I’m creating a community-facing form where folks can click a button to open a client’s webpage - IF the client has a webpage. However, if they DON’T have a webpage, I’d love the button to not appear. As it is, it’s disabled, but is there a way to make the button disappear if conditions aren’t met?
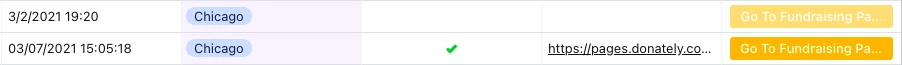
From the screenshot: The first entry lacks a checkbox or website. As such, I’d like that button to be invisible, as opposed to merely greyed out. The second entry has a true checkbox and a website, and the appearance of the button is fine.
Any ideas?