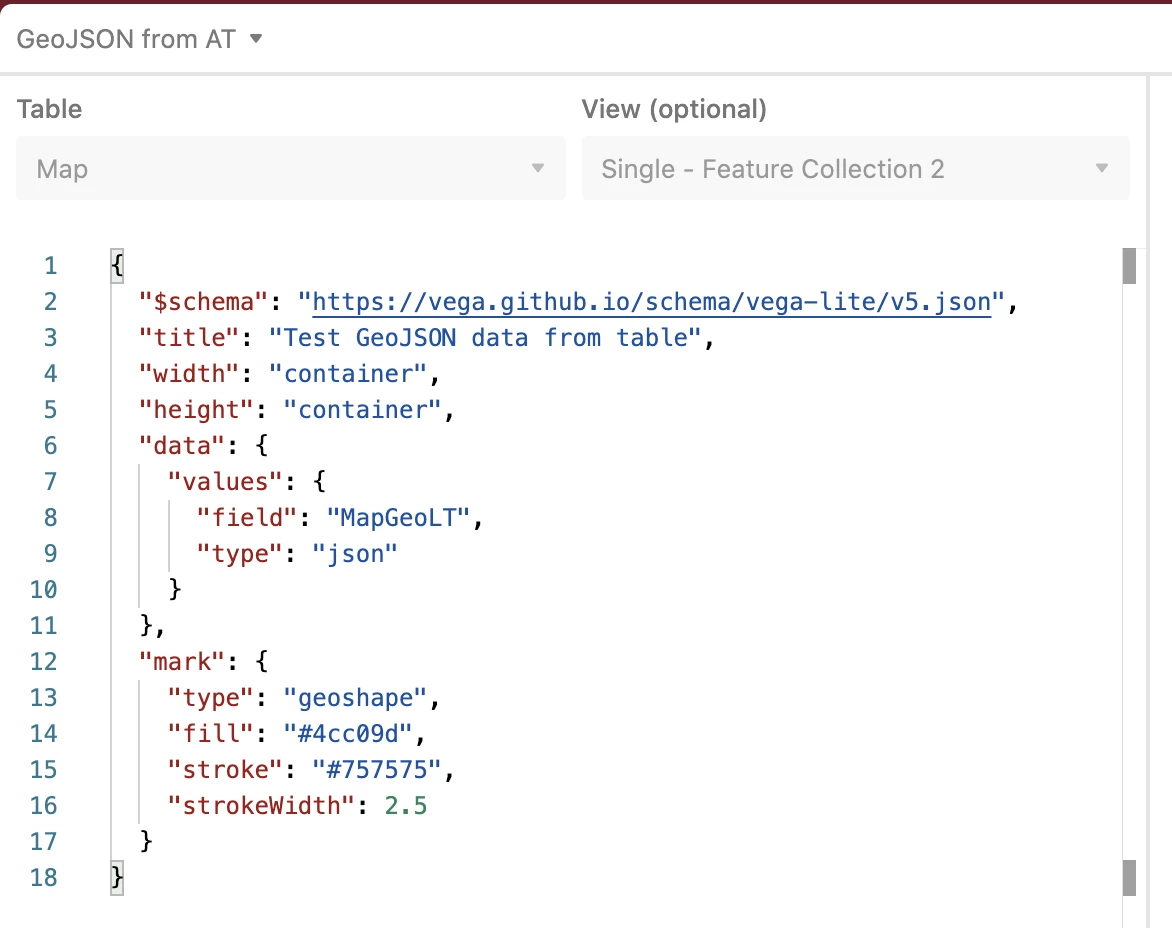
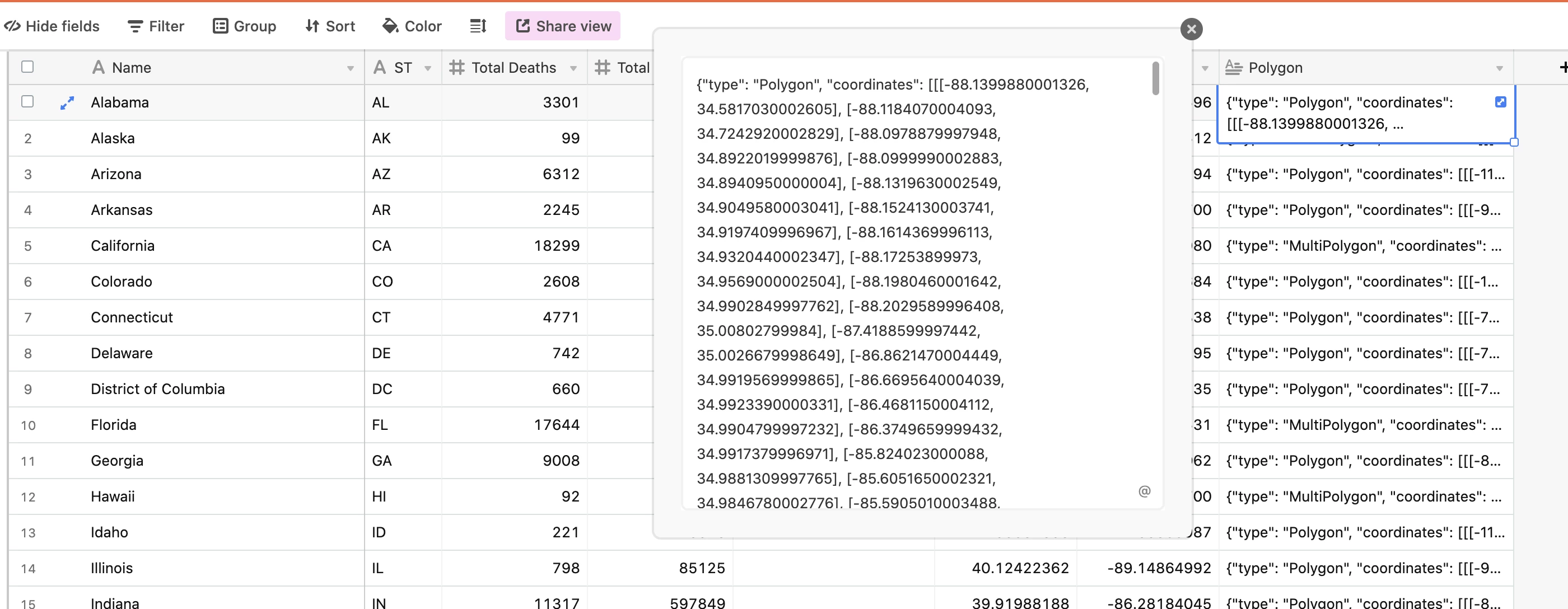
I am having difficulties getting GeoJSON data from a table to generate a Vega-Lite graphic. My table has one formula field called MapGeo which generates the GeoJSON “Feature” (ie the shape), one Feature per record. The “data” property is set as follows. Vega Lite plots the title, nothing else, just blank. No errors shown.
"data":{"values":{"field":"MapGeo","type":"json"}}
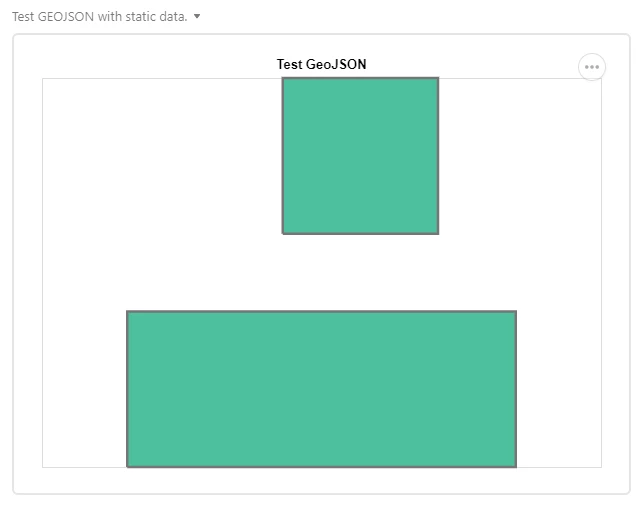
I performed a test to see if the data from the table is valid. I copy-pasted the features from each record and set to static data (not from the table). That worked! Below is the static configuration that works, showing two rectangles.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"title": "Test GeoJSON",
"width": "container",
"height": "container",
"data":{"values":[
{ "type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [[2,3],[4,3],[4,5],[2,5],[2,3]]
}
},
{ "type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [[0,0],[5,0],[5,2],[0,2],[0,0]]
}
}
]},
"mark": {
"type": "geoshape",
"fill": "#4cc09d",
"stroke": "#757575",
"strokeWidth": 2.5
}
}
However, I need to pull the data from the table, cannot be static. What am I missing?
