Hi,
I’ve been playing around with Airtable and Integromat via Webhooks, and I was wondering if there was a way for two Airtable bases to communicate via webhook and scripts. Here’s the use case:
- A webhook trigger is set up in Base 1 in an automation.
- A record is created in Base 2. This triggers an automation to run a script, which posts to the webhook URL from the trigger in Base 1.
- The automation in Base 1 is triggered by the incoming webhook, and updates a corresponding record.
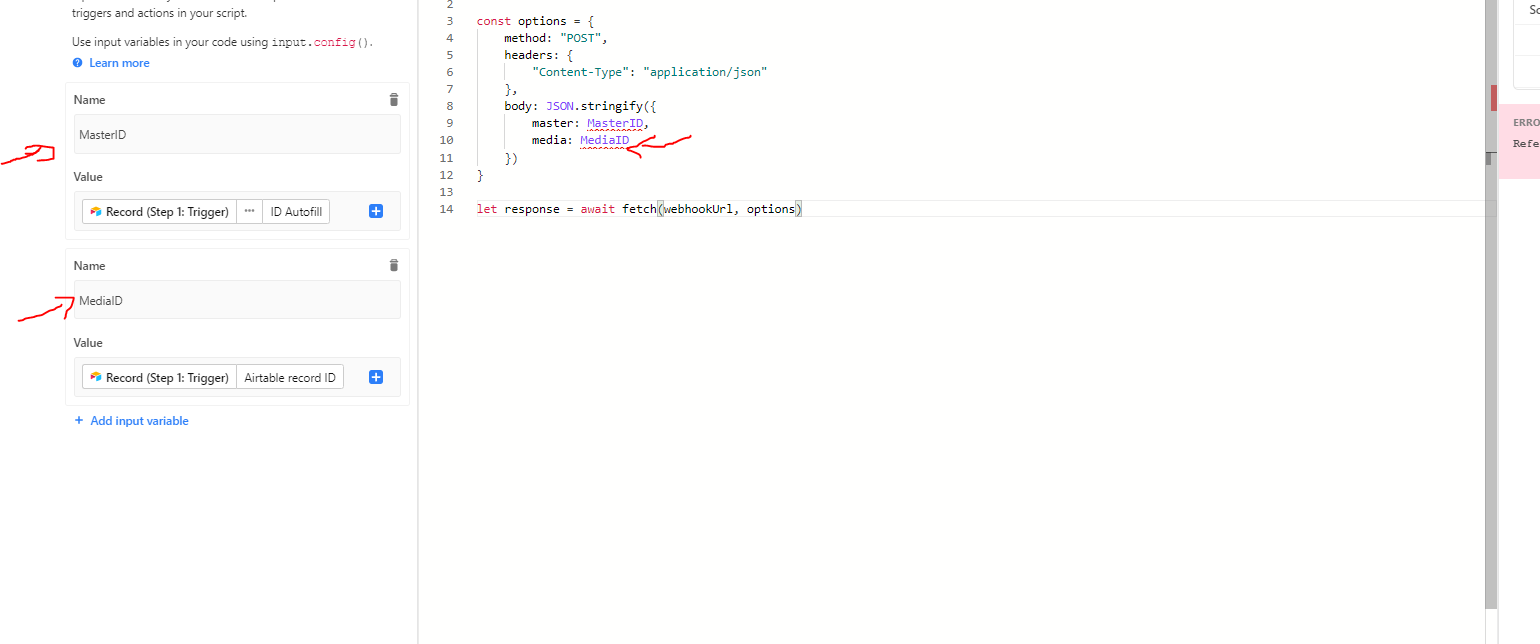
I’ve used Integromat to trigger webhooks via automation scripts using the following code, but unfortunately it gives me an error when I try the same thing with an AT webhook url:
let data = input.config();
let response = await fetch(`https://hook.integromat.com/********************************
?id=${data.ID}
&email=${data.Email}
`);
console.log(await response.text());
I’d appreciate any help or pointers on updating the script to work. I know that @Justin_Barrett, you’ve posted about this in a few topics, so please forgive if this has already been solved somewhere.
Thanks!
Sean