Hello,
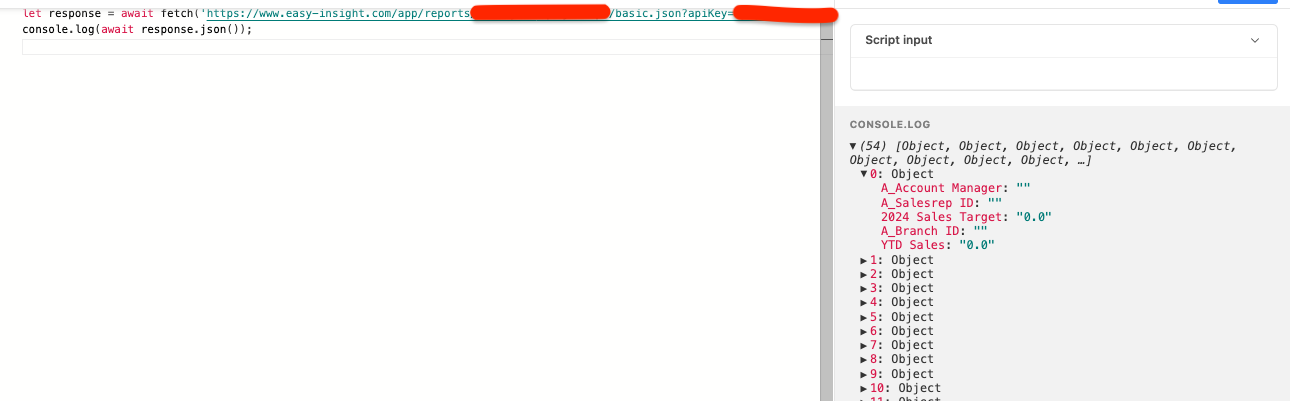
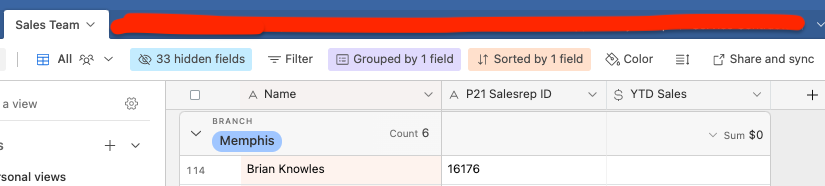
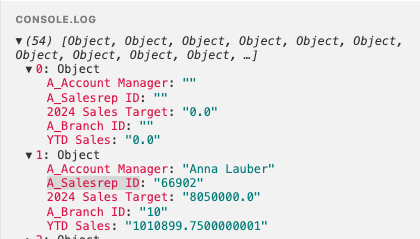
I am pulling in data via json API and need to know where to go from here? I have a table (sales team) that has the "salesrep id" and I need to map in the ytd sales data for each salesrep id. I am not sure what to do next to loop through the json object data and map them accordingly.