Hello,
I’m new to Airtable and I’m trying to build a React Next.js app with Airtable as an api.
here is the relevant code in pages/index.js
export async function getStaticProps() {
var Airtable = require('airtable');
var base = new Airtable({ apiKey:process.env.API_KEY }).base(process.env.BASE_ID);
const table = base(proces.env.TABLE_NAME);
my .env:
API_KEY=xxxxxxxxxxxx
BASE_ID=appDAc9CXCfSiBuV8
TABLE_NAME=Content
even when I’m running the app locally, I am getting error 401 that the airtable API key is invalid. If I print the process.env.API_KEY it is totally fine so the .env does work.
When I copy the same key and paste it into the code, everything works fine!! It seems like Airtable has a strange problem, maybe with next js or something because I can’t get this to work in any way.
I really need to deploy my app and can’t do that without hiding the key in .env/next.config.js…can anyone help on the matter?
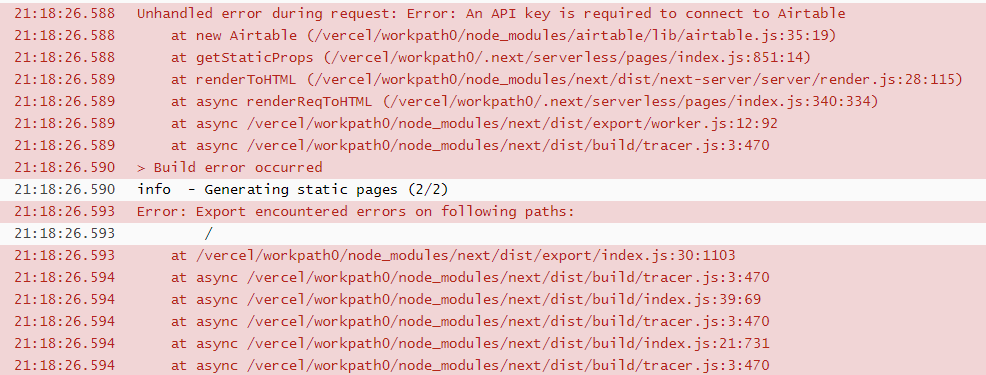
deployment error pic

Thanks!

