@Bill.French @ScottWorld I have installed the maps extension and successfully set up a field with the static map API to generate a static map based on an address and populate an image of that map as an attachment in a field for each record.
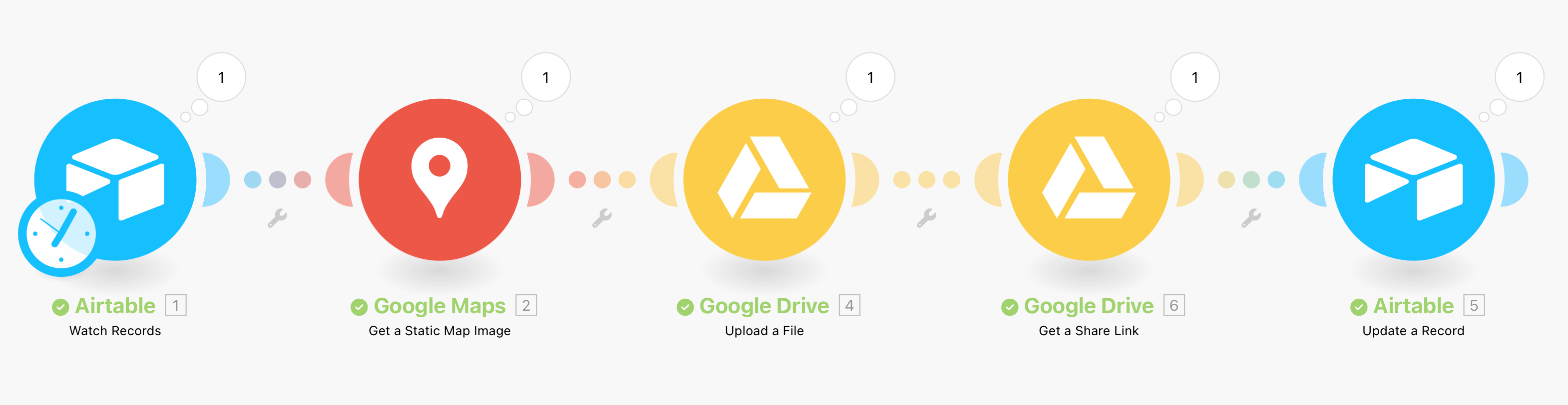
How do I get this to run automatically when a new record is created or a new record enters a specific view?
I have tried using the script from the extension in a script automation triggered by an event (new record, record enters a view etc.) and it doesn’t like the script from the extension