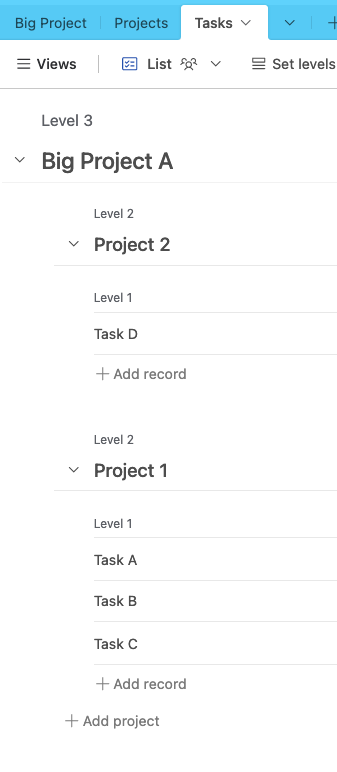
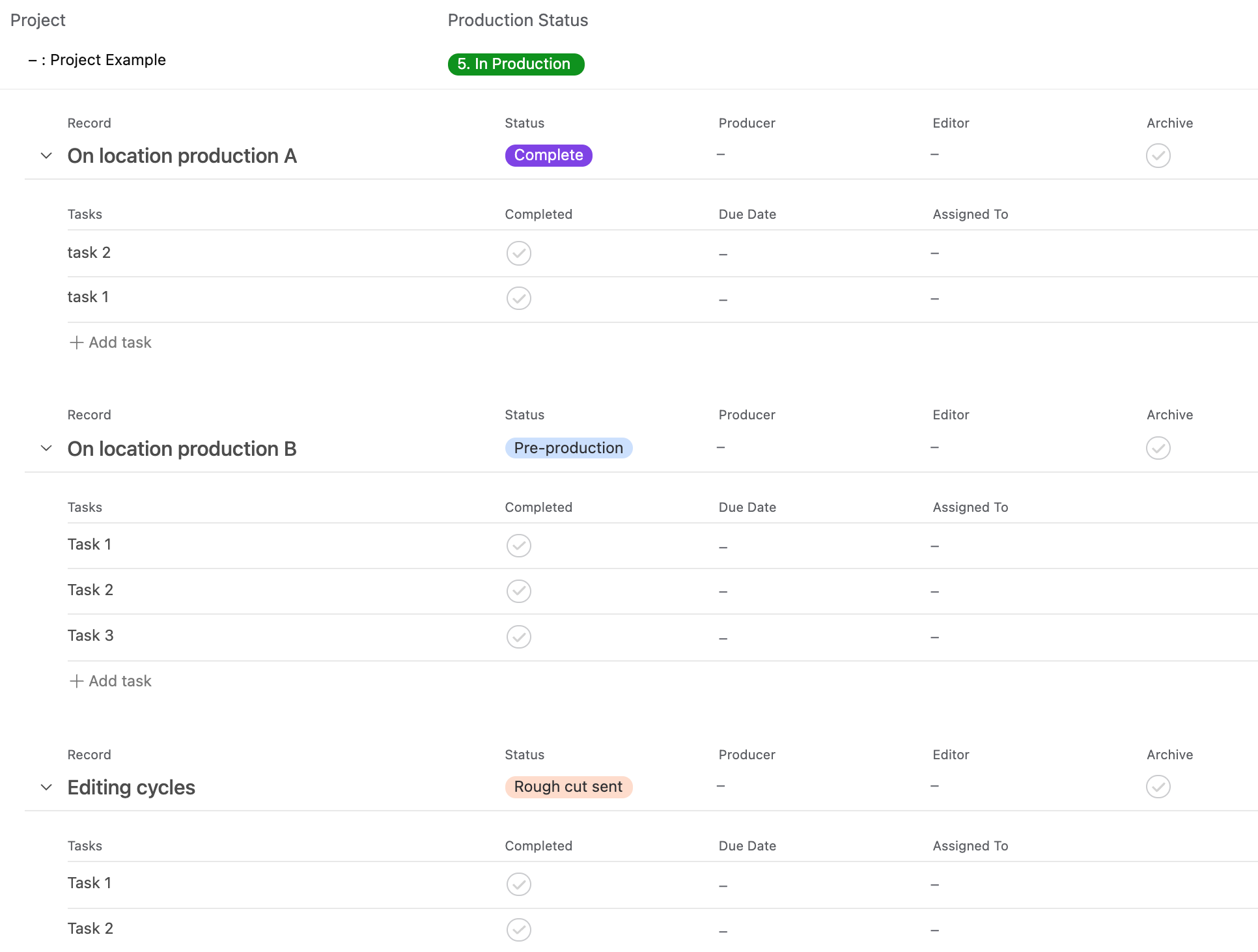
Love the new list view in the interface designer that allows for hierarchies of info, however I'm having an issue w/ formatting! I've noticed that if I have more than 2 levels, it's the second level that has the bolded, larger heading text. This not only makes no sense, but it looks horrible and makes it visually hard to digest when one record starts and another ends in a long status list. Is there a way to make the top level have the bold heading text?
List view formatting
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.