Our company has an inventory of office supplies, which we track in a table called 'Inventory'. This has fields for item description, photo, quantity available, location, etc.
We want to create a system to create "checkout orders" and select multiple items, similar to a shopping cart. We want to do this through interface pages.
I know I'll need 2 other tables: 'Orders' (overall requests) and 'Order Items' (items requested in order).
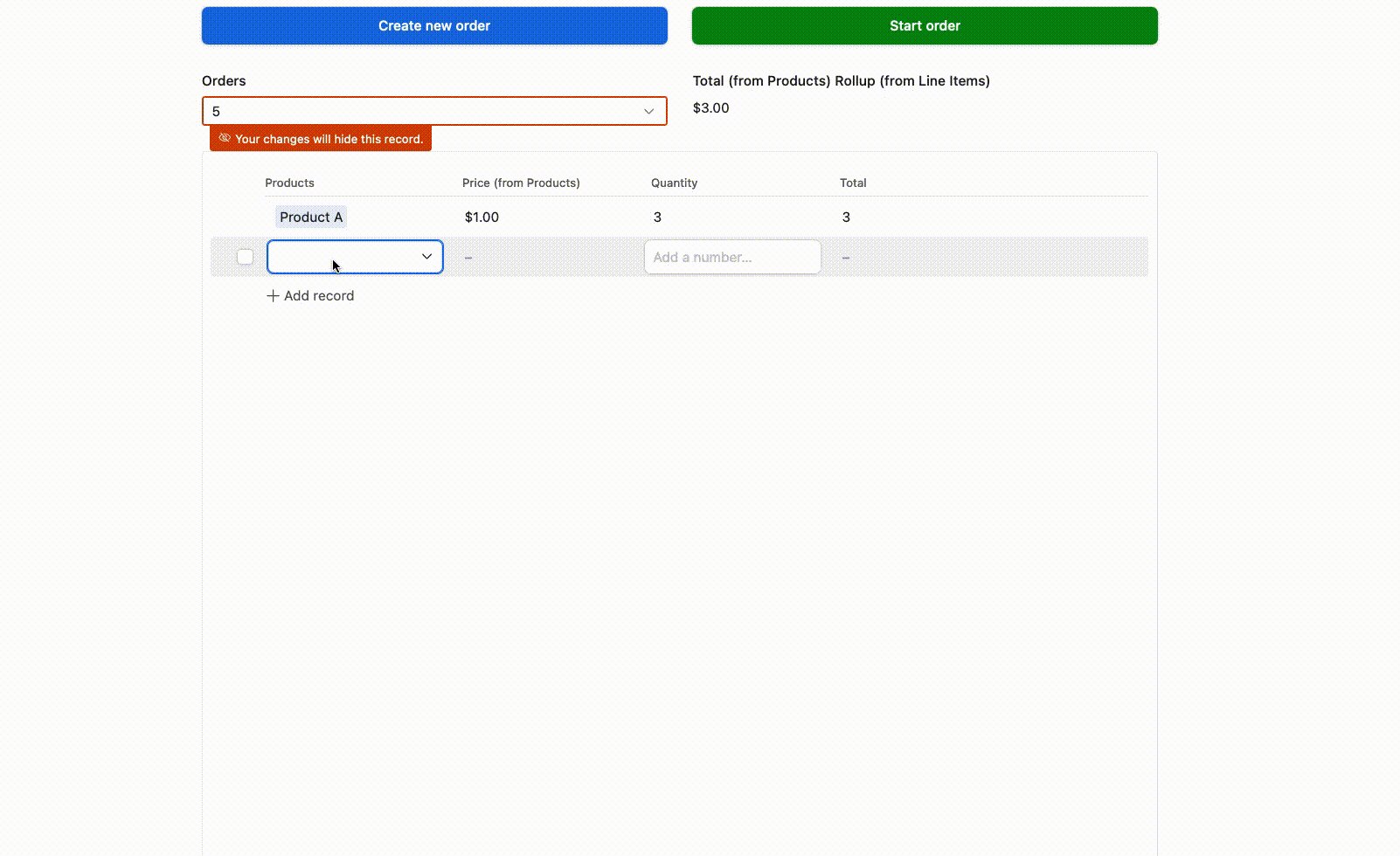
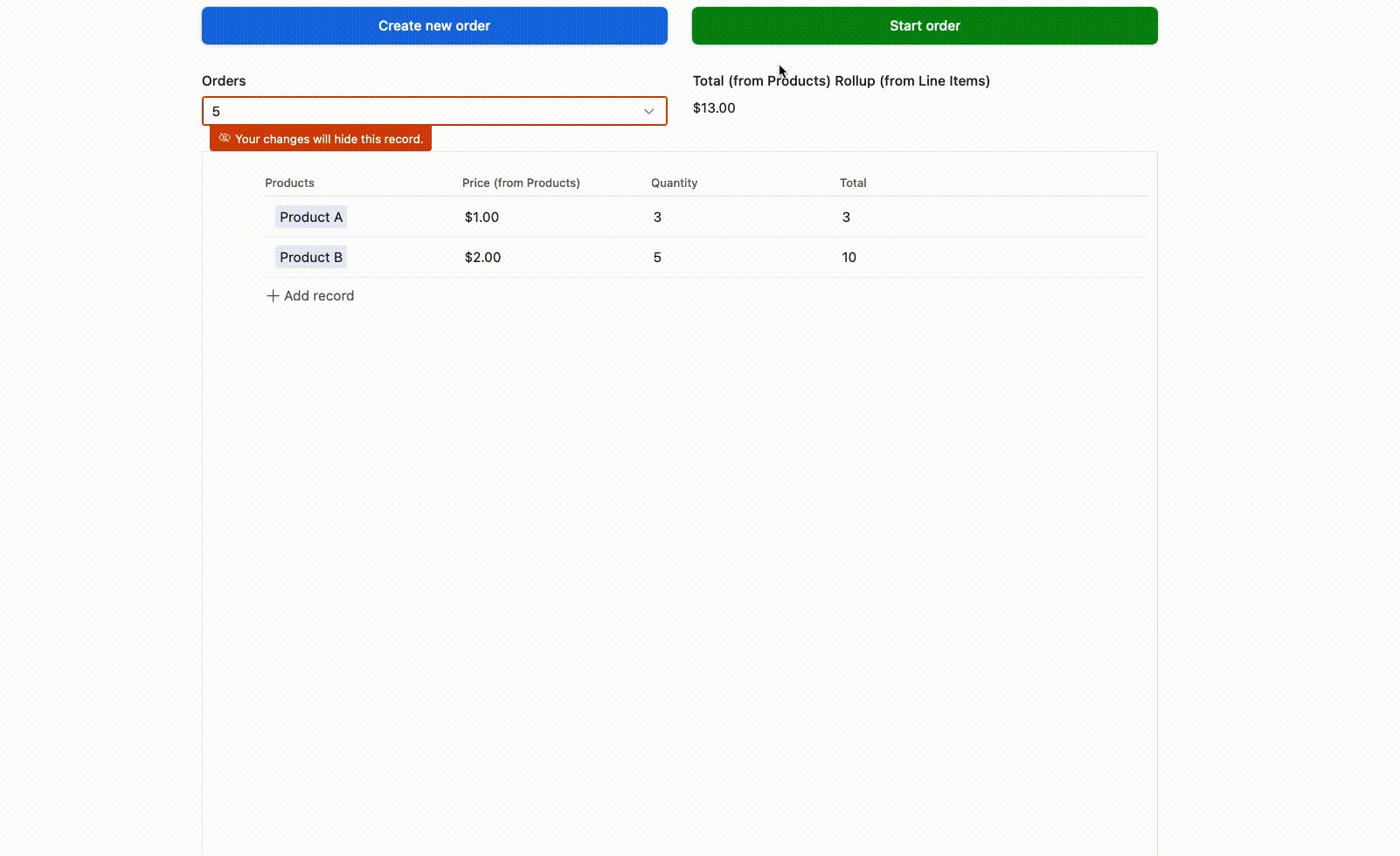
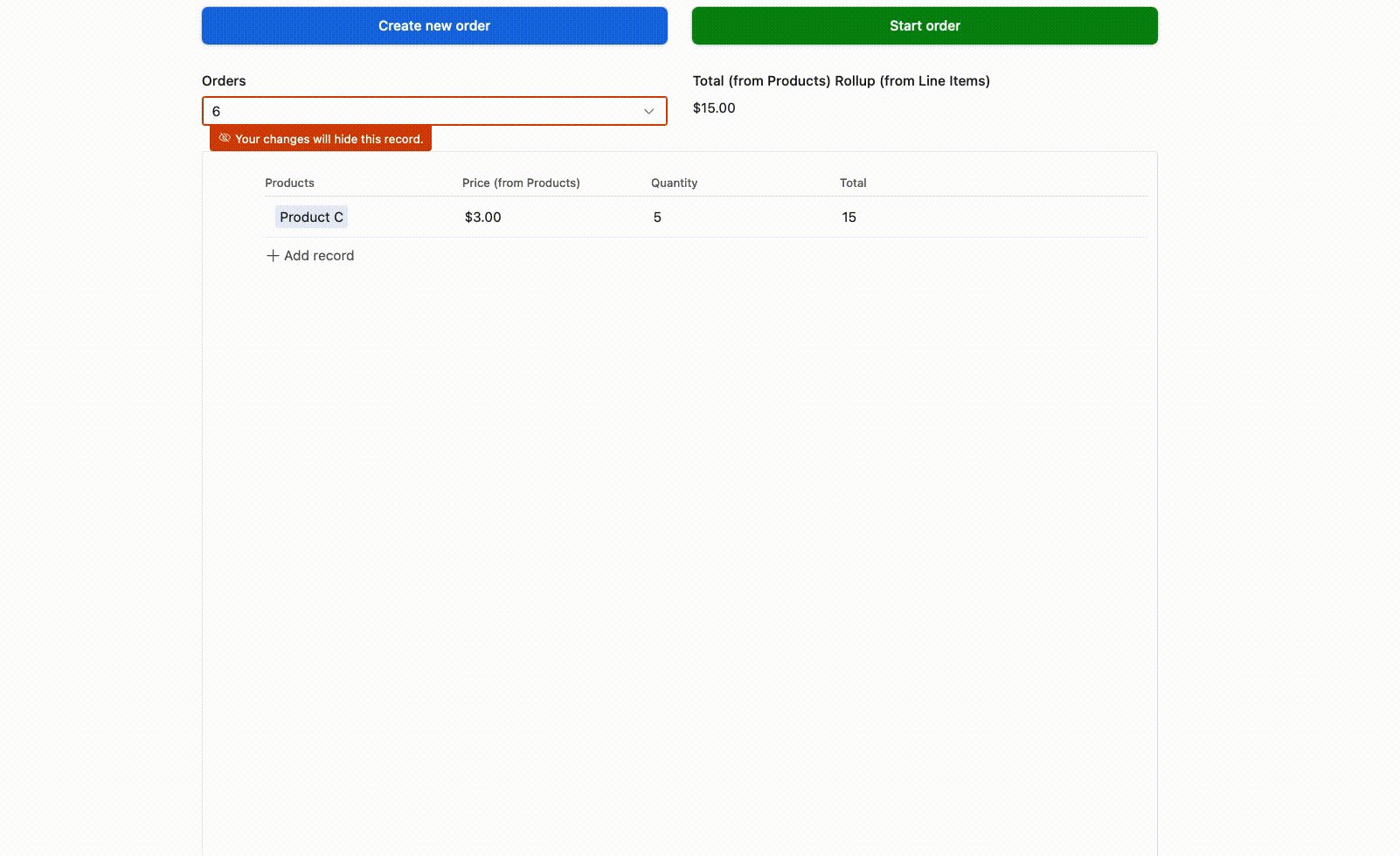
The question is how to create an interactive workflow to place items into your order.
