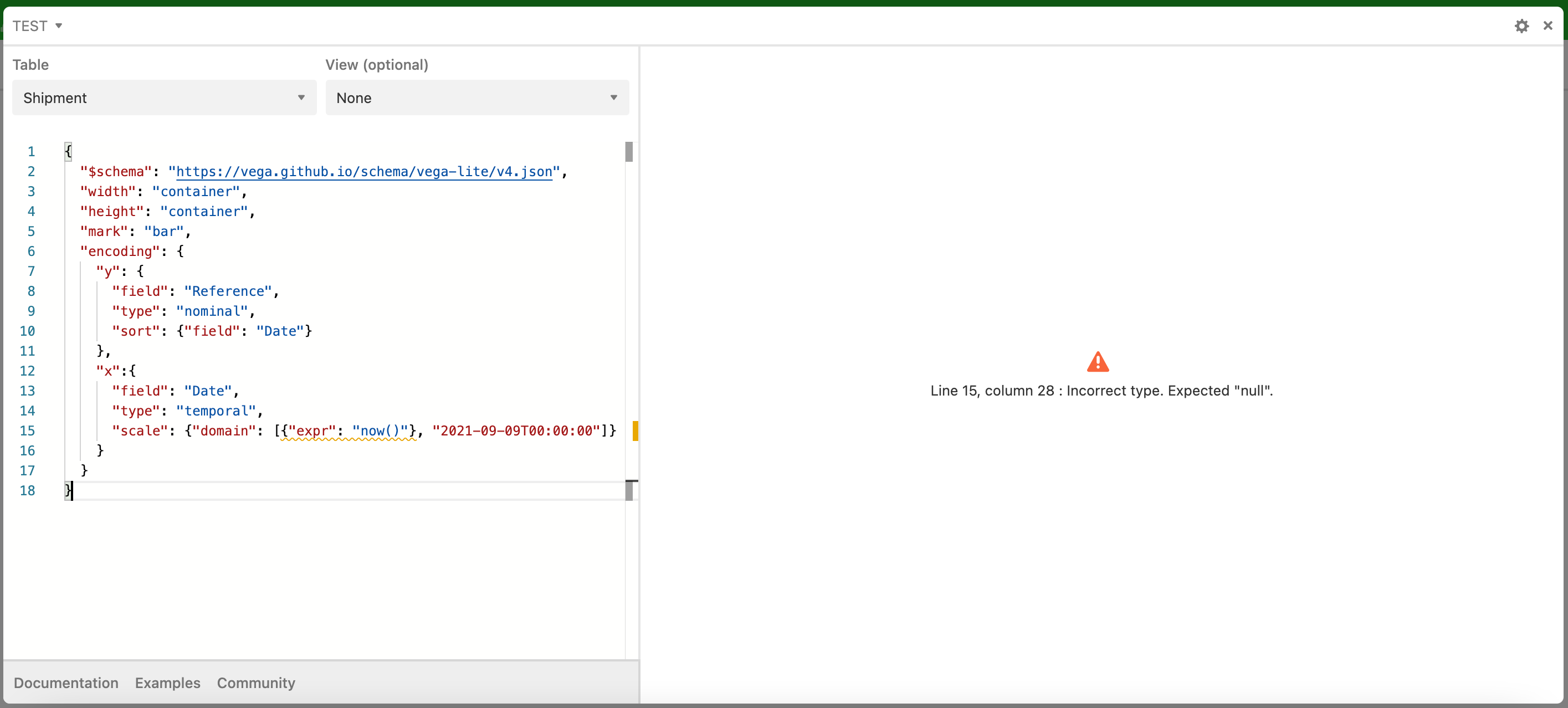
I’m unable to reproduce Vega-Lite code, which works in other editors (example). In Airtable I just get an error message for the now() statement:
"scale": {"domain": [{"expr": "now()"}, "2021-09-09T00:00:00"]}
with error message: Incorrect type. Expected “null”.
Is this a bug in the app or am I doing something wrong?