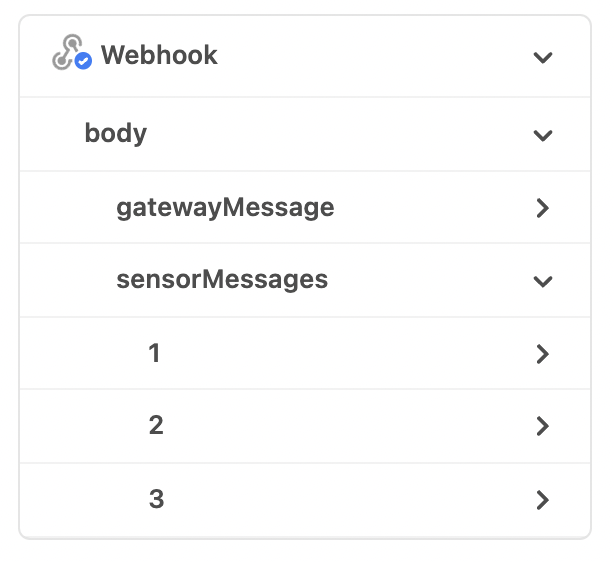
Here’s how the data looks:
{
"gatewayMessage":{
"gatewayID":"956995" ,
"gatewayName":"Ethernet Gateway 4 - 956995" ,
"accountID":"40029",
"networkID":"66417" ,
"messageType":"0" ,
"power":"0",
"batteryLevel": "101" ,
"date": "2022-09-16 00:00:30",
"count":"3",
"signalStrength": "0",
"pendingChange": "False"
},
"sensorMessages":[
{
"sensorID":"701519" ,
"sensorName":"Cooler 1",
"applicationID":"2",
"networkID":"66417",
"dataMessageGUID":"88e199c6-62a3-4d2c-9a57-7c0a375282d0",
"state": "16",
"messageDate": "2022-09-16 00:00:03",
"rawData":"7.9",
"dataType": "TemperatureData",
"dataValue": "7.9",
"plotValues": "46.22",
"plotLabels": "Fahrenheit",
"batteryLevel": "13",
"signalStrength": "76",
"pendingChange": "True",
"voltage": "2.24"
},
{
"sensorID":"644289" ,
"sensorName":"Wash Water Temp",
"applicationID":"86",
"networkID":"66417",
"dataMessageGUID":"53691a40-f355-4286-bc71-e34dc45e9002",
"state": "0",
"messageDate": "2022-09-16 00:00:04",
"rawData":"23.7",
"dataType": "TemperatureData",
"dataValue": "23.7",
"plotValues": "74.66",
"plotLabels": "Fahrenheit",
"batteryLevel": "100",
"signalStrength": "93",
"pendingChange": "True",
"voltage": "3.33"
},
{
"sensorID":"701520" ,
"sensorName":"Cooler 2",
"applicationID":"2",
"networkID":"66417",
"dataMessageGUID":"c3b90bc1-4f99-4b59-8bf5-6f3e07cbdd60",
"state": "16",
"messageDate": "2022-09-16 00:00:04",
"rawData":"22.8",
"dataType": "TemperatureData",
"dataValue": "22.8",
"plotValues": "73.04",
"plotLabels": "Fahrenheit",
"batteryLevel": "100",
"signalStrength": "77",
"pendingChange": "True",
"voltage": "2.68"
}
]
}
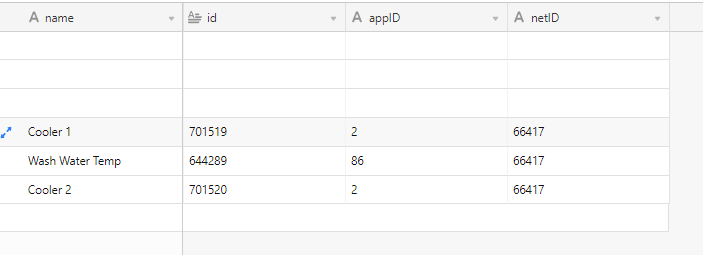
It shows up in airtable this way:

For each of these sensors, I would like to create a new record with the name of the sensor and the temperature. Any help would be appreciated.