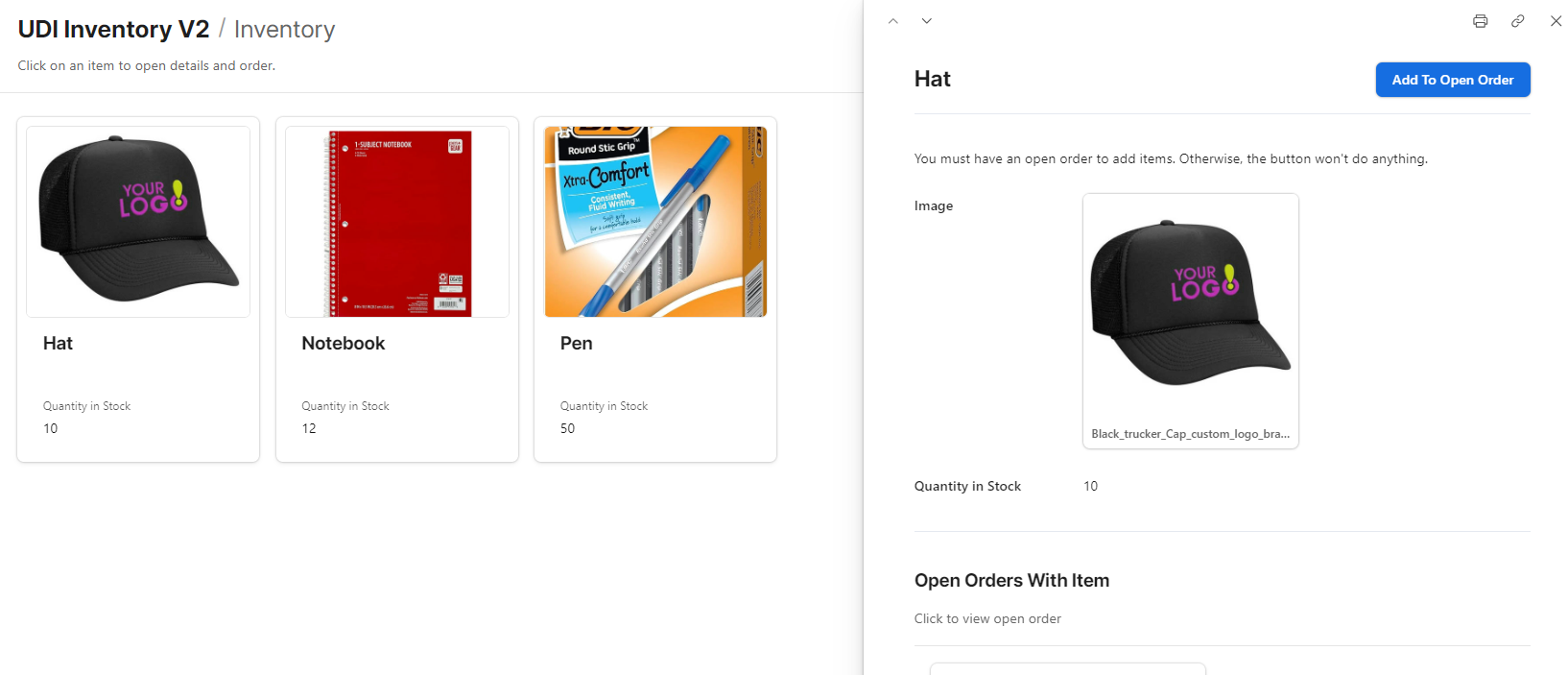
I'd like to have a List or Gallery starting page, which displays all the items in stock. I'd like to do something like a checkbox or button to add items to my order. (I imagine you'll need to create a new order first.)
However, if I just make checkbox field on the 'Inventory' table (the master list), this is seen by all users - which prevents 2 users from "shopping" at once.
Does anyone have a suggestion for making a good experience? I want to avoid jumping between pages: looking at the inventory catalog page, then jumping to their order to link items. I'd like a more seamless process of "click to add to cart".
Thanks!