Hi all!
We are excited to share that as of today, we’ve made it easier for you - and your team - to expand and edit records in Airtable.
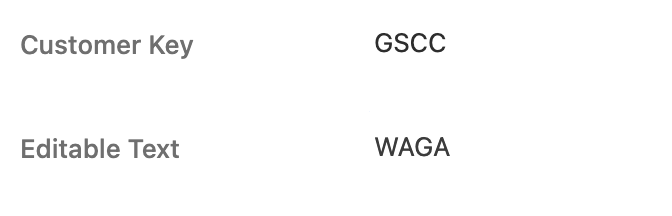
- We’re making it easier to edit records while in the expanded view. We’ve increased the area around fields (including moving the field label to the left to save vertical space) in the expanded view for each record and made improvements to the activity pane.
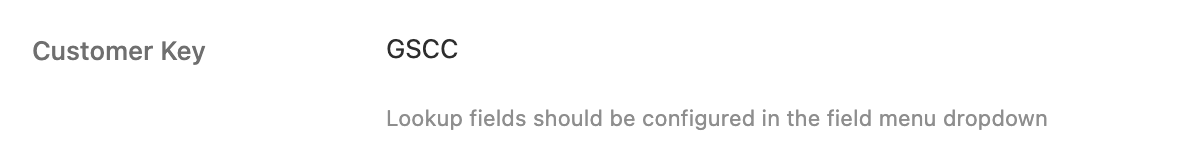
- We’ve also made it clear when a field is editable in expanded view so your collaborators can easily make edits.
- We’ve added a persistent action bar so that common actions like changing between records, turning on comments, and the record title all stay in the same place, even as you scroll through the details.
You can expect these updates to be reflected in your bases in the next two days. We’d love to hear feedback from you about this change, so please leave your feedback below!