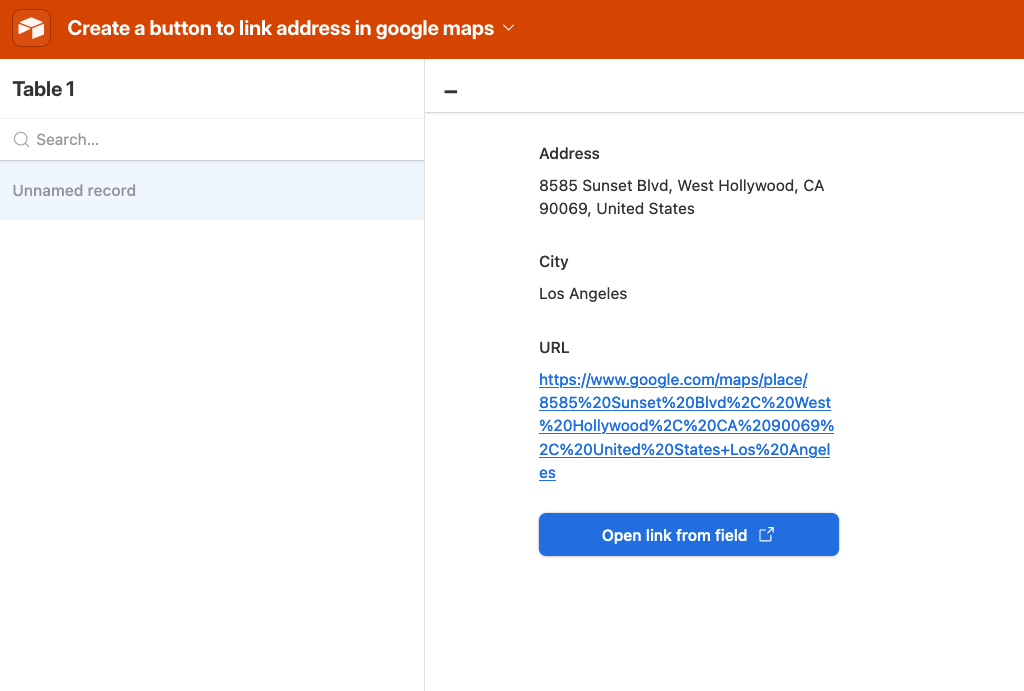
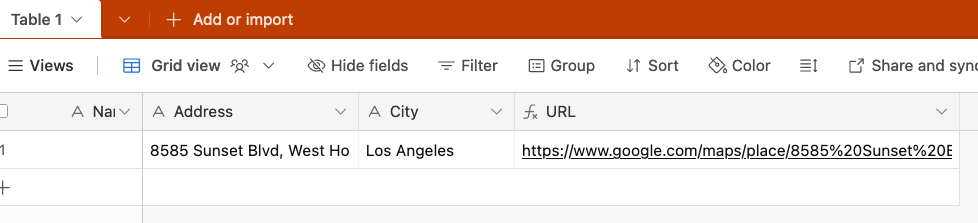
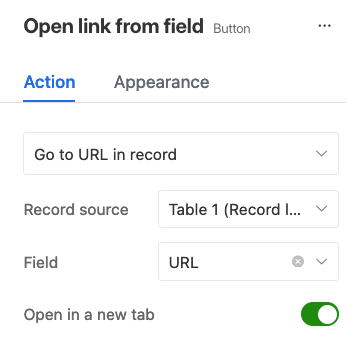
I am trying to add a button in the interface designer to open up the address in google maps. I want to pass the address and city field to google maps
So something like:
"https//google.com/map/place/" & {Address} & {City}
I can't seem to get it to work. Existing examples on this forum seem to refer to the old interface designer.
On the new version can you do this? If so can anyone suggest the correct format?
Thanks in advance.