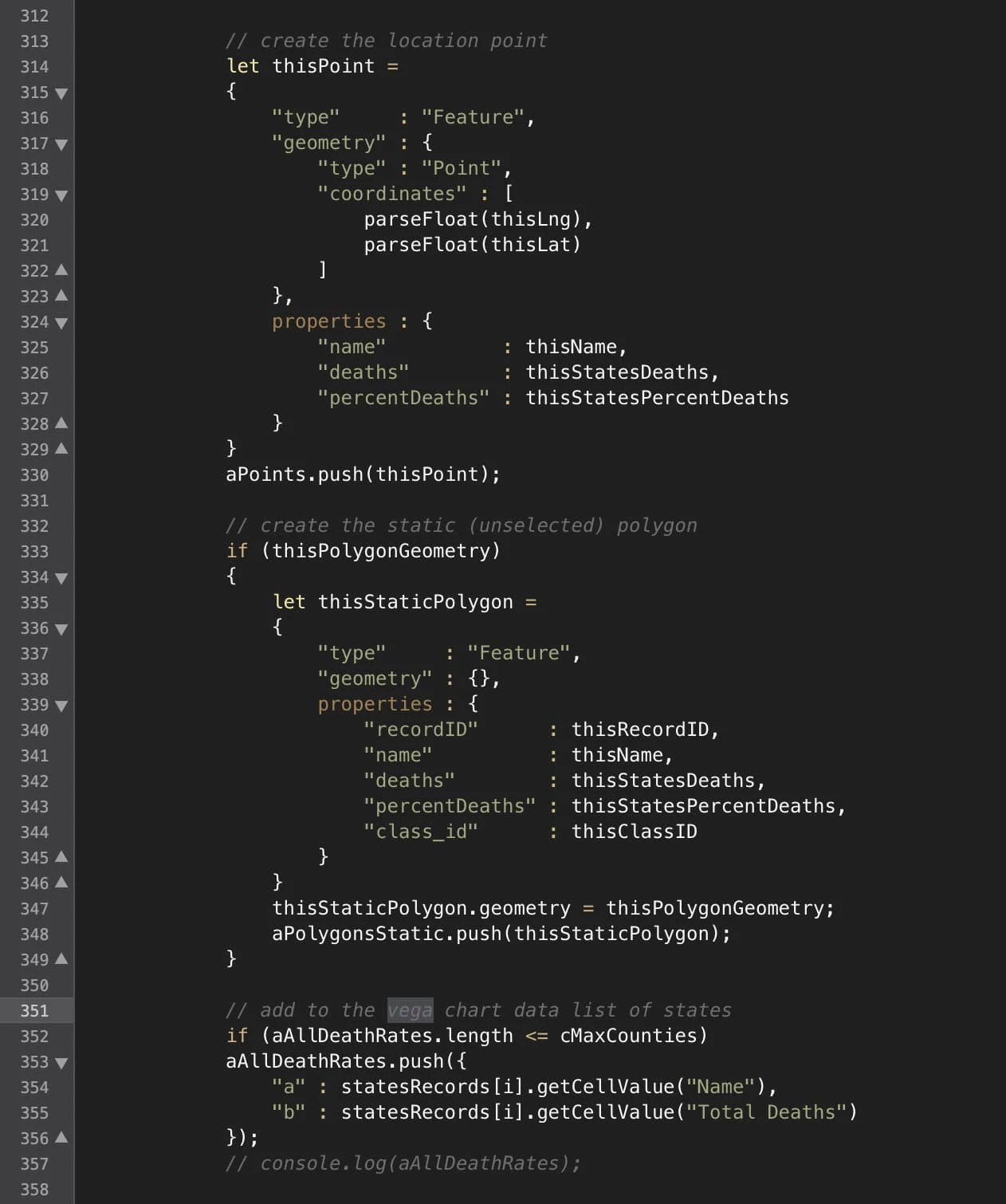
My suspicion is that the “data” property is not setup correctly and/or that the data coming from the table is wrapped up in additional JSON; which I cannot see in Vega-Lite. Probably need to reference some additional properties to map the data to the feature.
Any suggestion would be appreciated.
Example of the output…