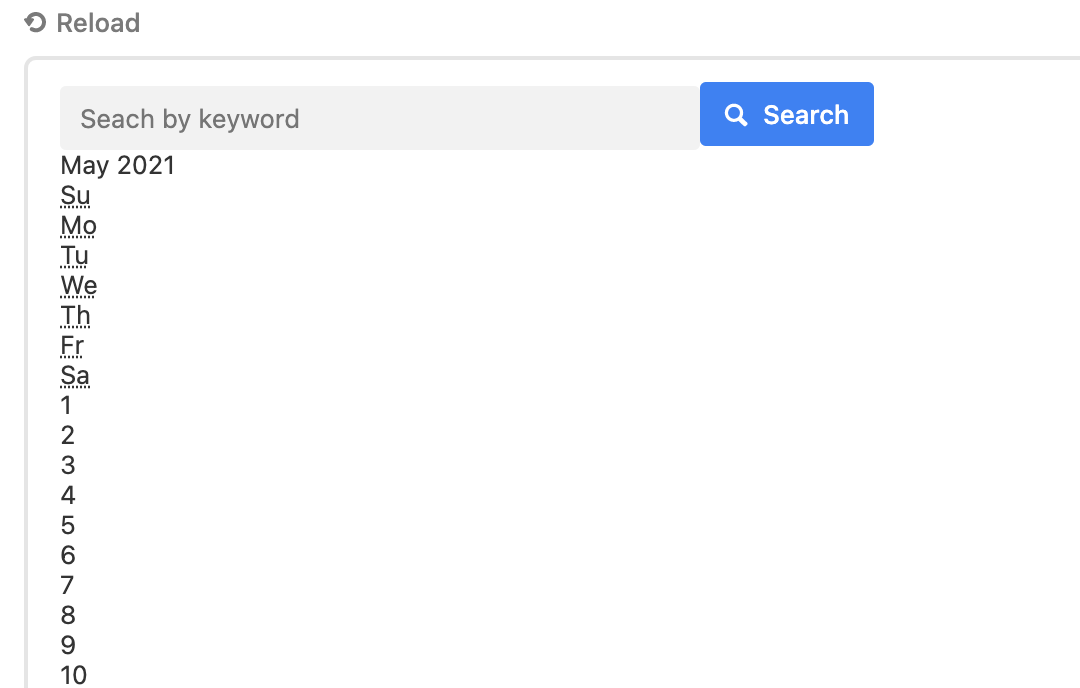
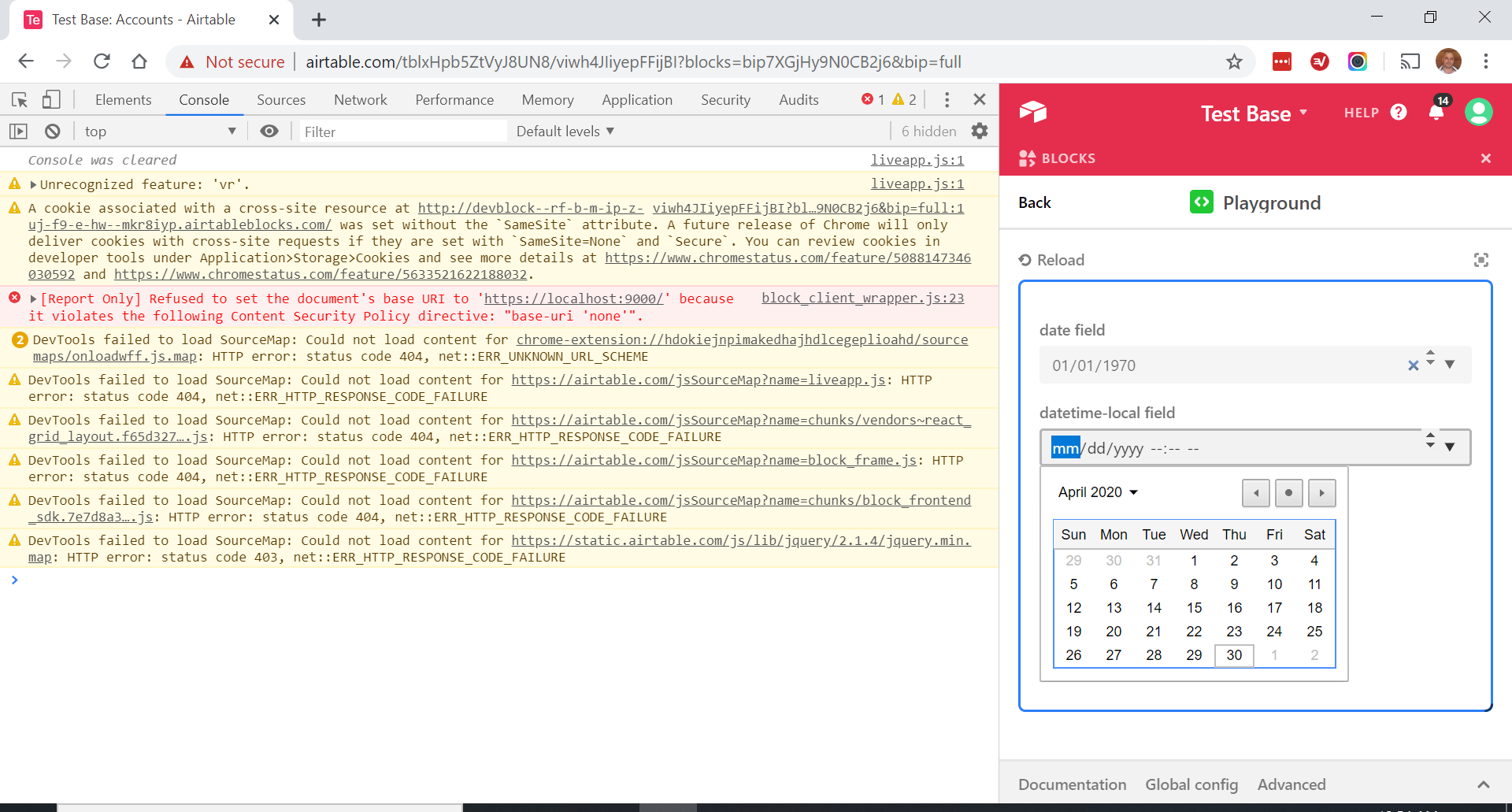
Wanted to know if there should be support for it. I just tried to use them but style is not what it should be I think. See attached screenshot of a block with the most recent version of the blocks package (v0.0.47):

Thanks,
Ronen Babayoff
Superblocks.at